Qt基础(一):如何在QPushButton上添加带黑下三角形的菜单,同时调整下三角形的位置
2023-12-13 04:15:41
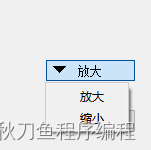
在实际开发过程中,需要创建菜单按钮,使其实现对应的功能,而在实际的开发过程中,按钮的菜单创建是非常容易的,但是对应的黑下三角形按钮的位置我们想将其调整到对应左边位置,同时将其进行放大,如下图这种模式:

可以看到,此时的下黑三角形变大,并且从默认的靠右往左边去了,同时对应的文字调整了距离。对此,需要采用QPushButton的styleSheet进行设置,具体如下:
button->setStyleSheet("QPushButton{text-align:right;}"
"QPushButton::menu-indicator{width:30px;height:20px;top:-1px;left:-60px;}"); //设置菜单位置这里对应的button为你自己的QPushButton按钮名,其中text-align为你的文本居中方式,menu-indicator为你的下黑三角形位置和大小的调整。
在有了这个设置,如何将在按钮下添加菜单选项,需要使用到QAction与QMenu库来实现,如下:
//设置菜单选项
void FirstWindow::setMenu(QPushButton*button,QStringList str){
button->setStyleSheet("QPushButton{text-align:right;}"
"QPushButton::menu-indicator{width:30px;height:20px;top:-1px;left:-60px;}"); //设置菜单位置
button->setText(""); //清除文本
button->setCheckable(true); //检查按钮
int strLength=str.size();
QMenu *menu = new QMenu(this);
QAction *action[strLength];
for (int i=0;i<strLength;i++) {
action[i]=new QAction(str[i],this);
menu->addAction(action[i]);
connect(action[i],&QAction::triggered,[=] {button->setText(str[i]);}); //给按钮添加菜单选项
connect(action[i],&QAction::triggered,[=]
{qDebug()<<button->objectName()<<button->text();}); //点击按钮菜单选项获取对应的文本
}
button->setMenu(menu);
button->setText(str[0]); //设置默认文本
}为了好给对应按钮添加菜单文本,上述写成了一个创建带下三角形的菜单按钮,然后调用此函数进行添加文本,因此创建了addButtonMenuTxt方法;
//添加按钮菜单选项文本
void FirstWindow::addButtonMenuTxt(){
setMenu(ui->pushButton,{"放大","缩小"});
setMenu(ui->pushButton_2,{"大","中","小"});
}最后在.cpp文件中调用此方法即可
#include "QPushButton"
#include <QtWidgets/QGroupBox>
#include <QtWidgets/QLabel>
#include <QtWidgets/QTableWidget>
#include "QDateTime"
#include "QTimer"
#include "QDebug"
#include "QAction"
#include "QMenu"
FirstWindow::FirstWindow(QWidget *parent) :
QWidget(parent),
ui(new Ui::FirstWindow)
{
ui->setupUi(this);
addButtonMenuTxt();
}
FirstWindow::~FirstWindow()
{
delete ui;
}
//设置菜单选项
void FirstWindow::setMenu(QPushButton*button,QStringList str){
button->setStyleSheet("QPushButton{text-align:right;}"
"QPushButton::menu-indicator{width:30px;height:20px;top:-1px;left:-60px;}"); //设置菜单位置
button->setText(""); //清除文本
button->setCheckable(true); //检查按钮
int strLength=str.size();
QMenu *menu = new QMenu(this);
QAction *action[strLength];
for (int i=0;i<strLength;i++) {
action[i]=new QAction(str[i],this);
menu->addAction(action[i]);
connect(action[i],&QAction::triggered,[=] {button->setText(str[i]);}); //给按钮添加菜单选项
connect(action[i],&QAction::triggered,[=]
{qDebug()<<button->objectName()<<button->text();}); //点击按钮菜单选项获取对应的文本
}
button->setMenu(menu);
button->setText(str[0]); //设置默认文本
}
//添加按钮菜单选项文本
void FirstWindow::addButtonMenuTxt(){
setMenu(ui->pushButton,{"放大","缩小"});
setMenu(ui->pushButton_2,{"大","中","小"});
}读者对应创建好ui界面按钮后,在cpp文件中修改按钮即可。
文章来源:https://blog.csdn.net/weixin_51631044/article/details/134956417
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!