(vue)el-popover鼠标移入提示效果
2024-01-08 18:20:53
(vue)el-popover鼠标移入提示效果
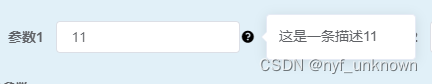
效果:

代码:
<el-form-item
v-for="(item,index) of ele.algorithmParameters"
:key="index"
:label="item.parametersName"
class="descInput"
>
<el-input v-model="item.parametersValue" placeholder="请输入" @change="paramsChange" />
<!-- 重点开始 -->
<span class="descIcon">
<el-popover placement="right" trigger="hover">
<i slot="reference" class="el-icon-question"></i>//slot="reference"
<span>{{ item.itemDescription }}</span>//浮现的内容
</el-popover>
</span>
<!-- 重点结束 -->
</el-form-item>
//样式
<style lang="scss" scoped>
// 参数描述
.descInput {
position: relative;
}
.descIcon {
position: absolute;
top: 0px;
right: -25px;
margin-right: 10px;
}
</style>
文章来源:https://blog.csdn.net/qq_44754635/article/details/135379930
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!