python+selenium爬虫笔记
2024-01-09 06:55:16
本文只是做例子,具体网站路径麻烦你们换下,还有xpath路径也换下
一、安装所需要的组件(此处采用谷歌)
1、安装驱动
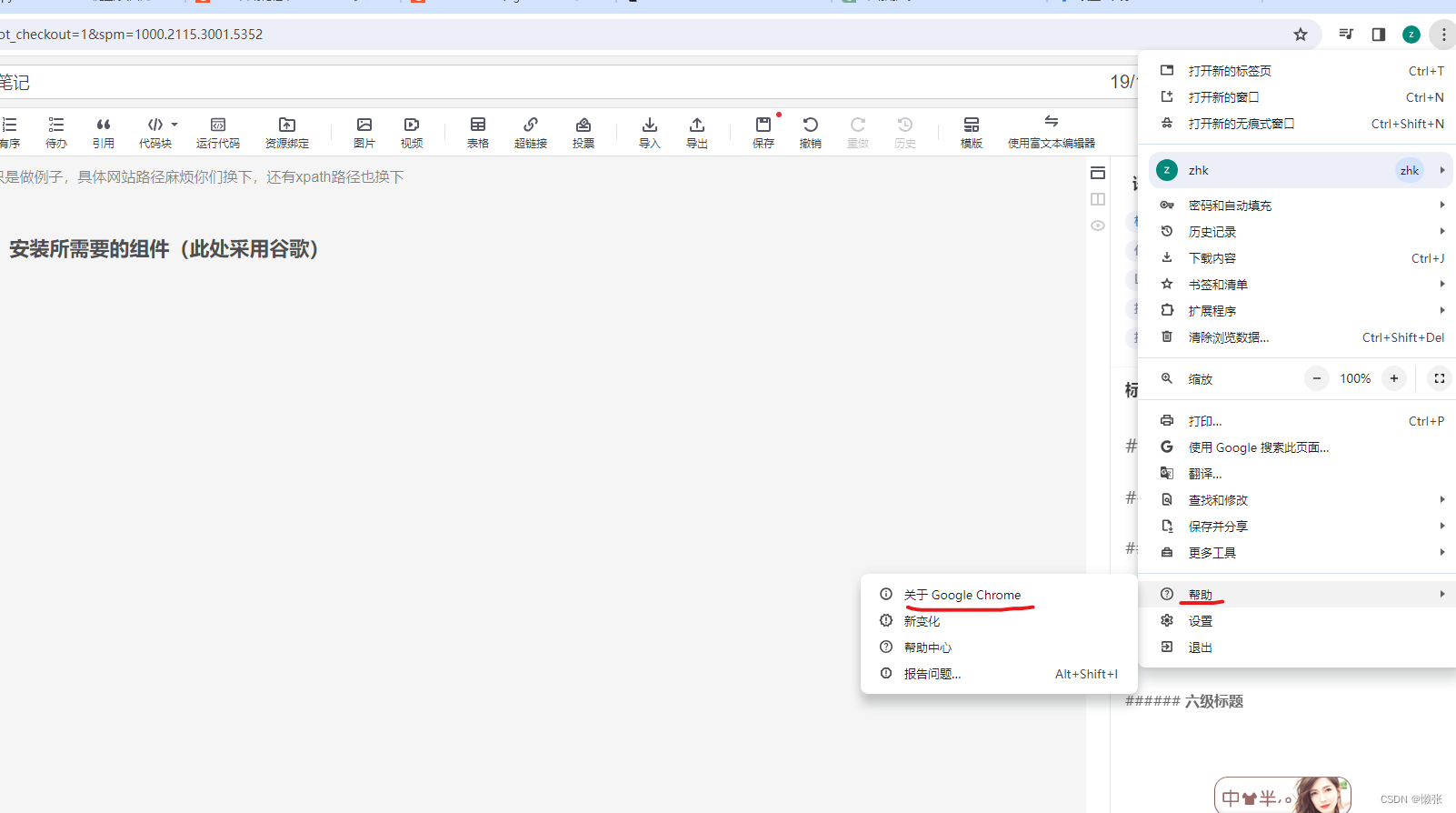
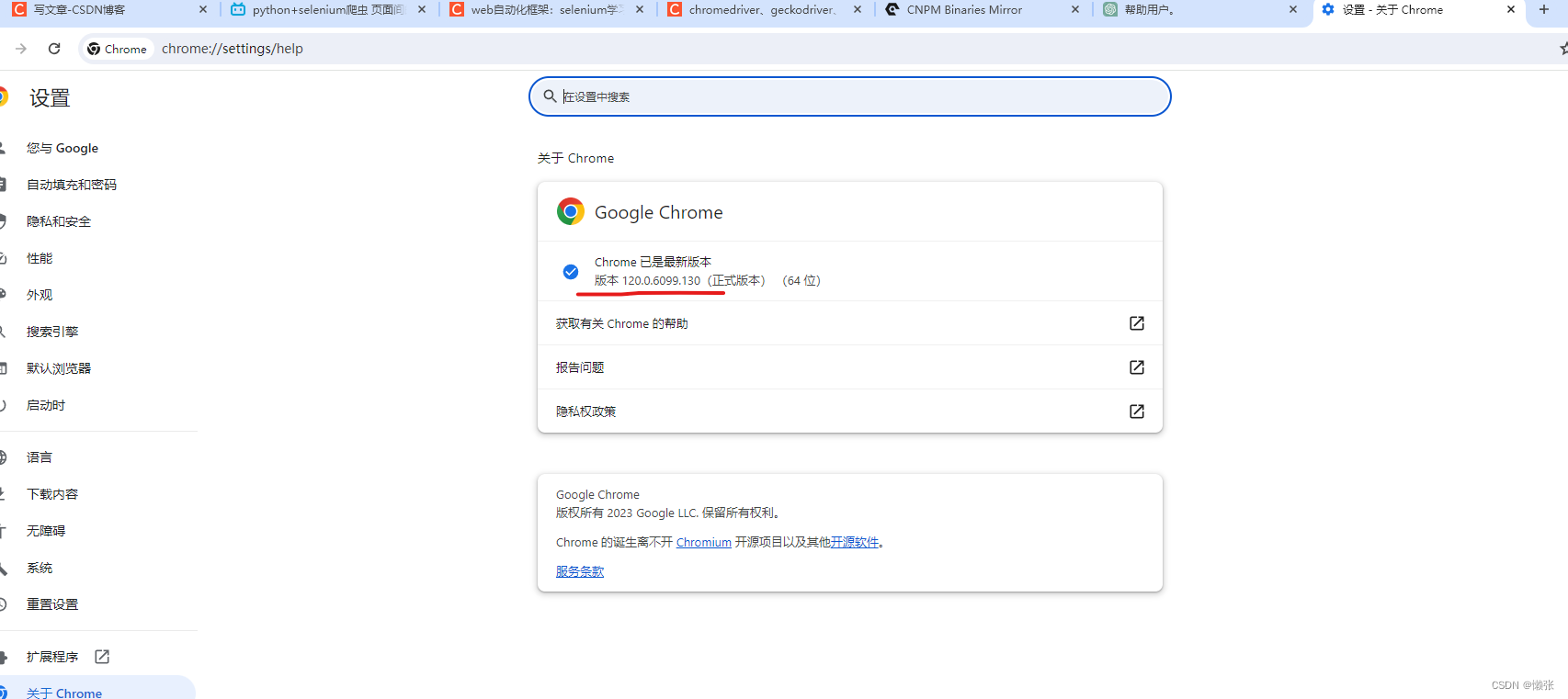
查看你的浏览器版本,去安装对应的版本


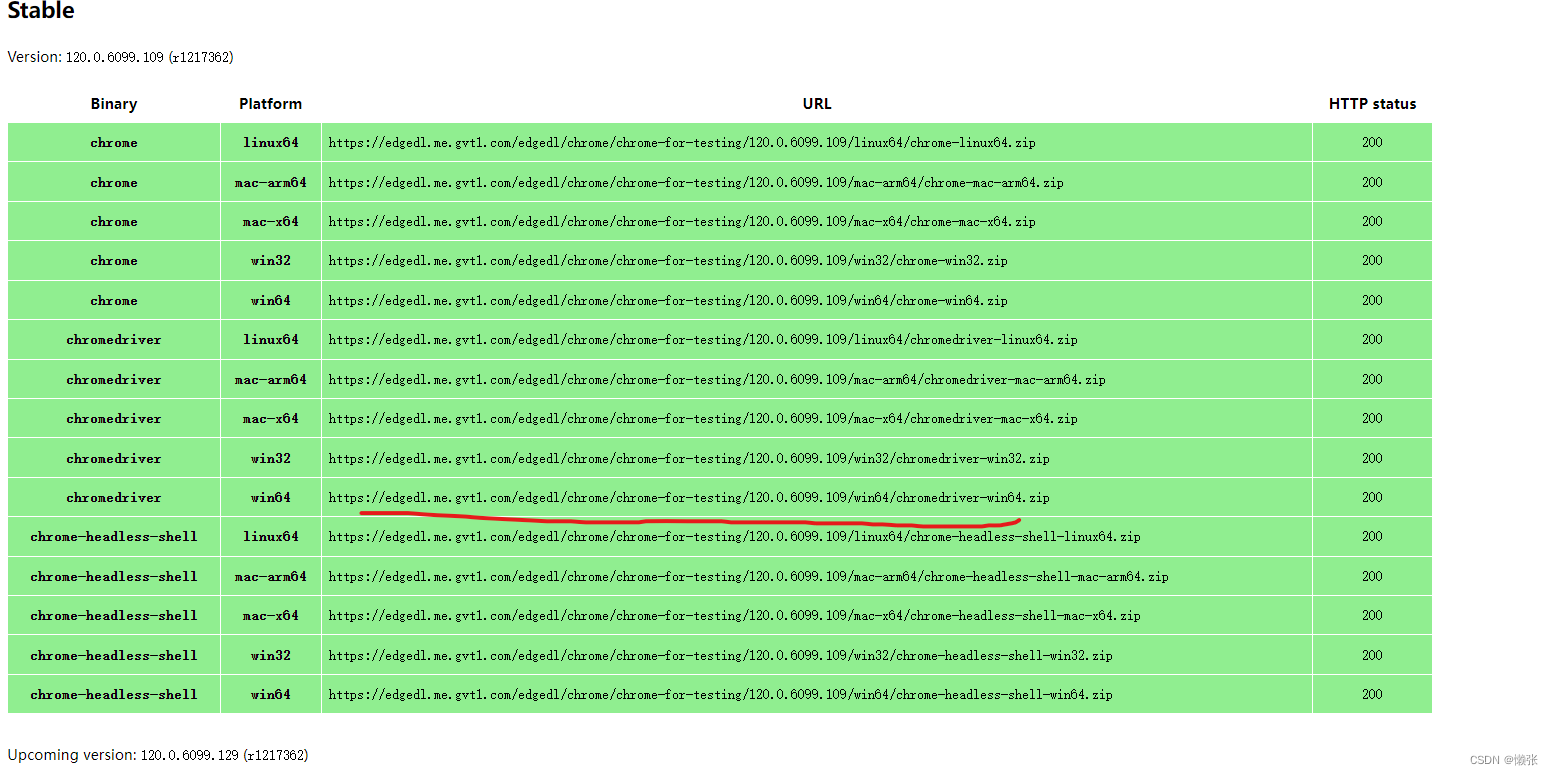
下载驱动

输入这个路径下载下来解压
2、安装python包
pip install -U selenium
# -U 是指定最新的selenium
二、简单基本使用
from selenium.webdriver import Chrome
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.common.by import By
import time
# 驱动
web = Chrome()
# 最大化网页
web.maximize_window()
# 打开网页
web.get("https://www.baidu.com/")
# 设置文字 有可能是集合记得循环
element = web.find_element(By.XPATH,'//*[@id="kw"]')
element.send_keys('张三')
# 获取输入框里面的内容 获取图片get_attribute("src")
print(element.get_attribute("value"))
time.sleep(1)
# 清除文字内容
element.clear()
# 设置文字,按回车
web.find_element(By.XPATH,'//*[@id="kw"]').send_keys('张三',Keys.ENTER)
time.sleep(1)
# 回退上个页面
web.back()
time.sleep(2)
# 前进
web.forward()
time.sleep(2)
# 点击事件
web.find_element(By.XPATH,'//*[@id="1"]/div[1]/h3/a').click()
time.sleep(2)
# 输出当前页
print(web.current_window_handle)
# 所有页面的列表
print(web.window_handles)
# 当前页面的标题名称
print(web.title)
# 由于是新的页面主窗口还没切换过去 所以这里切换页面列表
web.switch_to.window(web.window_handles[1])
# 获取文本内容
text = web.find_element(By.XPATH, "/html/body/div[1]/div/div[2]/div[2]/div/div[1]/div/div[2]/div[2]/span[2]").text
print(text)
time.sleep(2)
# 关闭当前标签页
web.close()
web.switch_to.window(web.window_handles[0])
time.sleep(1)
# 退出
web.quit()
三、更多
1、iframe切换
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
# 使用with语句进行上下文管理
# 异常时也会关闭浏览器驱动
with webdriver.Chrome() as driver:
driver.get('https://www.w3school.com.cn/tiy/t.asp?f=eg_html_form_radio')
# 切换iframe
# 1. webelement的方式
# 先获取到iframe
iframe = driver.find_element(By.ID, 'iframeResult')
# 再切换到
driver.switch_to.frame(iframe)
# 2. name/id的方式
# 直接通过name/id切换
# driver.switch_to.frame('iframeResult')
# 3. 使用索引
# 切换到第二个iframe
time.sleep(1)
# driver.switch_to.frame(1)
# 找到female单选框
female = driver.find_element(By.XPATH,'//input[@value="female"]')
print(female)
# 4. 离开iframe,回到主页面
driver.switch_to.default_content()
driver.find_element(By.XPATH, '//a[text()="运行代码"]')
2、单选框
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
# 创建浏览器实例
driver = webdriver.Chrome()
try:
driver.get('https://www.w3school.com.cn/tiy/t.asp?f=eg_html_form_radio')
# 切换iframe
iframe = driver.find_element(By.ID, 'iframeResult')
driver.switch_to.frame(iframe)
# 找到 female 单选框
female = driver.find_element(By.XPATH, '//input[@value="female" and @name="sex"]')
# 获取单选框后面的文本
sibling = female.find_element(By.XPATH, "./../..")
female.click() # 选中
print(sibling.text.split("\n")[1])
finally:
# 关闭浏览器
driver.quit()
3、多选框
多选框的话根据标签属性获取集合,然后进行循环click就行
4、下拉列表
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import Select
with webdriver.Chrome() as driver:
driver.get('https://www.w3school.com.cn/tiy/t.asp?f=eg_html_elements_select')
# 切换iframe
iframe = driver.find_element(By.ID,'iframeResult')
driver.switch_to.frame(iframe)
# 找到audi选项
# 1. 通过option直接操作
option = driver.find_element(By.XPATH,'//option[@value="audi"]')
option.click()
time.sleep(1)
# 2. 通过select类
# 找到select
select = Select(driver.find_element(By.XPATH,'//select[@name="cars"]'))
# 获取所有选项
ss = select.options
for i in ss:
time.sleep(3)
i.click()
# 获取文本内容
print(i.text)
#
# # 选中索引为1的选项,索引从0开始
select.select_by_index(1)
time.sleep(1)
#
# # 选中value等于audi的选项
select.select_by_value('audi')
time.sleep(1)
#
# # 选中option的文本为Volvo的选项
select.select_by_visible_text('Volvo')
time.sleep(3)
5、文件上传
1、input上传文件
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
with webdriver.Chrome() as driver:
driver.get('https://www.baidu.com')
span = driver.find_element(By.XPATH,'//span[@class="soutu-btn"]')
span.click()
time.sleep(1)
input = driver.find_element(By.XPATH,'//input[@class="upload-pic"]')
#
input.send_keys(r'E:\zgk.jpg')
# 有可能还需要提交的操作,百度是不需要
time.sleep(10)
2、上传操作_非input上传_pywinauto
- 缺点: 只能在windwows上使用;
- 优点:可以选择多个文件,路径中有中文也可以;
pip install pywinauto
import time
from selenium import webdriver
from pywinauto.keyboard import send_keys
from selenium.webdriver.common.by import By
with webdriver.Chrome() as driver:
driver.get('https://www.baidu.com')
span = driver.find_element(By.XPATH,'//span[@class="soutu-btn"]')
span.click()
time.sleep(1)
select_span = driver.find_element(By.XPATH,'//div[@class="upload-wrap"]')
# 点击打开选择文件窗口
select_span.click()
time.sleep(3)
# 选择文件
send_keys(r'E:\zgk.jpg')
time.sleep(1)
# # 选择确定
send_keys('{ENTER}')
time.sleep(10)
3、非input上传pyautogui(跨平台)
- 缺点: 只能选择一个文件,文件路径有中文会出问题;
- 优点:跨平台(windows,mac,linux);
pip install pyautogui
import time
from selenium import webdriver
import pyautogui
from selenium.webdriver.common.by import By
with webdriver.Chrome() as driver:
driver.get('https://www.baidu.com')
span = driver.find_element(By.XPATH,'//span[@class="soutu-btn"]')
span.click()
time.sleep(1)
select_span = driver.find_element(By.XPATH,'//div[@class="upload-wrap"]')
# 点击打开选择文件窗口
select_span.click()
time.sleep(3)
# 选择文件
pyautogui.write(r"E:\zgk.jpg")
time.sleep(1)
# 选择确定
pyautogui.press('enter', 2)
time.sleep(10)
6、等待页面元素出现 不再写死时间time.sleep
time.sleep等待时间不准确,可能网页打开过慢
1、显式等待(循环进行判断页面元素是否存在)
- 显式等待就是在元素操作前循环判断操作的条件是否满足,满足后再操作;
selenium通过selenium.webdriver.support.ui.WebDriverWait类的对象来实现显式等待;webDriverWait类实例化时可以接收3个参数:
- driver: webdriver对象
- timeout:超时时间,最多等待多少秒
- poll_frequency: 检查频率,默认0.5秒
- until方法接受1个参数:
- conditions:条件在selenium.webdriver.support.expected_conditions 模块中;
常见条件:
- presence_of_element_located:元素存在于dom中
- visibility_of_element_located:元素可见
- element_to_be_clickable:元素可点击
- element_to_be_selected:元素可选择
实例化条件需要传入一个定位参数,是一个二元元组:(by, loc_expression)
import time
from selenium import webdriver
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.common.by import By
import selenium.webdriver.support.expected_conditions as es
with webdriver.Chrome() as driver:
driver.get('https://github.com/')
original_window = driver.current_window_handle
print('当前窗口句柄', original_window)
print('窗口的title', driver.title)
# 选取第一个结果并点击
driver.find_element(By.XPATH, '/html/body/div[1]/div[4]/main/div[1]/div[2]/div/div/div[2]/div[2]/form/div/button').click()
# 会等待元素可见,timeout=3表示最多等待3秒钟,超时就抛出异常
s_time = time.time()
btn = WebDriverWait(driver, timeout=10).until(
es.visibility_of_element_located((By.XPATH, '//*[@id="email"]'))
)
btn.send_keys("123")
# 此处是直接点击不等待就会直接报错 可以将上卖弄取消掉去尝试下
# driver.find_element(By.XPATH, '//*[@id="email"]').send_keys("123")
e_time = time.time()
print(e_time-s_time)
for handle in driver.window_handles:
if handle != original_window:
# 切换到新窗口
driver.switch_to.window(handle)
break
# 打印当前窗口句柄
print('新打开的搜索页面句柄', driver.current_window_handle)
print('新打开的页面的title', driver.title)
time.sleep(5)
2、隐式等待(全局等待时间也是循环等待)
隐式等待本质上是设置了一个全局等待时间,WebDriver在试图查找任何元素时都会轮询一定时间,默认情况下隐式等待是禁用的。
警告:不要混用隐式等待和显示等待,这样会导致不可预测的等待时间。
例如:隐式等待设置10秒,显式等待设置15秒,可能导致在20秒后发生超时;
隐式等待是告诉WebDriver如果在查找一个或多个不是立即可用的元素时轮询DOM一段时间。默认设置为0,表示禁用。一旦设置好,隐式等待就会被设置为会话的生命周期。
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
with webdriver.Chrome() as driver:
# 设置隐式等待5秒
driver.implicitly_wait(5)
driver.get('https://github.com/')
# 选取第一个结果并点击
driver.find_element(By.XPATH,'/html/body/div[1]/div[4]/main/div[1]/div[2]/div/div/div[2]/div[2]/form/div/button').click()
# 获取原窗口的id
original_window = driver.current_window_handle
print('当前窗口句柄', original_window)
print('窗口的title', driver.title)
# 选取第一个结果并点击
driver.find_element(By.XPATH,'//*[@id="email"]').send_keys("1231")
for handle in driver.window_handles:
if handle != original_window:
# 切换到新窗口
driver.switch_to.window(handle)
break
# 打印当前窗口句柄
print('新打开的搜索页面句柄', driver.current_window_handle)
print('新打开的页面的title', driver.title)
time.sleep(5)
7、alert警告框
import time
from selenium import webdriver
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as es
with webdriver.Chrome() as driver:
driver.get('https://www.w3school.com.cn/tiy/t.asp?f=eg_js_alert')
driver.switch_to.frame('iframeResult')
button = WebDriverWait(driver, timeout=3).until(
es.visibility_of_element_located(('xpath', '//button')))
button.click()
# 等待alert弹出
alert = WebDriverWait(driver, timeout=3).until(es.alert_is_present())
# 如果不想等待元素可以使用下面去确认
# time.sleep(1)
# alert = driver.switch_to.alert
# 获取弹出框文本
text = alert.text
print(text)
time.sleep(1)
# # 确认
alert.accept()
time.sleep(1)
8、confirm确认框
import time
from selenium import webdriver
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
with webdriver.Chrome() as driver:
driver.get('https://www.w3school.com.cn/tiy/t.asp?f=eg_js_confirm')
driver.switch_to.frame('iframeResult')
button = WebDriverWait(driver, timeout=3).until(
EC.visibility_of_element_located(('xpath', '//button')))
button.click()
# # 等待confirm弹出
WebDriverWait(driver, timeout=3).until(EC.alert_is_present())
#
# # 获取alert
alert = driver.switch_to.alert
#
# # 获取弹出框文本
text = alert.text
print(text)
time.sleep(2)
# # 取消
# 点击取消后 当前的alert对象就会被销毁
alert.dismiss()
# alert.accept() 确认
time.sleep(2)
9、prompt提示框
import time
from selenium import webdriver
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
with webdriver.Chrome() as driver:
driver.get('https://www.w3school.com.cn/tiy/t.asp?f=eg_js_prompt')
driver.switch_to.frame('iframeResult')
button = WebDriverWait(driver, timeout=3).until(
EC.visibility_of_element_located(('xpath', '//button')))
# 避免js没有绑定出现意外问题,加一秒延时
time.sleep(1)
button.click()
# 等待alert弹出
WebDriverWait(driver, timeout=3).until(EC.alert_is_present())
# 获取alert
alert = driver.switch_to.alert
# 输入信息
alert.send_keys('testleaf')
time.sleep(3)
# 确认
alert.accept()
# alert.dismiss() 取消
time.sleep(3)
10、鼠标操作动作链(连续动作)
1、鼠标事件
简单示例
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
from time import sleep
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.implicitly_wait(10)
driver.maximize_window()
driver.get('http://sahitest.com/demo/clicks.htm')
click_btn = driver.find_element(By.XPATH,'//input[@value="click me"]') # 单击按钮
doubleclick_btn = driver.find_element(By.XPATH,'//input[@value="dbl click me"]') # 双击按钮
rightclick_btn = driver.find_element(By.XPATH,'//input[@value="right click me"]') # 右键单击按钮
ActionChains(driver).click(click_btn).double_click(doubleclick_btn).context_click(rightclick_btn).perform() # 链式用法
print(driver.find_element(By.NAME,'t2').get_attribute('value'))
sleep(2)
driver.quit()
常用事件
click()#单击鼠标
double_click()#双击鼠标左键
click_and_hold()#点击鼠标左键不松开
context_click()#点击鼠标右键
move_to_element()#鼠标移动到某个元素,鼠标悬停
perform()#执行链中的所有操作
send_keys()#按下键盘某个按键
可以参考
链接
2、键盘事件
from selenium.webdriver import Chrome
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.common.by import By
import time
# 驱动
web = Chrome()
# 最大化网页
web.maximize_window()
# 打开网页
web.get("https://www.baidu.com/")
# 设置文字,按回车
element = web.find_element(By.XPATH,'//*[@id="kw"]')
element.send_keys("张三三")
time.sleep(1)
element.send_keys(Keys.BACK_SPACE)
time.sleep(1)
element.send_keys(Keys.ENTER)
time.sleep(1)
# 退出
web.quit()
常用事件
send_keys(Keys.ENTER)#回车
send_keys(Keys.CONTROL,'a')#全选
send_keys(Keys.PageDown)#滑动下拉框到底部
driver.refresh()#刷新页面
send_keys(Keys.BACK_SPACE)#删除最后一个输入字符
send_keys(Keys.SPACE)#输入空格
send_keys('xxx') # 输入文字
11、执行js代码(滚动页面)
1、指定滚动多少
from selenium.webdriver import Chrome
import time
# 驱动
web = Chrome()
# 最大化网页
web.maximize_window()
# 打开网页
web.get("https://blog.csdn.net/weixin_49390750/article/details/134171895")
time.sleep(5)
# 可以执行js代码 但是要关闭后提示框后再执行下面的页面滚动
# web.execute_script("alert('xxx');")
time.sleep(5)
# 滚动到页面底部 window.scrollTo(x, y) 中的 x 和 y 分别表示水平和垂直方向的滚动偏移量。你可以将这两个参数设置为具体的像素值,以实现滚动到页面的不同位置
web.execute_script("window.scrollTo(0, document.body.scrollHeight);")
time.sleep(2)
# 或者滚动到页面顶部
web.execute_script("window.scrollTo(0, 0);")
time.sleep(2)
web.quit()
2、移动到指定元素
from selenium.webdriver import Chrome
from selenium.webdriver.common.by import By
import time
# 驱动
web = Chrome()
# 最大化网页
web.maximize_window()
# 打开网页
web.get("https://blog.csdn.net/weixin_49390750/article/details/134171895")
time.sleep(5)
element = web.find_element(By.XPATH, '//*[@id="content_views"]/h2[2]')
web.execute_script("arguments[0].scrollIntoView();", element)
time.sleep(5)
web.quit()
12、判断元素是否允许被操作
from selenium.webdriver import Chrome
from selenium.webdriver.common.by import By
import time
# 驱动
web = Chrome()
# 最大化网页
web.maximize_window()
# 打开网页
web.get("https://www.baidu.com/")
time.sleep(1)
element = web.find_element(By.XPATH, '//*[@id="su"]')
isClick = element.is_enabled()
dis = web.find_element(By.CLASS_NAME, 'soutu-hover-tip')
isDisplayed = dis.is_displayed()
print(isClick) # True 可以被点击
print(isDisplayed) # False 隐藏
web.quit()
常用
driver.find_element_by_name("XXX").is_enabled() # 是否可以编辑,或者按钮是否可以点击
driver.find_element_by_name("XXX").is_displayed() # 判断元素是否显示
element=driver.find_element_by_name("XXX").is_selected() # 判断元素是否选中状态
13、验证码见
14、关于csdn有个通知框
还有些拼凑的不知道来源于哪里,及时联系给贴链接出来
文章来源:https://blog.csdn.net/weixin_49390750/article/details/135263987
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!