项目显示运行时间的实现
2023-12-14 19:58:55
思路
数据转化
获取里面的小时、天数、分钟数 等等信息
定义数据截取的格式(使用正则表达式)
regex = /(\d{2})😦\d{2})😦\d{2}).(\d+)/;
问题来了 正则表达式只截取固定位数的数据来作为不同的数据的区分
那么如果时间在一个小时以内 、一天以内的数据应该如何处理呢?
使用数据的长度进行区分
比如数据有这两种
00:57:28.8377329
12.00:57:28.8377329
上面的是不超过一天的数据
下面的是超过一天的
他们的长度分别是16和18
那么通过
if (response.data.accumulatedRunTime.length > 16) 来区分 以匹配不同的正则表达式
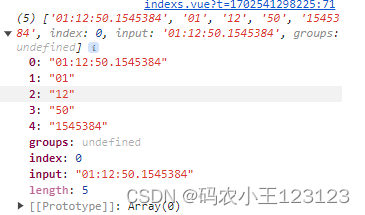
获取得到的数组
const matches = response.data.accumulatedRunTime.match(regex);

里面的不同下标存储着不同的信息 直接取用即可
但是不同长度的下标里面的数据可能不一样
如果直接取用可能会发生错位
使用反向的数组下标
const hours = parseInt(matches[matches.length - 4]);
const minutes = parseInt(matches[matches.length - 3]);
const seconds = parseInt(matches[matches.length - 2]);
代码
getRunningTimeData().then((response) => {
console.log(response.data.accumulatedRunTime.length)
let regex = null
let days = null
if (response.data.accumulatedRunTime.length > 16) { // 超过一天的格式
regex = /(\d{1}).(\d{2}):(\d{2}):(\d{2})\.(\d+)/;
} else {
regex = /(\d{2}):(\d{2}):(\d{2})\.(\d+)/;
}
const matches = response.data.accumulatedRunTime.match(regex);
console.log(response.data.accumulatedRunTime.match(regex))
// 提取匹配的值
if (response.data.accumulatedRunTime.length > 16) { // 超过一天的格式
days = parseInt(matches[matches.length - 5]);
} else {
days = 0
}
const hours = parseInt(matches[matches.length - 4]);
const minutes = parseInt(matches[matches.length - 3]);
const seconds = parseInt(matches[matches.length - 2]);
if (data.value.effectiverunningTime != response.data.accumulatedRunTime) {
time.value = `${days}天${hours}小时${minutes}分钟${seconds}秒`
}
});
}
文章来源:https://blog.csdn.net/m0_56666791/article/details/134998206
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!