HTML5刷题笔记






在 HTML5 中,onblur 和 onfocus 是:事件属性
onblur 和 onfocus 属于焦点事件:
onblur:失去焦点
onfocus:获取焦点
HTML5事件
window 事件属性?针对 window 对象触发的事件:
onafterprint?? ?script?? ?文档打印之后运行的脚本。
onbeforeprint?? ?script?? ?文档打印之前运行的脚本。
onbeforeunload?? ?script?? ?文档卸载之前运行的脚本。
onerror?? ?script?? ?在错误发生时运行的脚本。
onhaschange?? ?script?? ?当文档已改变时运行的脚本。
onmessage?? ?script?? ?在消息被触发时运行的脚本。
onoffline?? ?script?? ?当文档离线时运行的脚本。
ononline?? ?script?? ?当文档上线时运行的脚本。
onpagehide?? ?script?? ?当窗口隐藏时运行的脚本。
onpageshow?? ?script?? ?当窗口成为可见时运行的脚本。
onpopstate?? ?script?? ?当窗口历史记录改变时运行的脚本。
onredo?? ?script?? ?当文档执行撤销(redo)时运行的脚本。
onstorage?? ?script?? ?在 Web Storage 区域更新后运行的脚本。
onundo?? ?script?? ?在文档执行 undo 时运行的脚本。
Form 事件 由 HTML 表单内的动作触发的事件(应用到几乎所有 HTML 元素,但最常用在 form 元素中):
oncontextmenu?? ?script?? ?当上下文菜单被触发时运行的脚本。
onformchange?? ?script?? ?在表单改变时运行的脚本。
onforminput?? ?script?? ?当表单获得用户输入时运行的脚本。
oninvalid?? ?script?? ?当元素无效时运行的脚本。
Mouse 事件 由鼠标或类似用户动作触发的事件:
ondrag?? ?script?? ?元素被拖动时运行的脚本。
ondragend?? ?script?? ?在拖动操作末端运行的脚本。
ondragenter?? ?script?? ?当元素元素已被拖动到有效拖放区域时运行的脚本。
ondragleave?? ?script?? ?当元素离开有效拖放目标时运行的脚本。
ondragover?? ?script?? ?当元素在有效拖放目标上正在被拖动时运行的脚本。
ondragstart?? ?script?? ?在拖动操作开端运行的脚本。
ondrop?? ?script?? ?当被拖元素正在被拖放时运行的脚本。
onmousewheel?? ?script?? ?当鼠标滚轮正在被滚动时运行的脚本。
onscroll?? ?script?? ?当元素滚动条被滚动时运行的脚本。
Media 事件 由媒介(比如视频、图像和音频)触发的事件(适用于所有 HTML 元素,但常见于媒介元素中,比如 <audio>、<embed>、<img>、<object> 以及 <video>):
oncanplay?? ?script?? ?当文件就绪可以开始播放时运行的脚本(缓冲已足够开始时)。
oncanplaythrough?? ?script?? ?当媒介能够无需因缓冲而停止即可播放至结尾时运行的脚本。
ondurationchange?? ?script?? ?当媒介长度改变时运行的脚本。
onemptied?? ?script?? ?当发生故障并且文件突然不可用时运行的脚本(比如连接意外断开时)。
onended?? ?script?? ?当媒介已到达结尾时运行的脚本(可发送类似“感谢观看”之类的消息)。
onerror?? ?script?? ?当在文件加载期间发生错误时运行的脚本。
onloadeddata?? ?script?? ?当媒介数据已加载时运行的脚本。
onloadedmetadata?? ?script?? ?当元数据(比如分辨率和时长)被加载时运行的脚本。
onloadstart?? ?script?? ?在文件开始加载且未实际加载任何数据前运行的脚本。
onpause?? ?script?? ?当媒介被用户或程序暂停时运行的脚本。
onplay?? ?script?? ?当媒介已就绪可以开始播放时运行的脚本。
onplaying?? ?script?? ?当媒介已开始播放时运行的脚本。
onprogress?? ?script?? ?当浏览器正在获取媒介数据时运行的脚本。
onratechange?? ?script?? ?每当回放速率改变时运行的脚本(比如当用户切换到慢动作或快进模式)。
onreadystatechange?? ?script?? ?每当就绪状态改变时运行的脚本(就绪状态监测媒介数据的状态)。
onseeked?? ?script?? ?当 seeking 属性设置为 false(指示定位已结束)时运行的脚本。
onseeking?? ?script?? ?当 seeking 属性设置为 true(指示定位是活动的)时运行的脚本。
onstalled?? ?script?? ?在浏览器不论何种原因未能取回媒介数据时运行的脚本。
onsuspend?? ?script?? ?在媒介数据完全加载之前不论何种原因终止取回媒介数据时运行的脚本。
ontimeupdate?? ?script?? ?当播放位置改变时(比如当用户快进到媒介中一个不同的位置时)运行的脚本。
onvolumechange?? ?script?? ?每当音量改变时(包括将音量设置为静音)时运行的脚本。
onwaiting?? ?script?? ?当媒介已停止播放但打算继续播放时(比如当媒介暂停已缓冲更多数据)运行脚本
?

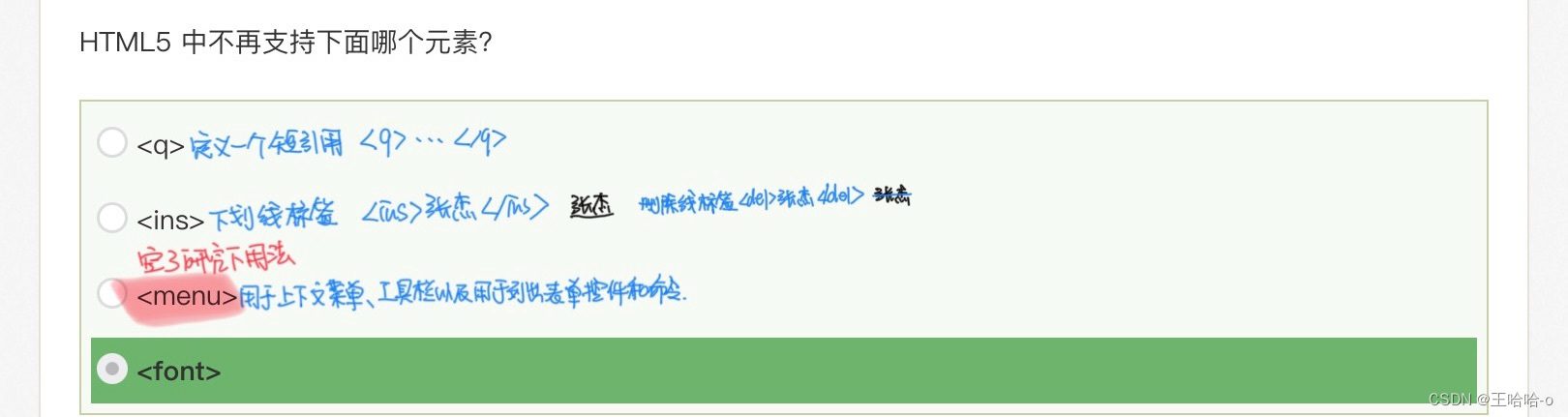
以下的 HTML 4.01 元素在HTML5中已经被删除:
- <acronym>
- <applet>
- <basefont>
- <big>
- <center>
- <dir>
- <font>
- <frame>
- <frameset>
- <noframes>
- <strike>

| contextmenu | 指定一个元素的上下文菜单。当用户右击该元素,出现上下文菜单 |
| spellcheck | 检测元素是否拼写错误 |



?<canvas>?会创建一个固定大小的画布,会公开一个或多个渲染上下文(画笔),使用渲染上下文来绘制和处理要展示的内容。
var canvas = document.getElementById('tutorial');
//获得 2d 上下文对象
var ctx = canvas.getContext('2d');

| type | button checkbox color date datetime datetime-local file hidden image month number password radio range reset search submit tel text time url week | type 属性规定要显示的 <input> 元素的类型。 |

<meter> 标签定义度量衡。仅用于已知最大和最小值的度量。

标记一个内联框架:
标记一个内联框架:
<iframe src="https://www.runoob.com"></iframe>HTML5 不支持 <frameset> 标签。
<frameset> 标签定义一个框架集。
<frameset> 元素被用来组织一个或者多个?<frame>?元素。每个 <frame> 有各自独立的文档。
<frameset> 元素规定在框架集中存在多少列或多少行,以及每行每列占用的百分比/像素。
HTML5 不支持 <frame> 标签。
<frame> 标签定义 <frameset> 中的子窗口(框架)。
<frameset> 中的每个 <frame> 都可以设置不同的属性,比如 border、scrolling, noresize 等等。






<ins> 标签定义已经被插入文档中的文本。
<del> 和 <ins> 一起使用,描述文档中的更新和修正。浏览器通常会在已删除文本上添加一条删除线,在新插入文本下添加一条下划线。

<mark> 标签定义带有记号的文本。
请在需要突出显示文本时使用 <mark> 标签。
<highlight> <blink>不存在。
<strong>加粗文本</strong>。
所有短语标签:
| 标签 | 描述 |
|---|---|
| <em> | 呈现为被强调的文本。 |
| <strong> | 定义重要的文本。 |
| <dfn> | 定义一个定义项目。 |
| <code> | 定义计算机代码文本。 |
| <samp> | 定义样本文本。 |
| <kbd> | 定义键盘文本。它表示文本是从键盘上键入的。它经常用在与计算机相关的文档或手册中。 |
| <var> | 定义变量。您可以将此标签与 <pre> 及 <code> 标签配合使用。 |

HTML <article> 标签 | 菜鸟教程 (runoob.com)

HTML5 中的新属性。
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 如果出现该属性,则音频在就绪后马上播放。 |
| controls | controls | 如果出现该属性,则向用户显示音频控件(比如播放/暂停按钮)。 |
| loop | loop | 如果出现该属性,则每当音频结束时重新开始播放。 |
| muted | muted | 如果出现该属性,则音频输出为静音。 |
| preload | auto metadata none | 规定当网页加载时,音频是否默认被加载以及如何被加载。 |
| src | URL | 规定音频文件的 URL。 |



定义一个嵌入的对象。请使用此元素向您的 XHTML 页面添加多媒体。此元素允许您规定插入 HTML 文档中的对象的数据和参数,以及可用来显示和操作数据的代码。
<object> 标签用于包含对象,比如图像、音频、视频、Java applets、ActiveX、PDF 以及 Flash。
object 的初衷是取代 img 和 applet 元素。不过由于漏洞以及缺乏浏览器支持,这一点并未实现。
浏览器的对象支持有赖于对象类型。不幸的是,主流浏览器都使用不同的代码来加载相同的对象类型。
而幸运的是,object 对象提供了解决方案。如果未显示 object 元素,就会执行位于 <object> 和 </object> 之间的代码。通过这种方式,我们能够嵌套多个 object 元素(每个对应一个浏览器)。




通过 <optgroup> 标签把相关的选项组合在一起:
<select>
<optgroup label="Swedish Cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
</optgroup>
<optgroup label="German Cars">
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</optgroup>
</select>
















本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!