[Angular] 笔记 2:模板引用变量
2023-12-20 20:44:09
以下是 chatgpt 回答,代码有改过:
在Angular中,模板引用变量(template reference variables)是用来在模板中引用 DOM 元素或 Angular 组件的特殊标识符。你可以在模板中使用 # 符号来创建这些引用变量,然后在组件的逻辑代码中使用 @ViewChild 或 @ViewChildren 装饰器来访问这些变量。
例如,在模板中,你可以这样使用模板引用变量:
<input #myInput type="text">
<button (click)="logValue(myInput.value)">Log Value</button>
这里的 #myInput 就是一个模板引用变量,它引用了 <input> 元素。在按钮的点击事件中,logValue() 方法可以通过 myInput.value 来访问输入框的值。
在组件代码中,你可以使用 @ViewChild 装饰器来访问这个模板引用变量:
import { Component, ViewChild, ElementRef } from '@angular/core';
@Component({
// component configuration
})
export class MyComponent {
// 使用 TypeScript 的非空断言操作符 !,告诉编译器这个属性会在运行时被正确地初始化
@ViewChild('myInput') myInput!: ElementRef;
logValue(value: string) {
console.log(value);
}
logValue1(myInput: HTMLInputElement) {
console.log(this.myInput.nativeElement.value);
}
// Other component logic
}
这样就可以在组件中使用 this.myInput 来访问模板中引用的输入框元素,进而获取或修改其属性和值。
Youtube Tutorial 上的演示代码,没有使用 @ViewChild 装饰器在组件类中获取对元素的引用,而是使用事件绑定(event binding)来处理用户的点击事件:
app.component.ts:
export class AppComponent {
pokemanName: string = "";
constructor() {}
handleClick(value: any) {
console.log(value);
}
}
app.component.html:
<input type="text" #pokemanName />
<button (click)="handleClick(pokemanName.value)">
Click Template Ref Value
</button>
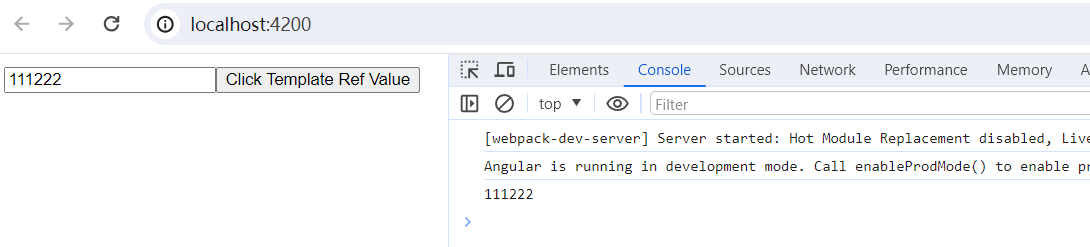
点击 button:

文章来源:https://blog.csdn.net/ftell/article/details/135068739
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!