uniCloud(二) 使用数据库、前端展示数据
2023-12-14 23:01:50
一、在云服务空间的云数据库中新建一张表
(1)它有两种方式,我暂时手动创建一张表

(2)修改表结构:权限read为true

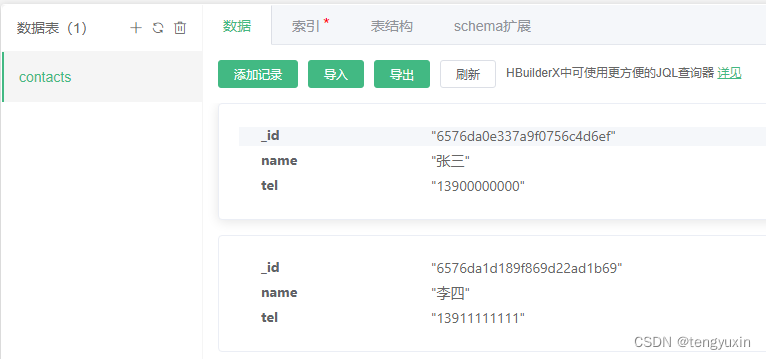
(3)添加数据记录
注意:需要一条一条的加入

二、在前端使用
方式一:clientDB前端API
<script setup>
import {ref,onMounted} from "vue";
onMounted(()=>{
testJQL();
});
const testJQL = ()=>{
// 获取db引用
const db = uniCloud.database() //代码块为cdb
db.collection('contacts')
.where({
}).get()
.then((res)=>{
// res 为数据库查询结果
console.log("数据",res);
}).catch((err)=>{
console.log(err.code); // 打印错误码
console.log(err.message); // 打印错误内容
})
}
</script>?方式二:unicloud-db(它是clientDB js的进一步封装)
<unicloud-db v-slot:default="{data, loading, error, options}" collection="数据库表名">
<view v-if="error">{{error.message}}</view>
<view v-else>
{{data}}
</view>
</unicloud-db>
文章来源:https://blog.csdn.net/tengyuxin/article/details/134932835
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!