win10 node-red安装及管理配置
2023-12-15 16:53:52
win10 node-red安装及管理配置

??本文旨在详细介绍windows10系统下的node-red开发配置过程,包含node.js环境的安装、node-red的安装配置、使用pm2管理node-red服务。
一、安装node.js环境
二、安装node-red环境
2.1 node-red安装
实战链接:nodered-环境搭建及使用
- 将Node-RED安装为全局模块有两种方式:
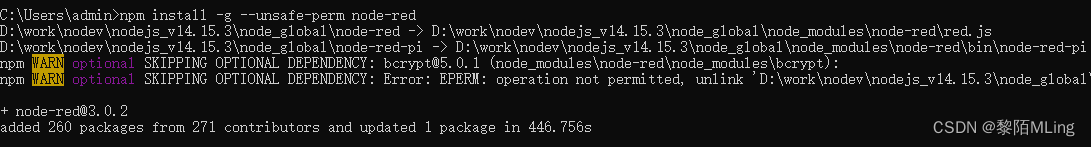
(1)在cmd下执行以下命令:npm install -g --unsafe-perm node-red

使用该种方式安装的为系统默认的版本。
(2)指定安装的版本:npm install -g --unsafe-perm node-red@版本号
#示例
npm install -g node-red@2.2.2
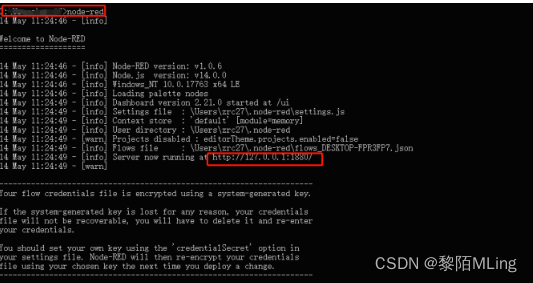
- 安装完成后,运行node-red的简单方法是在命令提示符下使用命令:
node-red

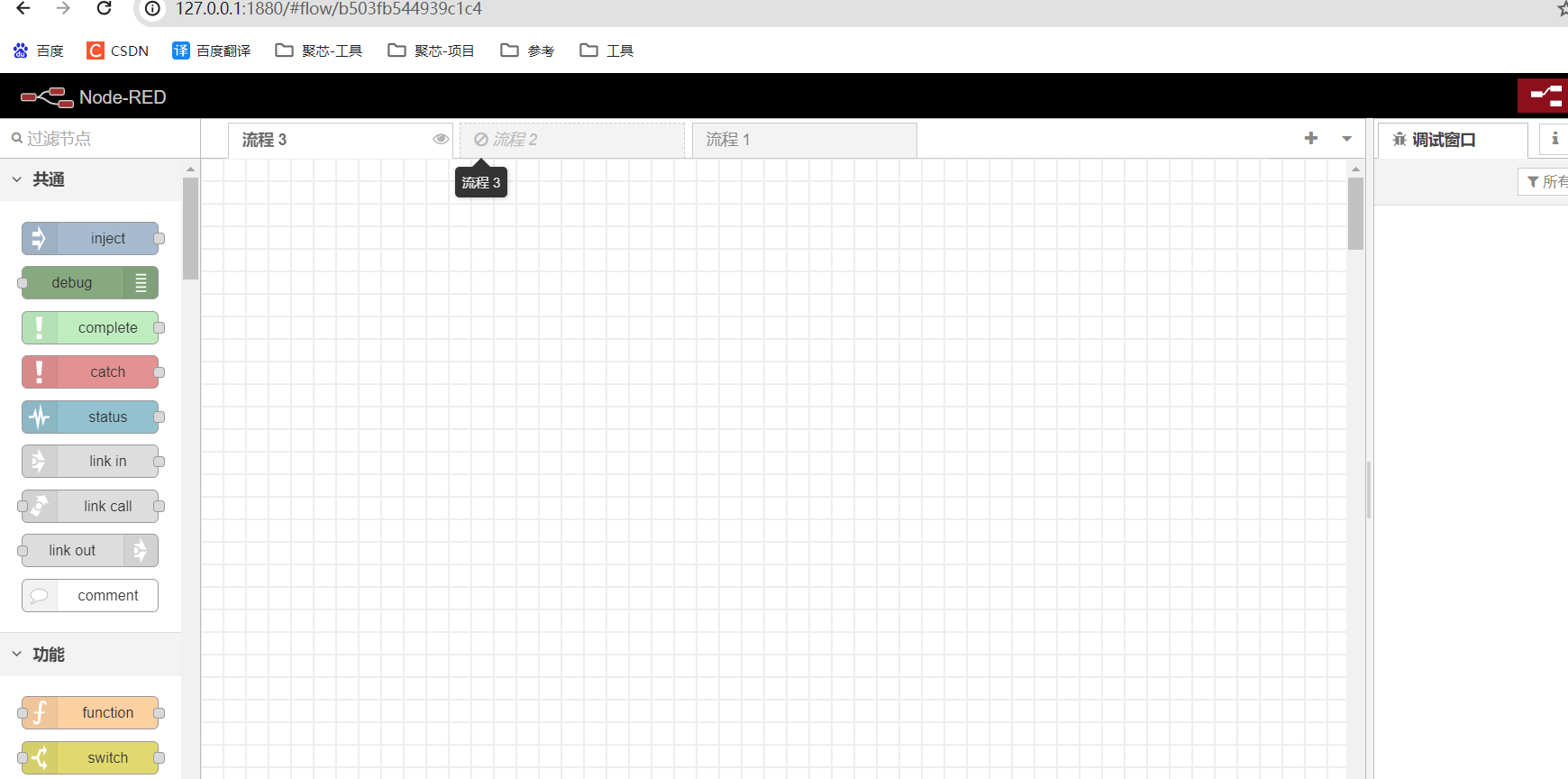
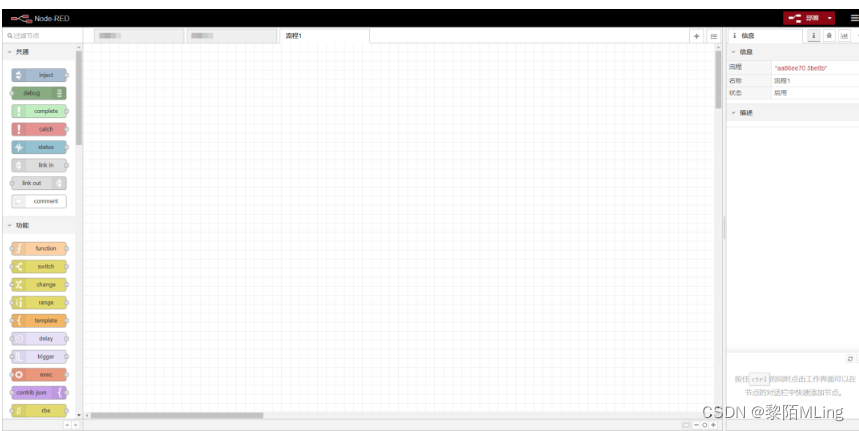
- 键入后,在浏览器地址栏中输入http://127.0.0.1:1880/即可进入nodered

回到目录
2.2 node-red安全登录方式
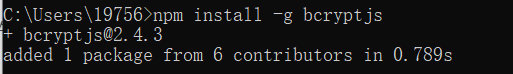
- 安装bcryptjs模块,cmd执行命令:
npm install -g bcryptjs

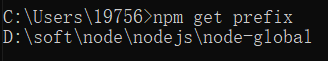
- 查看npm全局模块的存放路径,cmd执行命令:
npm get prefix

- 进入npm全局模块的存放路径,找到
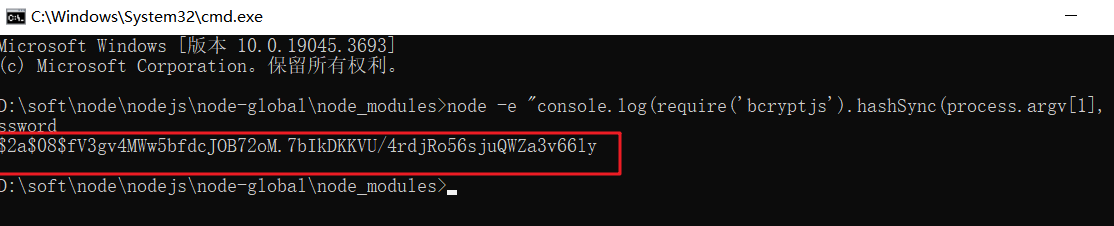
node_modules文件夹,在该文件夹下打开一个cmd命令窗口,输入配置,生成密钥信息,执行命令:
node -e "console.log(require('bcryptjs').hashSync(process.argv[1], 8));" 设置的密码
#示例 这里设置密码为password
node -e "console.log(require('bcryptjs').hashSync(process.argv[1], 8));" password

执行后,node-red会自动生成一串哈希密钥(如本例中我的是$2a$08$fV3gv4MWw5bfdcJOB72oM.7bIkDKKVU/4rdjRo56sjuQWZa3v66ly),复制该密钥。
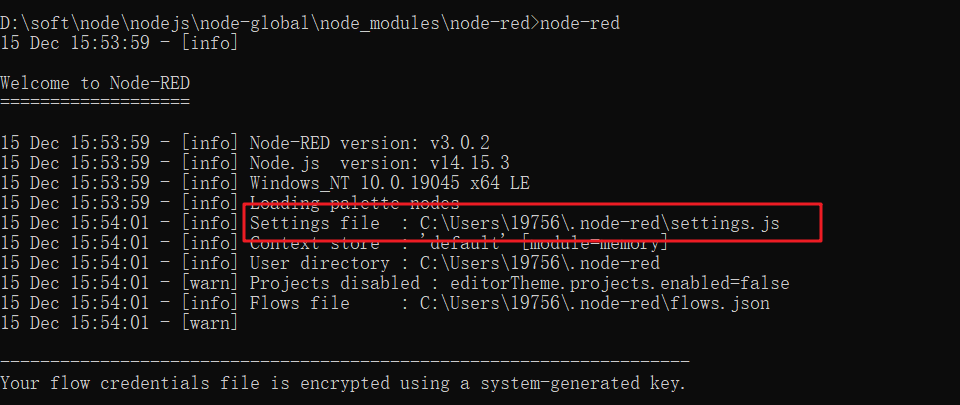
- 找到node-red的配置文件setting.js,启动node-red时会有提示:

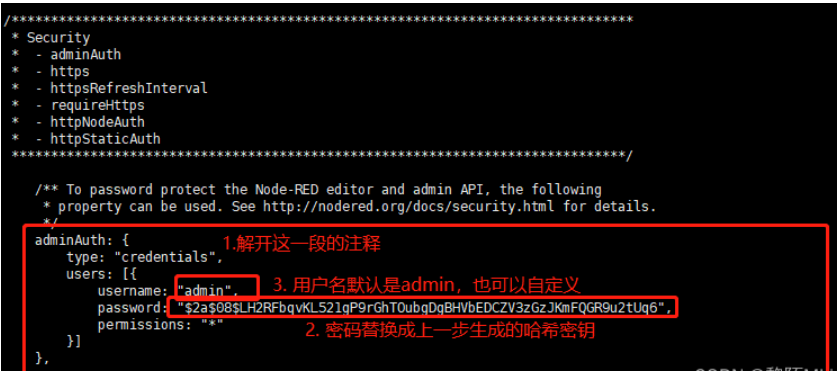
进入提示的目录,找到setting.js文件,编辑如下:

示例:

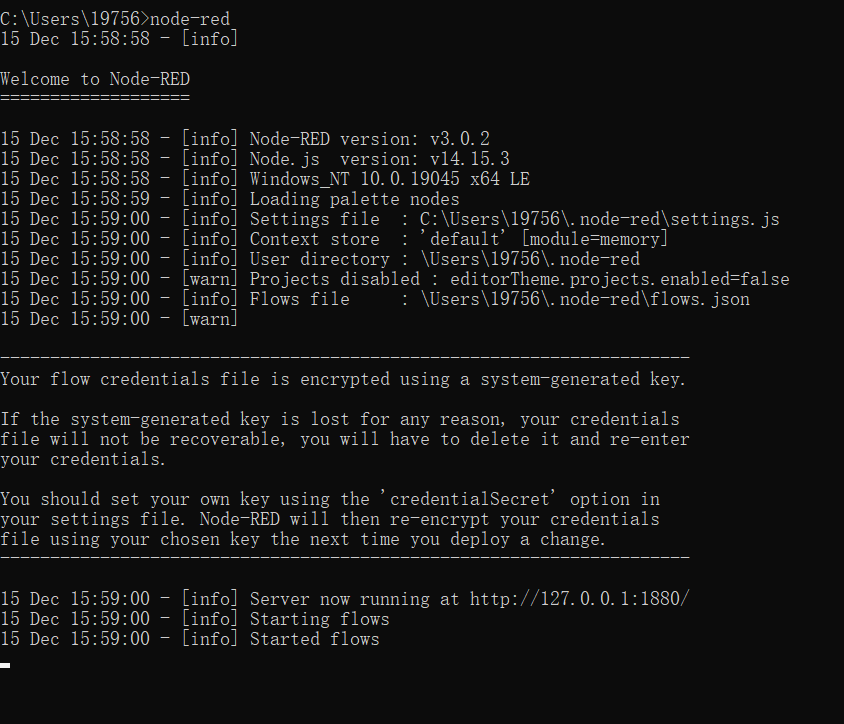
保存文件。 - 重启node-red,cmd执行命令:
node-red

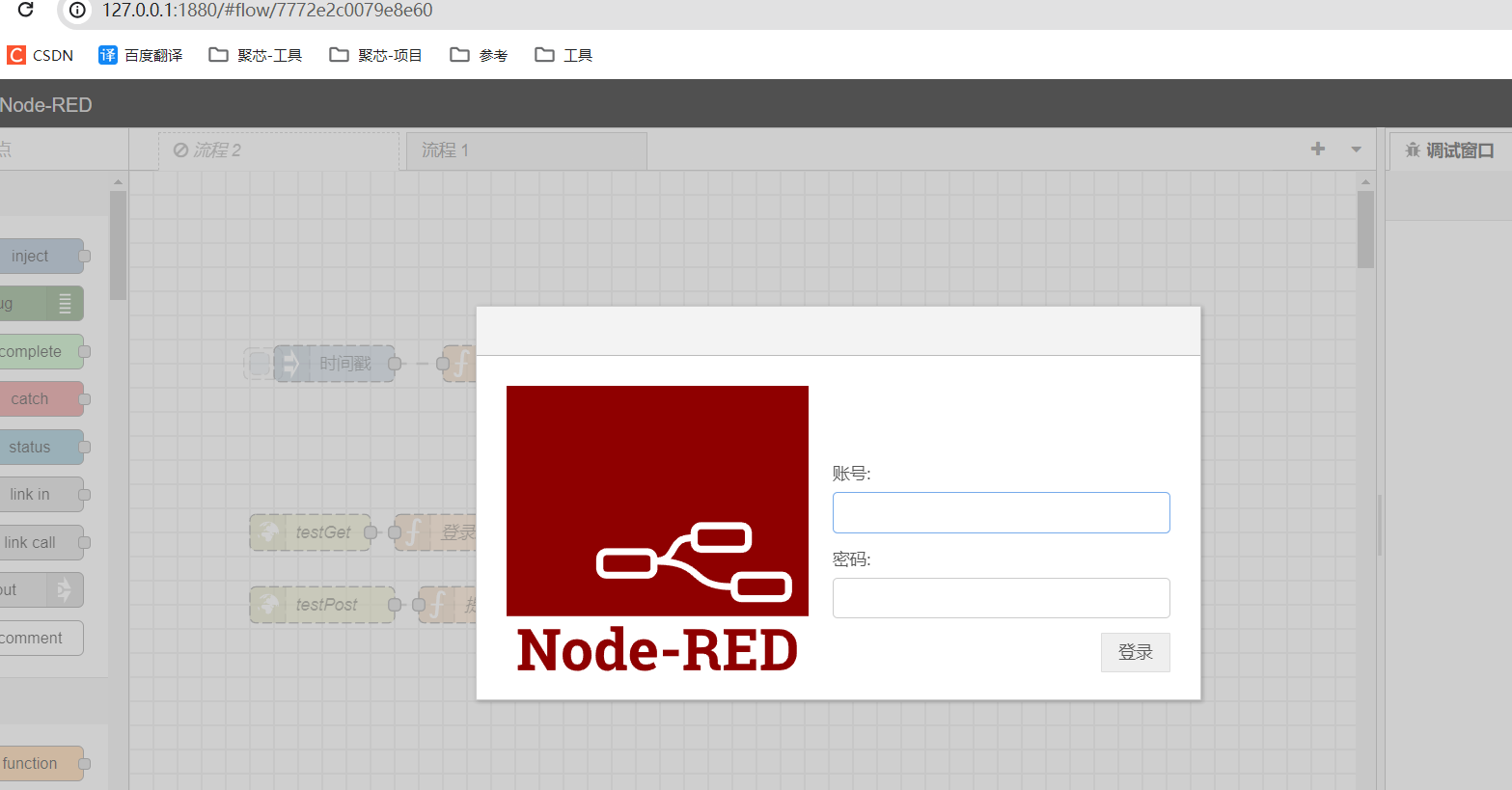
- 此时在浏览器地址栏中输入
http://127.0.0.1:1880/即可进入nodered页面时,会有登录页面
账号:admin
密码:上步骤中设置的密码

三、pm2管理node-red服务
3.1 安装pm2
- cmd执行命令:
npm install -g --unsafe-per pm2

- 检验pm2是否安装成功:
pm2 -v

回到目录
3.2 pm2管理node-red服务
??注意:windows系统下pm2对node-red进行应用管理与linux环境下的设置不同。
- 安装windows自启动包,cmd执行命令:
npm install pm2-windows-startup -g,保证在系统重启后pm2服务能自启动。

- 创建开机启动脚本文件,cmd执行命令:
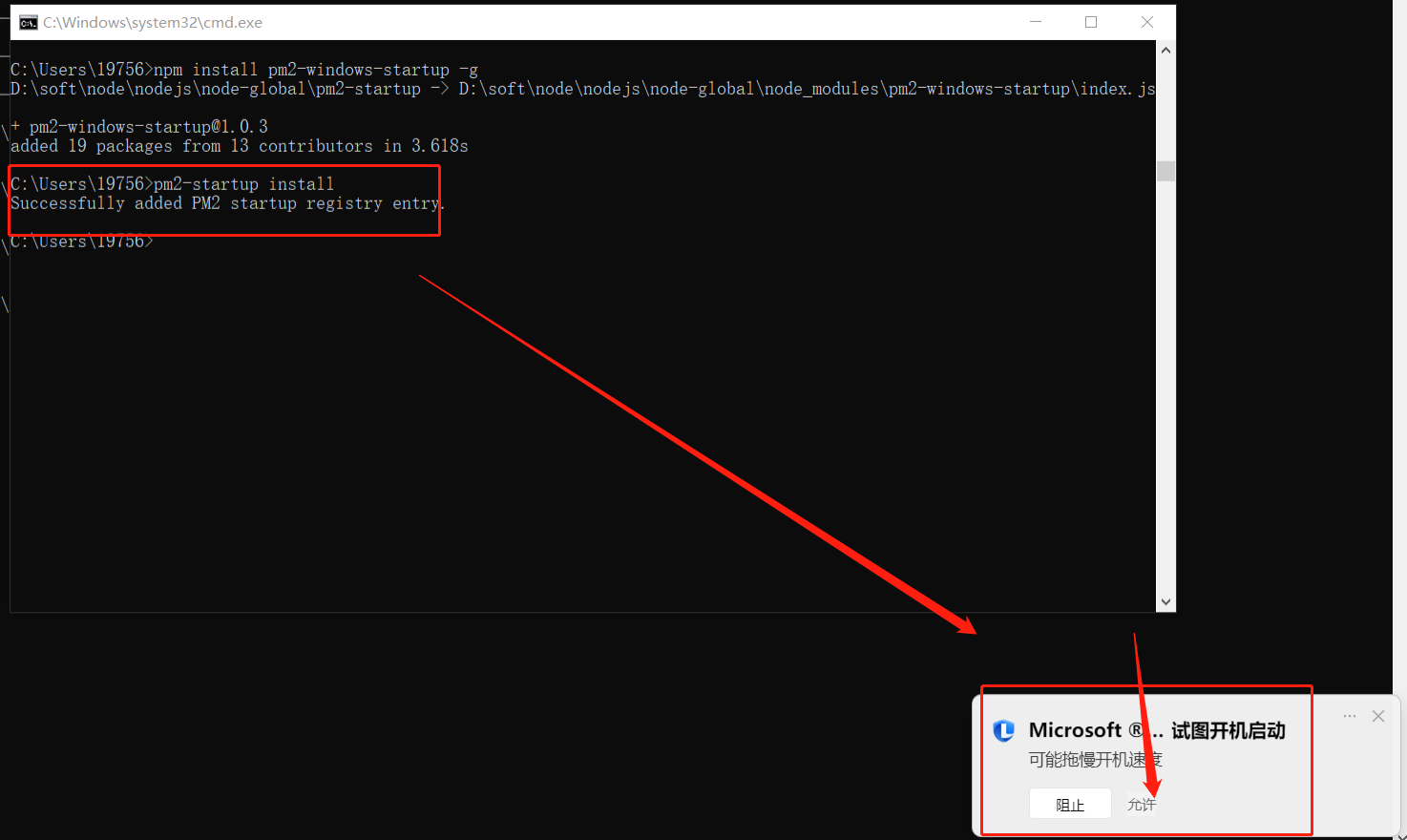
pm2-startup install

执行成功后,如果系统有监控的话,可能会弹出上图所示的提示框,选择“允许”即可成功设置。 - 查看npm全局应用的存放路径,cmd执行命令:
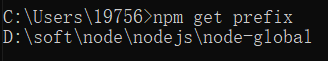
npm get prefix

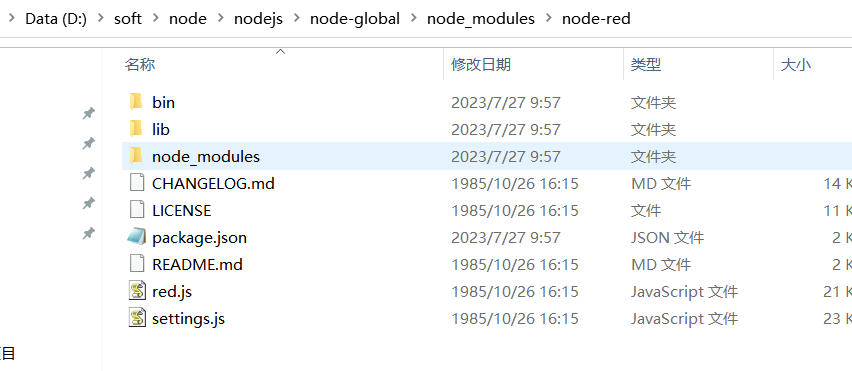
- 进入npm全局应的存放路径,进入
node_modules文件夹,找到node-red应,点击进入node-red文件夹:

- 在该文件夹位置打开cmd窗口,使用pm2启动node-red,cmd执行命令:
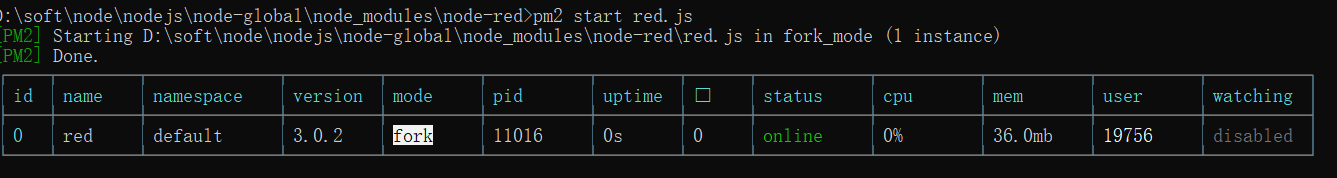
pm2 start red.js

- 查看启动状态,cmd执行命令:
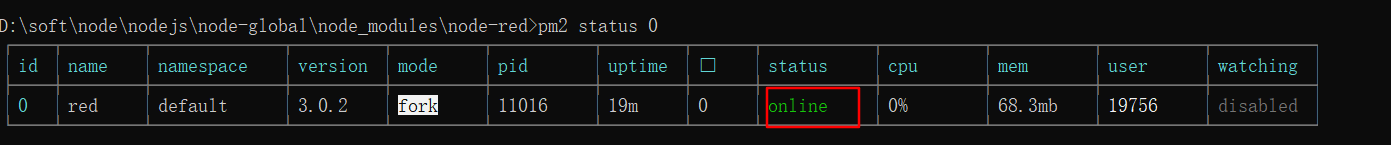
pm2 status 0
status=online表示启动成功
此时可以打开浏览器访问网址:http://127.0.0.1:1880/,即可进入node-red的可视化操作网页界面
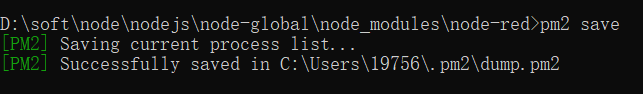
- 将node-red应用保存到pm2的项目中(最好加一个保存一个),cmd执行命令:
pm2 save

- 执行完以上操作,重启电脑
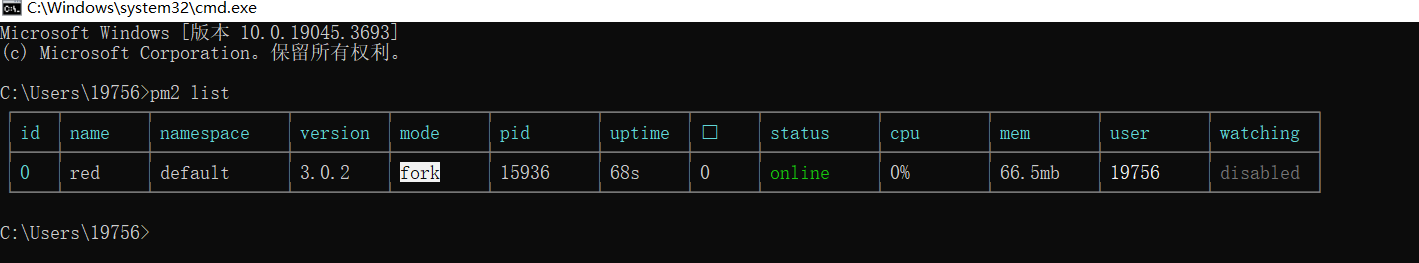
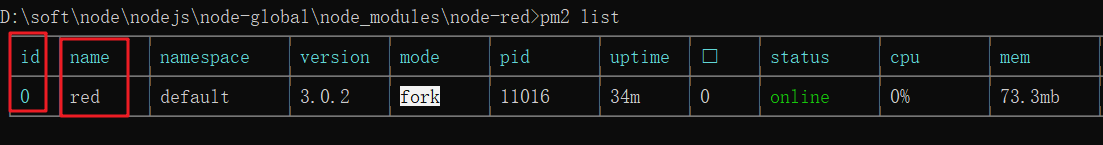
- 重启后,查看pm2和node-red是否成功自启动,cmd执行命令:
pm2 list

四、常用命令
4.1 npm命令
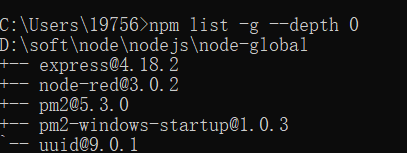
- 查看npm安装的全局应用的包及版本:
npm list -g --depth 0

- npm全局安装应用:
npm install -g --unsafe-perm 应用名称
或指定版本:npm install -g --unsafe-perm 应用名称@版本号 - npm卸载应用:
npm uninstall -g 包名称 - 全局清理:
npm cache clean --force

- 查看npm全局应用的存放路径:
npm get prefix - 查看npm缓存存放路径:
npm get cache
4.2 pm2命令

??pm2 的应用服务都有一个数字 id,你可以用 id 快速操作它,也可以用应用名称(name)。下面以编号为 0 的服务为例(把 id 换为应用名也是一样的):
pm2 start 应用名# 启动一个服务,携带 --name 参数添加一个应用名,携带参数 --watch 将观察修改重启服务pm2 list# 列出当前的服务 pm2 monit # 监视每个node进程的CPU和内存的使用情况pm2 stop 0# 停止服务(pm2 stop 名称或id)pm2 stop all# 停止所有服务进程pm2 restart 0# 重启服务(pm2 restart app.js)pm2 restart all# 重启所有进程pm2 delete 0# 删除服务(pm2 delete app_name|app_id)pm2 delete all# 删除全部服务pm2 logs# 查看所有服务的输出日志pm2 logs 0# 查看服务的输出日志
回到目录
更多
- linux安装部署
- windows安装部署
- 配置
- 使用
- 其他
文章来源:https://blog.csdn.net/weixin_44462773/article/details/134999250
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!