搭建Vue项目
2023-12-14 16:32:41
1、安装 node
安装 vue 前电脑中必须已经安装成功 node.js
node.js 下载链接
下载完成后,执行安装程序,直接进行安装即可
安装完成后,打开命令行窗口(cmd)
输入 node -v 和 npm -v 可查看安装的 node.js 和 npm 的版本号
2、安装编译器
3、安装Vue
使用 npm 进行安装,安装速度慢,因为资源在国外,可以使用国内镜像
1.首先切换淘宝镜像
npm config set registry http://registry.npm.taobao.org/
2.安装 vue 的脚手架
npm install –g @vue/cli
4、创建Vue项目
4.1、创建文件
创建文件夹用 vscode 打开,点击终端按钮,cd 进入到你要创建的文件夹里,输入命令
vue create vue01

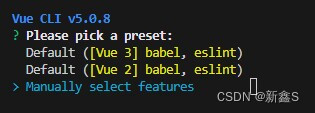
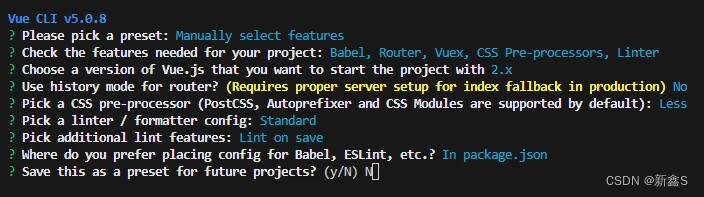
4.2、选择配置信息
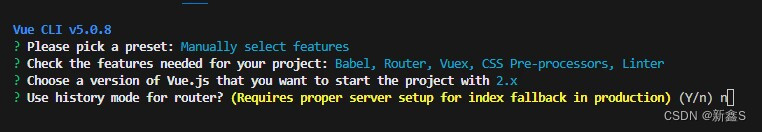
通过上下方向键选择,然后回车确认,选择 Manually select features 自定义配置。

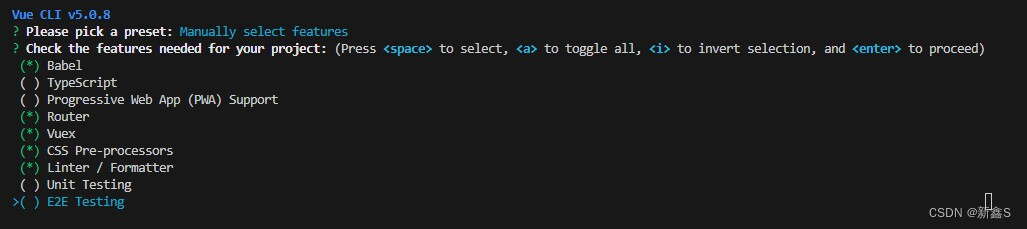
之后按空格键选择要安装的资源配置,为*号说明已选中。

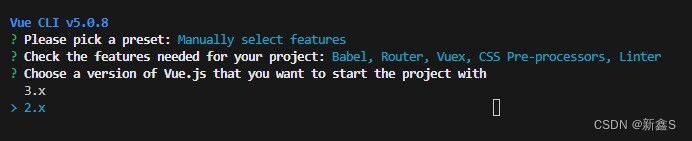
选择vue版本

4.3、路径模式选择
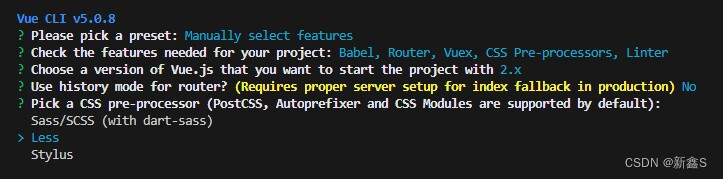
是否使用 history router? 我选n,即不使用。

4.4、选择 Css 预处理语言
选择 Less,主要为 css 解决浏览器兼容,简化 css 代码等问题。

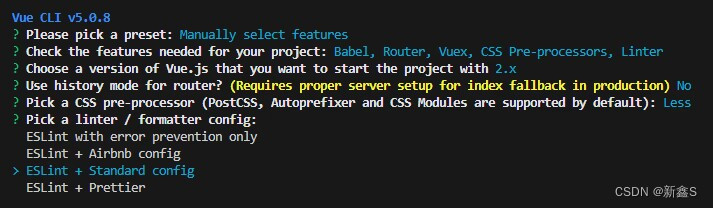
4.5、选择一个linter / formatter配置
选择标准配置。

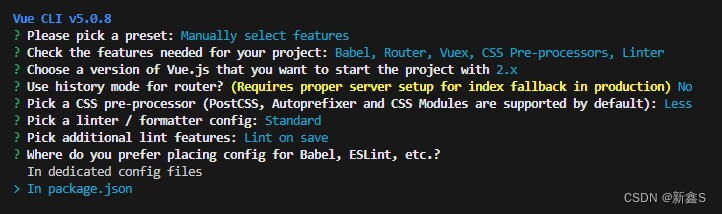
4.6、选择额外的lint功能
选择Lint on save

4.7、选择如何存放配置
我都会统一集成在 package.json 文件

4.8 是否保存本地配置
这里选择 yes 会保存一个模版,以后创建项目可以直接选择。刚学习应该多练手,不
建议保存。

4.9 搭建完毕

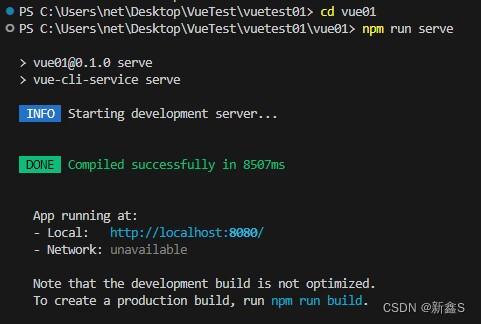
到这里 VUE 项目就搭建完毕了,输入命令进入 vue01 的路径里
cd vue01
执行启动命令
npm run serve

复制地址用浏览器打开,或者按住Ctrl键单击地址打印。

文章来源:https://blog.csdn.net/weixin_44547599/article/details/134993788
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!