Chrome浏览器禁用同源策略
2023-12-22 12:00:45
- 将
--user-data-dir的xxx替换成Mac用户名,然后执行下面的命令,打开一个新的chrome浏览器
open -na Google\ Chrome --args --disable-web-security --disable-site-isolation-trials --user-data-dir="/Users/xxx/Desktop/chrome_dev"
- 地址栏输入:
chrome://flags/#unsafely-treat-insecure-origin-as-secure
Enable它,填好要连接的http网站地址
点击右下角的Relunch按钮
================
解决mixed content问题:
- 可以改
chrome浏览器配置
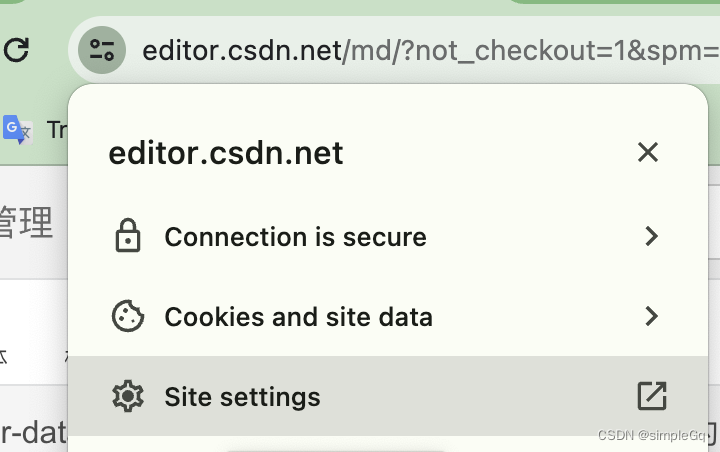
Site settings -->Insecure content --> allow

- 可以在上面的启动命令里面加
--allow-running-insecure-content - 如果图片还是报
mixed content错误,但是css,js已经能够加载了
地址栏输入:chrome://flags/#unsafely-treat-insecure-origin-as-secure
Enable它,填好要连接的http网站地址
参考: https://stackoverflow.com/questions/35432749/disable-web-security-in-chrome-48
文章来源:https://blog.csdn.net/u011069294/article/details/135148555
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!