开启鸿蒙开发探索之旅开发环境搭建(2)
上一章简单的介绍了鸿蒙的的主要技术框架和常用的开发语言
俗话说的好,“工欲善其事,必先利其器”,这一章讲一下开发环境的配置,这也是开发的起点
HUAWEI DevEco Studio(是基于IntelliJ IDEA Community开源版本打造,为运行在HarmonyOS和OpenHarmony系统上的应用和服务(以下简称应用/服务)提供一站式的开发平台。
DevEco Studio安装:
1.应用开发流程:

2.安装DevEco Studio
1.我们直接HarmonyOS开发者官网下载
DevEco Studio支持Windows和macOS系统
因为我用的是macOS系统,所以我这里只介绍macOS系统安装配置,Windows系统配置在官网上有详细的配置步骤。
运行环境要求
为保证DevEco Studio正常运行,建议电脑配置满足如下要求:
- macOS(X86) 10.15/11/12/13 macOS(ARM) 11/12/13
- 内存:8GB及以上
- 硬盘:100GB及以上
- 分辨率:1280*800像素及以上
-
下载和安装DevEco Studio
- 进入HUAWEI DevEco Studio产品页,单击下载列表右侧按钮,下载DevEco Studio。
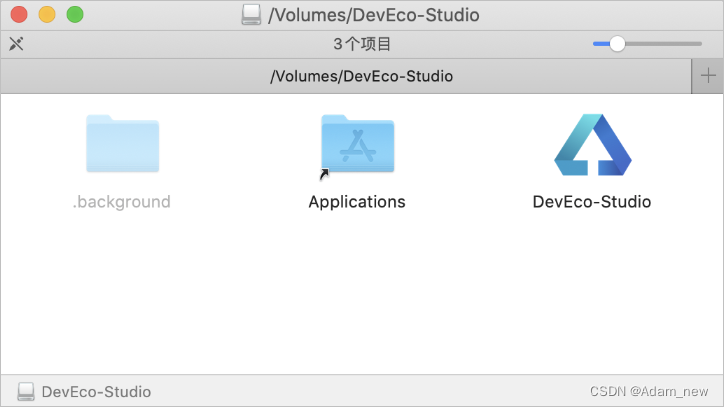
- 下载完成后,双击下载的“deveco-studio-xxxx.dmg”软件包。
- 在安装界面中,将“DevEco-Studio.app”拖拽到“Applications”中,等待安装完成。
 ?
?
?3.配置?DevEco Studio开发环境
开发环境配置分为一下几步
1.下载SDK及工具链
首次使用DevEco Studio,工具的配置向导会引导您下载SDK及工具链。配置向导默认下载 API Version 9的SDK及工具链,如需下载API Version 4至8,可在工程配置完成后,进入HarmonyOS SDK界面手动下载,方法如下:
- 在DevEco Studio欢迎页,单击Configure> Settings?>?SDK > HarmonyOS页签(macOS系统为Configure > Preferences > SDK > HarmonyOS)。
- 在DevEco Studio打开工程的情况下,单击Files > Settings > SDK > HarmonyOS页签进入(macOS系统为DevEco Studio > Preferences > SDK > HarmonyOS)。
接下来介绍首次启动DevEco Studio的配置向导:
- 运行已安装的DevEco Studio,首次使用,请选择Do not import settings,单击OK。
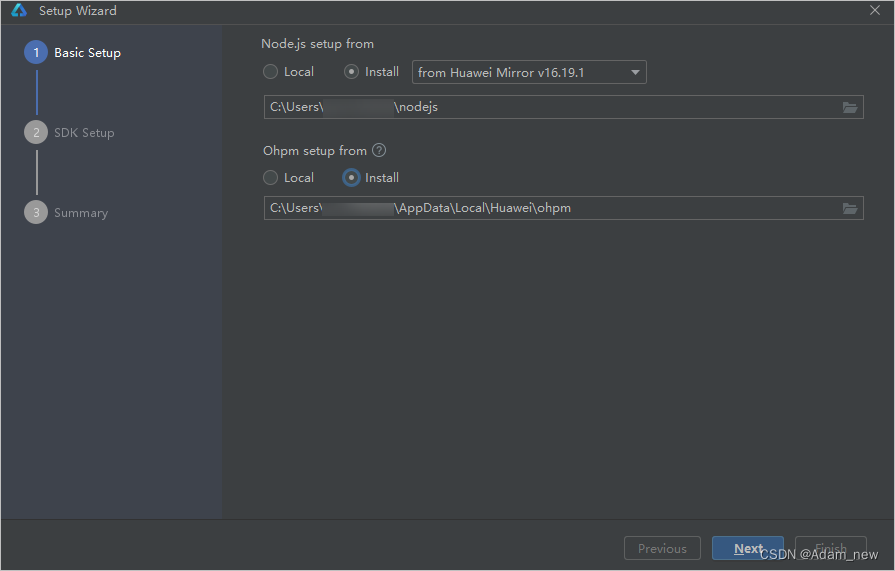
- 安装Node.js与ohpm。可以指定本地已安装的Node.js或ohpm(Node.js版本要求为v14.19.1及以上,且低于v17.0.0;对应的npm版本要求为6.14.16及以上)路径位置;如果本地没有合适的版本,可以选择Install按钮,选择下载源和存储路径后,进行在线下载,单击Next进入下一步。
 ?
?
在SDK Setup界面,单击编辑?按钮,设置HarmonyOS SDK存储路径,单击Next进入下一步。(HarmonyOS SDK路径中不能包含中文字符。)
 ?
?
在弹出的SDK下载信息页面,单击Next,并在弹出的License Agreement窗口,阅读License协议,需同意License协议后,单击Next。
 ?
?
等待Node.js、ohpm和SDK下载完成后,单击Finish,界面会进入到DevEco Studio欢迎页
2.macOS环境变量设置方法

?
?3.创建一个新工程
DevEco Studio配置开发环境完成后,可以通过运行Hello World工程来验证环境设置是否正确。接下来以创建一个Phone设备的工程为例进行介绍。
- 打开DevEco Studio,在欢迎页单击Create Project,创建一个新工程。
- 根据工程创建向导,选择创建Application应用或Atomic Service元服务。选择“Empty Ability”模板,然后单击Next。
 ?
?
?填写工程相关信息,保持默认值即可,单击Finish。
如何通过注册的华为的开发者用户密码验证,就可以创建开发各种项目
详细的文档看华为的官网,包括低代码开发等等。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!