vue3+ant 之年份组件
2023-12-20 16:47:43
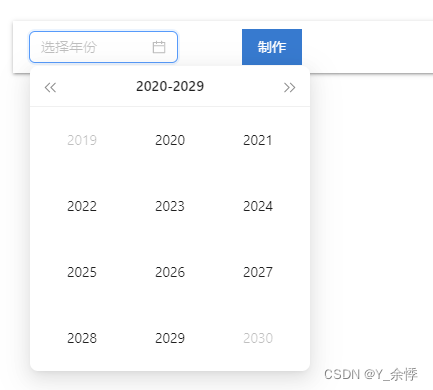
ant-design 框架里的年份组件效果图

<a-date-picker
placeholder="选择年份"
picker="year"
v-model:value="selectYear"
:open="open"
format="YYYY"
@focus="changeopen"
valueFormat="YYYY"
@openChange="openChange"
getCalendarContainer
@panelChange="panelChange"
style="width: 100%;" allowClear>
</a-date-picker>
const state = reactive({
open:false,
selectYear:null,
})
const changeopen=()=>{
state.open = true;
}
const openChange = (open) =>{
state.open = open
}
const panelChange = (value, mode) =>{
if(mode == 'month'){
state.open = false
state.selectYear = value
}else{
state.open = true;
}
}
文章来源:https://blog.csdn.net/Yujis/article/details/135107067
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!