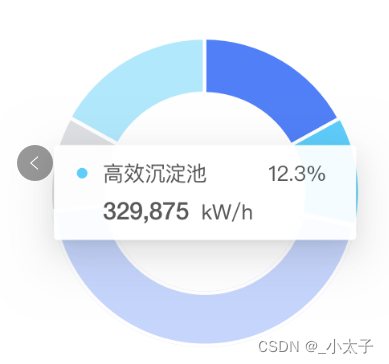
echarts tooltip 提示框阴影设置
2023-12-18 21:41:04

extraCssText: 'box-shadow: 0 0 3px rgba(0, 0, 0, 0.3);',
extraCssText: 'box-shadow: 0 0 3px rgba(0, 0, 0, 0.3);', tooltip: {
trigger: 'item',
show: true,
backgroundColor: 'rgba(255, 255, 255, 0.95)',
extraCssText: 'box-shadow: 0 0 3px rgba(0, 0, 0, 0.3);', // 边框阴影是这里设置才生效的
axisPointer: {
type: 'shadow', // 没生效指示器类型,属性值:line直线/shadow阴影/none/cross十字准星
label: {
shadowColor: 'rgba(0, 0, 0, 0.12)', //阴影颜色,支持的格式同color
shadowOffsetX: 6, //阴影水平方向上的偏移距离
shadowOffsetY: -4 //阴影垂直方向上的偏移距离
},
shadowStyle: {
color: 'rgba(0, 0, 0, 0)',
shadowBlur: 10,
shadowColor: '',
shadowOffsetX: 2,
shadowOffsetY: 2,
opacity: 1
}
},
}
文章来源:https://blog.csdn.net/Teemo_shape/article/details/135067670
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!