微信小程序引入vant-weapp爬出坑
2023-12-13 06:27:21
最新的微信小程序的项目结构跟之前的不一样,然后,按照vant-weapp上的官方文档,安装步骤失败,提示了各种错误。如果你的微信小程序结构跟我的一致,可以采用和我一样的方案。

微信小程序引入vant-weapp爬出坑
-
移动package.json到miniprogram的文件夹下
-
更改project.config.json的内容,添加一下内容
"packNpmManually": true, "packNpmRelationList": [ { "packageJsonPath": "./miniprogram/package.json", "miniprogramNpmDistDir": "./miniprogram/" } ], -
在miniprogram文件夹下执行安装命令
npm i @vant/weapp -S --production -
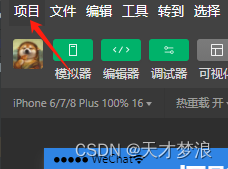
在微信小程序开发工具(软件)上,左上角项目,重新打开项目

-
在微信小程序开发工具(软件)上,点击工具->构建npm

-
然后你会看到在miniprogram下多了一个miniprogramnpm的文件夹,这就正常了
-
如果你是ts,按照官方文档更改ts的支持
-
引入组件是在app.json中
// 通过 npm 安装 // app.json "usingComponents": { "van-button": "@vant/weapp/button/index" }
文章来源:https://blog.csdn.net/hlw521hxq/article/details/134870854
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!