原生js获取时间毫秒数
2024-01-03 13:29:57

<html>
<table border="1" width="100%">
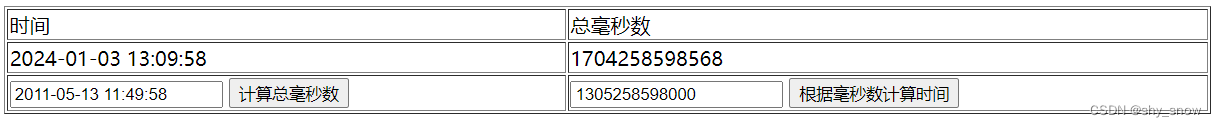
<tr><td id='td0'>时间</td><td id='td02'>总毫秒数</td></tr>
<tr><td id='td1'> </td><td id='td12'> </td></tr>
<tr><td id='td2'><input id="input1" font-size="24px" onchange="setDateTime();"/> <button onClick="setDateTime();">计算总毫秒数</button></td><td id='td22'> <input id="input2" font-size="24px" onchange="setDate();"/> <button onClick="setDate();">根据毫秒数计算时间</button></td></tr>
</table>
<script>
// 获得Date总的毫秒数(时间戳) 不是当前时间的毫秒数 而是距离1970年1月1号过了多少毫秒数
function formatDateTime(date) {
const year = date.getFullYear();
const month = date.getMonth() + 1;
const day = date.getDate();
const hour = date.getHours();
const minute = date.getMinutes();
const second = date.getSeconds();
return `${year}-${pad(month)}-${pad(day)} ${pad(hour)}:${pad(minute)}:${pad(second)}`;
}
function pad(num) { return num.toString().padStart(2, '0')}
var date = new Date();
console.log(formatDateTime(date));
var formatTime = formatDateTime(date);
var times = date.getTime()
document.getElementById('td1').textContent=formatTime;
document.getElementById('td12').textContent=times;
document.getElementById('input2').value=times;
document.getElementById('input1').value=formatTime;
function setDateTime(){
var date = document.getElementById('input1').value;
var time = stringToTime(date);
document.getElementById('input2').value=time;
}
function setDate(){
var time = document.getElementById('input2').value;
var date = new Date();
date.setTime(time);
document.getElementById('input1').value=formatDateTime(date);
}
//字符串转成Time(dateDiff)所需方法
function stringToTime(string) {
var f = string.split(' ', 2);
var d = (f[0] ? f[0] : '').split('-', 3);
var t = (f[1] ? f[1] : '').split(':', 3);
return (new Date(
parseInt(d[0], 10) || null,
(parseInt(d[1], 10) || 1) - 1,
parseInt(d[2], 10) || null,
parseInt(t[0], 10) || null,
parseInt(t[1], 10) || null,
parseInt(t[2], 10) || null
)).getTime();
}
</script>
</html>
文章来源:https://blog.csdn.net/shy_snow/article/details/135360903
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!