修改npm源码解决服务端渲染环境中localstorage报错read properties of undefined (reading getItem)
2023-12-17 20:54:02
现象:

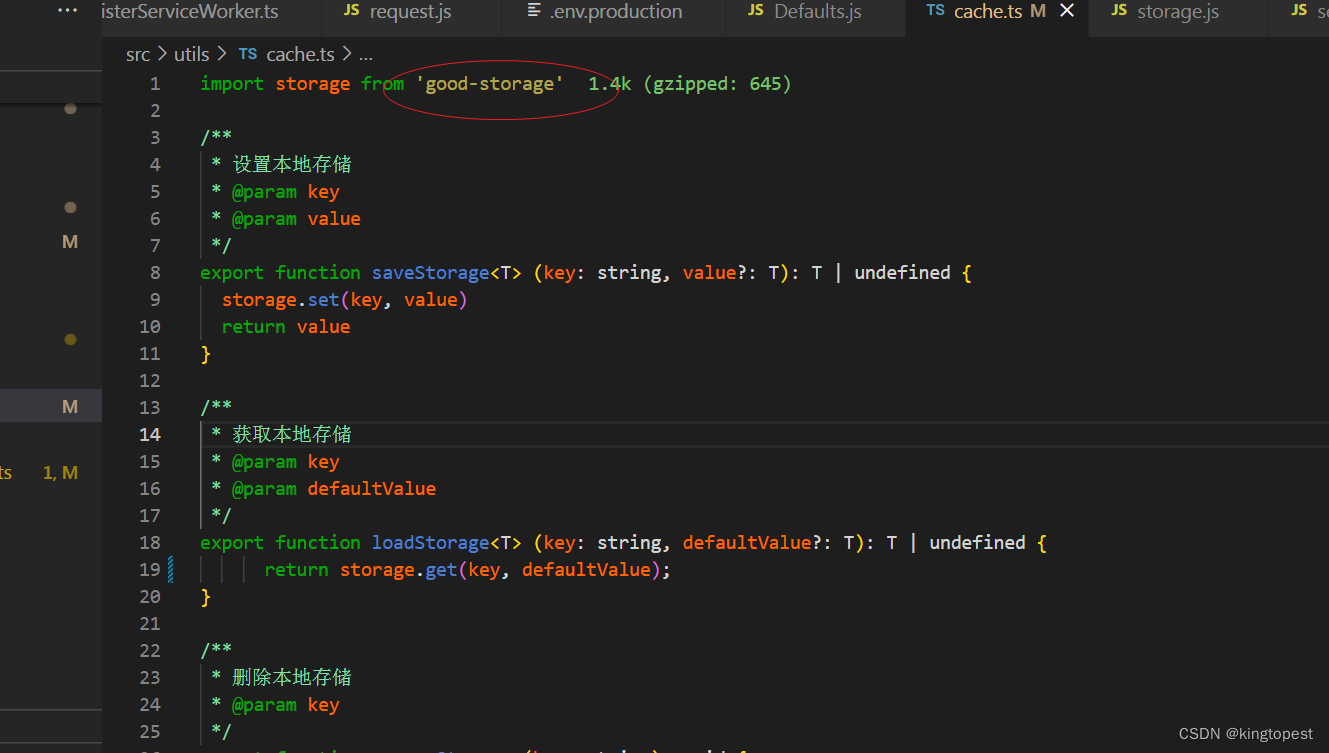
?这个问题是直接指向了我使用的第三方库good-storage,这是一个对localStorage/sessionStorage做了简单封装的库,因为项目代码有一个缓存cache.ts有用到

?原因分析: 从表象上看是storage对象找不到getItem方法,
但实际上是ssr环境中找不到windows.localStorage对象
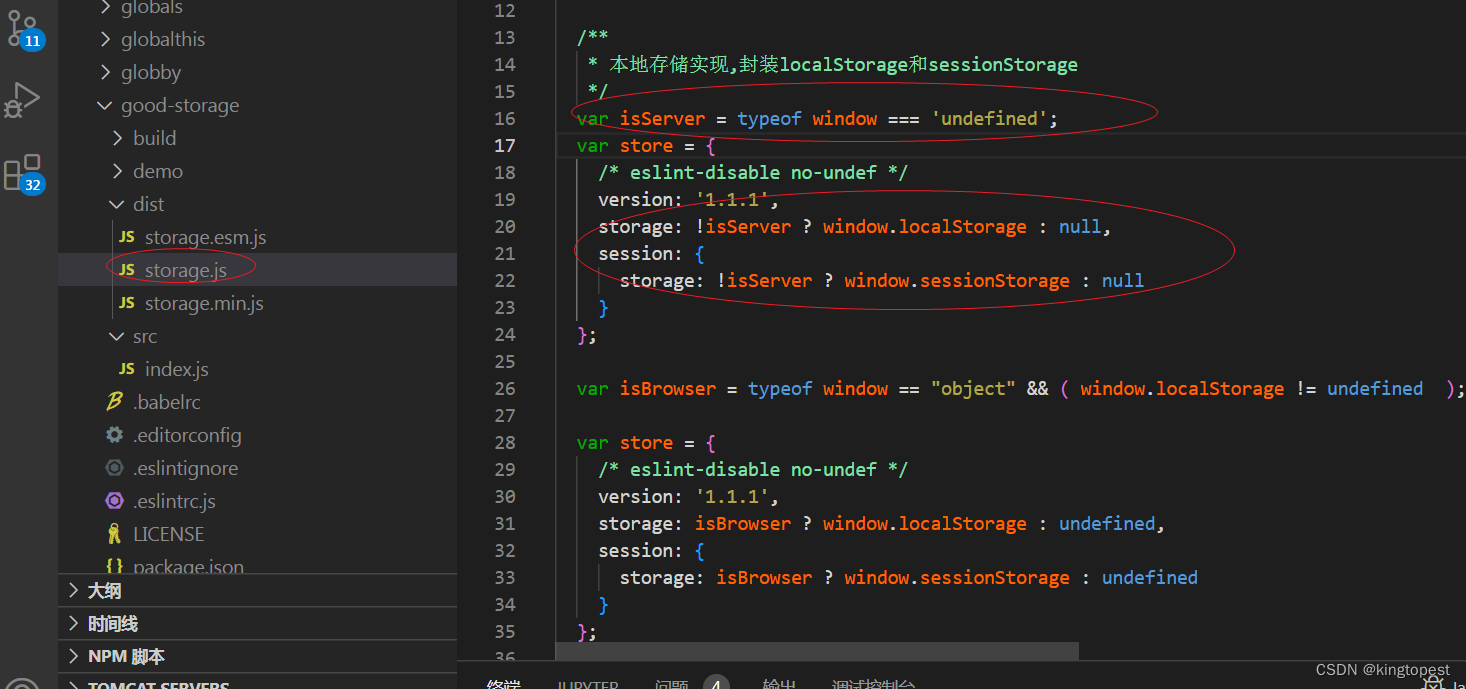
从这里看看good-storage源码就能分析到这一点:

?
var isServer = typeof window === 'undefined';
var store = {
/* eslint-disable no-undef */
version: '1.1.1',
storage: !isServer ? window.localStorage : null,
session: {
storage: !isServer ? window.sessionStorage : null
}
};但这个代码是有漏洞的!它在csr客户端渲染环境中是没有问题的,但是在ssr环境中就一定有问题。
因为有个关键点: 环境中有window对象,并不一定就会有window.localstorage对象!
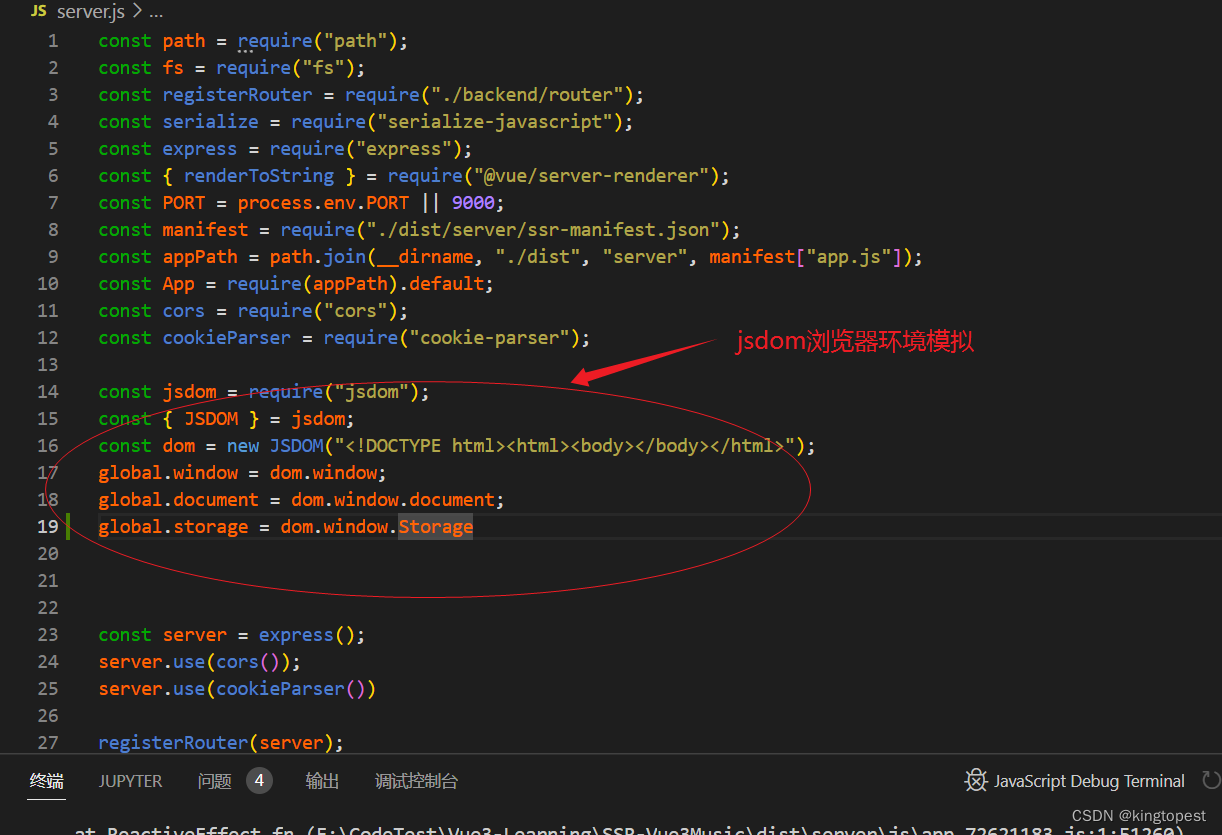
?因为我为了解决document not defined问题,用jsdom给ssr环境做了浏览器环境全局模拟!

?这意味window对象是一定存在的!
所以用typeof window === 'undefined'来判断浏览器环境是不准确的
因为此时window对象明显是假的,它底下不可能真正有localstorage属性!
那么就必须使用window对象和window.localStorage对象同时存在的这种双重判断,
才能准确判断出真实的浏览器环境
var isBrowser = typeof window == "object" && ( window.localStorage != undefined );
var store = {
/* eslint-disable no-undef */
version: '1.1.1',
storage: isBrowser ? window.localStorage : undefined,
session: {
storage: isBrowser ? window.sessionStorage : undefined
}
};
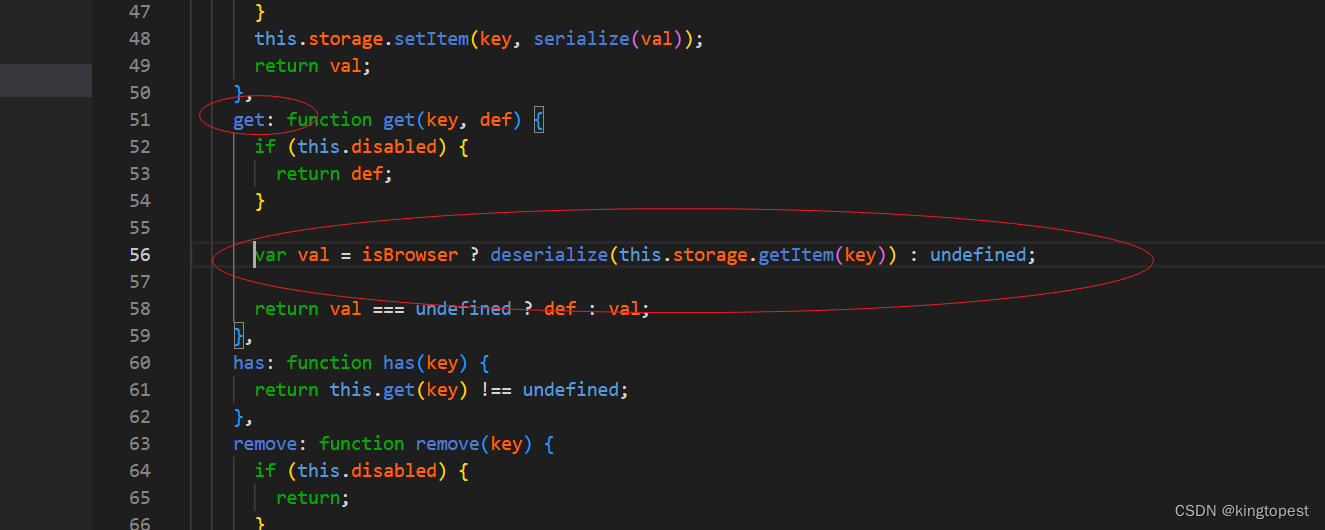
同时在storage对象的get方法上也加上这个判断,这样才能真正生效,避免反序列化失败。
var val = isBrowser ? deserialize(this.storage.getItem(key)) : undefined;

?以上修改node_modules\good-storage\dist\storage.js源码,然后问题解决.
文章来源:https://blog.csdn.net/jiaohuizhuang6019/article/details/135047758
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!