一文讲清 QWidget 大小位置
2023-12-14 18:48:58
一文讲清 QWidget 大小位置
前言
? QWidget 的位置基于桌面坐标系,以左上角为原点,向右x轴增加,向下y轴增加。
一、图解

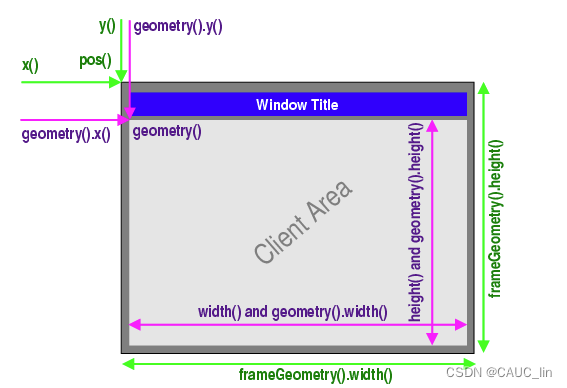
?
? 如上图所示,当窗口为顶层窗口时(即没有任何父窗口),系统会自动在外围添加 边框 和 标题栏,此时,QWidget 的大小位置区域被分为两块,即:
-
包含 外边框 和 标题栏 的 所有区域(frameGeometry),此时:
- 位置:x,y表示为左上绿色字体图示点处
- 大小:宽高为绿色字体图示大小
-
不包含 外边框 和 标题栏 的 区域(geometry),也是用户区域,此时:
-
位置:x,y表示为左上紫色字体图示点处
-
大小:宽高为紫色字体图示大小
-
二、api列举
-
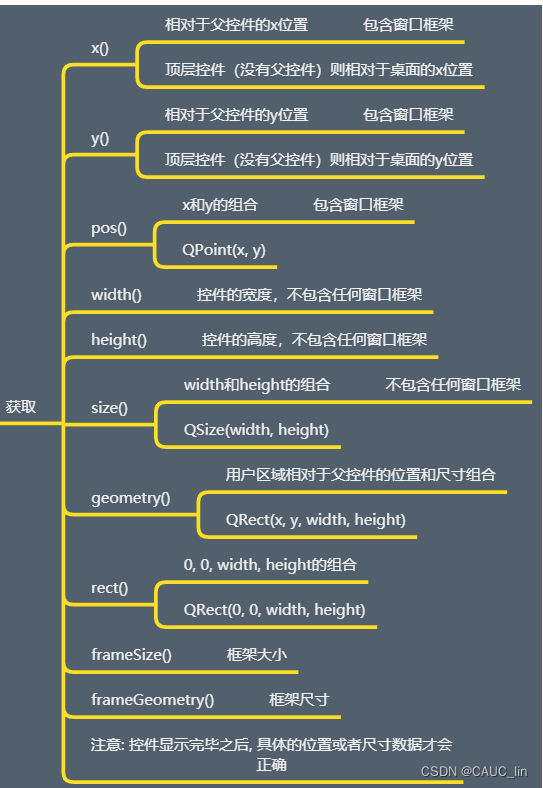
获取相关:

-
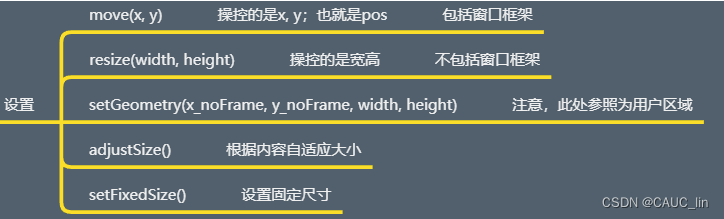
设置相关:

?
三、代码演示
-
代码
# 0. 导入需要的包和模块 from PyQt5.Qt import * import sys # 1. 创建一个应用程序对象 app = QApplication(sys.argv) window = QWidget() window.move(200, 100) window.resize(500, 500) window.show() #*******测试大小位置api*******开始 window.setGeometry(0, 0, 300, 300) print(window.x()) print(window.width()) print(window.geometry()) print(window.frameGeometry()) #*******测试大小位置api*******结束 # 3. 应用程序的执行, 进入到消息循环 sys.exit(app.exec_()) -
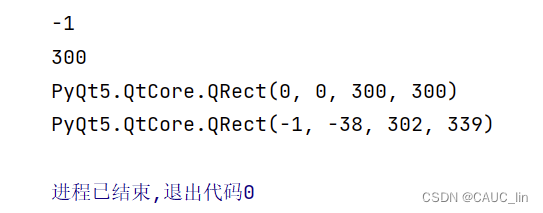
结果:

当设置用户区域为左上角时,可以看到 frameGeometry 左上角点位置为-1, -38,因为包含边框的左上角点被隐藏了。302,339都是加上边框大小的宽度和高度。
四、总结
- 注意:要在show之后进行大小位置的操作,即控件显示完毕之后, 具体的位置或者尺寸数据才会正确;
- frameGeometry 包含了外边框和标题栏,geometry 单指用户区域。
文章来源:https://blog.csdn.net/CAUC_lin/article/details/134999941
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!