asp.net mvc 重定向问题的解决方式
2023-12-25 18:36:30
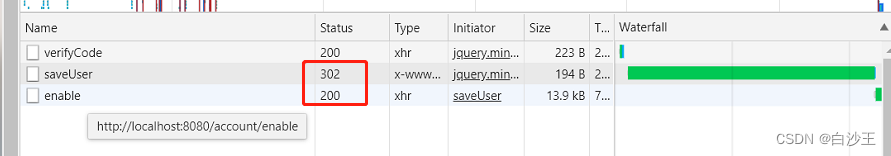
前端ajax发起请求,在后端接口中重定向,结果报错,无法跳转

Ajax实际上是通过XMLHttpRequest来向服务器发送异步请求的,从服务器获取数据,然后使用JS来更新页面,这也就是常说的局部刷新实现方式,所以Ajax请求之后,服务器返回的都是纯文本流,客户端的浏览器在获取Ajax异步结果时,不是直接显示在页面上,而是要通过JS来进行处理,JS处理完以后才能显示在页面上。此处对应的JS处理就是在Ajax回调函数中执行window.location.href=path
在请求头信息中有这么一条:X-Requested-With: XMLHttpRequest,这就表明这是一个AJAX请求,我们可以通过这一信息来辨别请求是来自一般的HTTP请求还是Ajax请求。
原因:
X-Requested-With: XMLHttpRequest 表示是ajax的异步请求,而ajax的异步请求不能直接重定向,所以需要特殊处理一下
前端处理
- 自己创建redirect.js,文件内容如下
-
function redirectHandle(xhr) { var url = xhr.getResponseHeader("redirectUrl"); var enable = xhr.getResponseHeader("enableRedirect"); if((enable == "true") && (url != "")){ var win = window; while(win != win.top){ win = win.top; } win.location.href = url; } } $(function () { $(document).ajaxComplete(function (event, xhr, settings) { console.log("ajaxComplete adffdafadsaf") redirectHandle(xhr); }) })在页面中引用该js
-
<script src="/static/redirect.js"></script>然后再次使用 ajax请求,就会自动走redirect.js中的重定向判断了
-
后端也要处理
- 如果是前后端不分离项目,注意配置mvc静态资源路劲
-
spring: mvc: static-path-pattern: /static/** # 静态资源的请求还是会走过滤器、拦截器,然后直接返回该资源 - 添加工具类
-
使用RedirectUtil#redirect方法进行重定向处理
-
public class RedirectUtil { public static void Redirect(HttpContextBase httpContext, string url) { //获取请求报文头信息(异步请求会包含这个头部信息) string header = httpContext.Request.Headers["X-Requested-With"].ToString(); //判断请求客户端报文头(是否包含) if (string.Equals(header, "XMLHttpRequest")) { //用来验证用户是否登陆进行页面跳转 //添加响应报文头,并发送至客户端 SendRedirect(httpContext, url); } else { //对程序发生错误进行页面跳转 //添加响应报文头,并发送至客户端 SendRedirect(httpContext, url); } } /// <summary> /// 添加响应报文头 /// </summary> /// <param name="filterContext"></param> /// <param name="url"></param> private static void SendRedirect(HttpContextBase httpContext, string url) { // 写入响应头,然后前端去判断 enableRedirect=true则进行跳转 httpContext.Response.Headers.Add("redirectUrl", url); httpContext.Response.Headers.Add("enableRedirect", "true"); httpContext.Response.End(); } }然后调用即可
文章来源:https://blog.csdn.net/weixin_50784508/article/details/135205092
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!