Uview------使用教程
2023-12-13 04:59:27
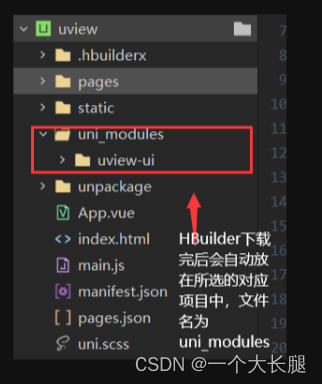
一、点击一下链接安装:
https://ext.dcloud.net.cn/plugin?id=1593
如果使用HBuilderX编辑器的可以直接点击第一种方式自动安装即可


二:配置文件
在main.js中写入
记得要写在import Vue from 'vue'下面
import uView from './uni_modules/uview-ui'
Vue.use(uView)在uni.scss里面写入:
@import "./uni_modules/uview-ui/theme.scss";在app.vue里面写入:
写在style里面
@import 'uni_modules/uview-ui/index.scss';在pages.json里面写入:
"easycom": {
"^u-(.*)": "@/uni_modules/uview-ui/components/u-$1/u-$1.vue"
},
文章来源:https://blog.csdn.net/zybijiso666/article/details/134865216
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!