javaScript(六):DOM操作
2023-12-13 05:04:35
1、DOM介绍
概念
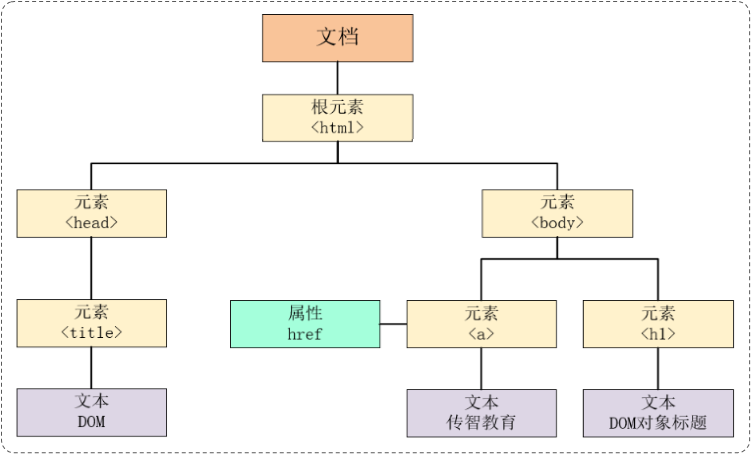
Document Object Model ,文档对象模型
将标记语言的各个组成部分封装为对应的对象:
- Document:整个文档对象
- Element:元素对象
- Attribute:属性对象
- Text:文本对象
- Comment:注释对象
JavaScript 通过DOM,就能够对HTML进行操作:
- 改变 HTML 元素的内容
- 改变 HTML 元素的样式(CSS)
- 对 HTML DOM 事件作出反应
- 添加和删除 HTML 元素

2、DOM:获取Element对象
HTML中的Element对象可以通过Document对象获取,而Document对象是通过window对象获取的。
Document对象中提供了以下获取Element元素对象的函数:
1、根据id属性值获取,返回单个Element对象
<img id="light" src="img/off.gif"> <br>
<script>
document.getElementById("light").src = "img/on.gif";
</script>
2、根据标签名称获取,返回Element对象数组
<div>小林</div> <br>
<div>不想努力了</div> <br>
<script>
// getElementsByTagName:根据标签名称获取元素数组
// innerHTML:表示修改标签元素中的内容
let htmlDivElement = document.getElementsByTagName("div");
for (let element of htmlDivElement){
element.innerHTML = "哈哈";
}
</script>
3、根据name属性值获取,返回Element对象数组
<input type="checkbox" name="hobby"> 电影
<input type="checkbox" name="hobby"> 旅游
<input type="checkbox" name="hobby"> 游戏
<script>
let elementsByName = document.getElementsByName("hobby");
for (let hobbyElement of elementsByName) {
hobbyElement.checked = true;
}
</script>
4、根据class属性值获取,返回Element对象数组
<div class="cls">Java</div><br>
<div class="cls">PHP</div><br>
<script>
let elementsByClassName = document.getElementsByClassName("cls");
for (let ClassNameElement of elementsByClassName) {
ClassNameElement.innerHTML = "嘻嘻";
}
</script>
3、DOM:事件监听
3.1、事件介绍
什么是事件
? 用户可以对网页的元素有各种不同的操作如:单击,双击,鼠标移动等这些操作就称为事件。事件通常与函数配合使用,这样就可以通过发生的事件来驱动JavaScript函数执行。
3.2、常见事件
| 事件名 | 说明 |
|---|---|
| onclick | 鼠标单击事件 |
| onblur | 元素失去焦点 |
| onfocus | 元素获得焦点 |
| onload | 某个页面或图像被完成加载 |
| onsubmit | 当表单提交时触发该事件 |
| onkeydown | 某个键盘的键被按下 |
| onmouseover | 鼠标被移到某元素之上 |
| onmouseout | 鼠标从某元素移开 |
3.3、设置事件的两种方式
方式一:命名函数
通过标签中的事件属性进行绑定
<button type="button" onclick="函数名()"></button>
<script>
// 命名函数设置事件
function abc(){
alert("你点我了")
}
</script>
方式二:匿名函数
通过DOM元素属性绑定
<input type="button" id="btn">
<script>
// 匿名函数设置失去焦点的事件
document.getElementById("btn").onclick = function (){
alert("我被点了")
}
</script>
3.4、事件案例
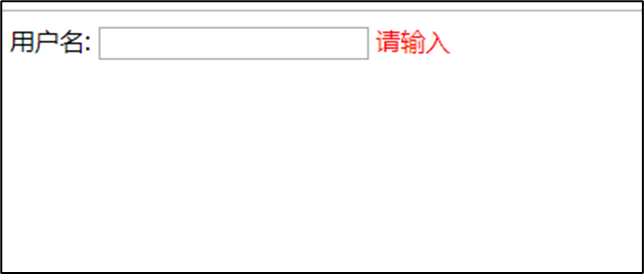
当输入用户名时显示正在输入,离开时显示请输入

案例代码
用户名: <input id="in1" name="user"> <span id="sp1">请输入</span>
<script>
document.getElementById("in1").onfocus = function (){
document.getElementById("sp1").innerHTML = "正在输入"
}
document.getElementById("in1").onblur = function (){
document.getElementById("sp1").innerHTML = "请输入"
}
</script>
文章来源:https://blog.csdn.net/weixin_53961667/article/details/134915301
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!