electron之纯原生js/jquery的桌面应用程序(应用篇)
如果可以实现记得点赞分享,谢谢老铁~
Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 Electron 将 Chromium 和 Node.js 嵌入到了一个二进制文件中,因此它允许你仅需一个代码仓库,就可以撰写支持 Windows、macOS 和 Linux 的跨平台应用。
在上一篇文章《electron之纯原生js/jquery的桌面应用程序(基础篇)》中,Mac 上运行 Electron 应用程序时,默认情况下不会在桌面上生成一个应用程序图标。相反,它会在 dock(应用程序坞)中显示一个图标。
Mac系统
如果您希望在 Mac 上生成一个桌面应用程序,您可以使用 Electron 提供的打包工具将应用程序打包成可执行文件。以下是一种常见的方法:
1.安装 electron-packager:在命令行中运行以下命令来全局安装 electron-packager 工具:
npm install -g electron-packager
2.在项目文件夹中,使用以下命令将应用程序打包成可执行文件:
electron-packager . --platform=darwin --arch=x64 --overwrite --prune=true --out=dist_mac
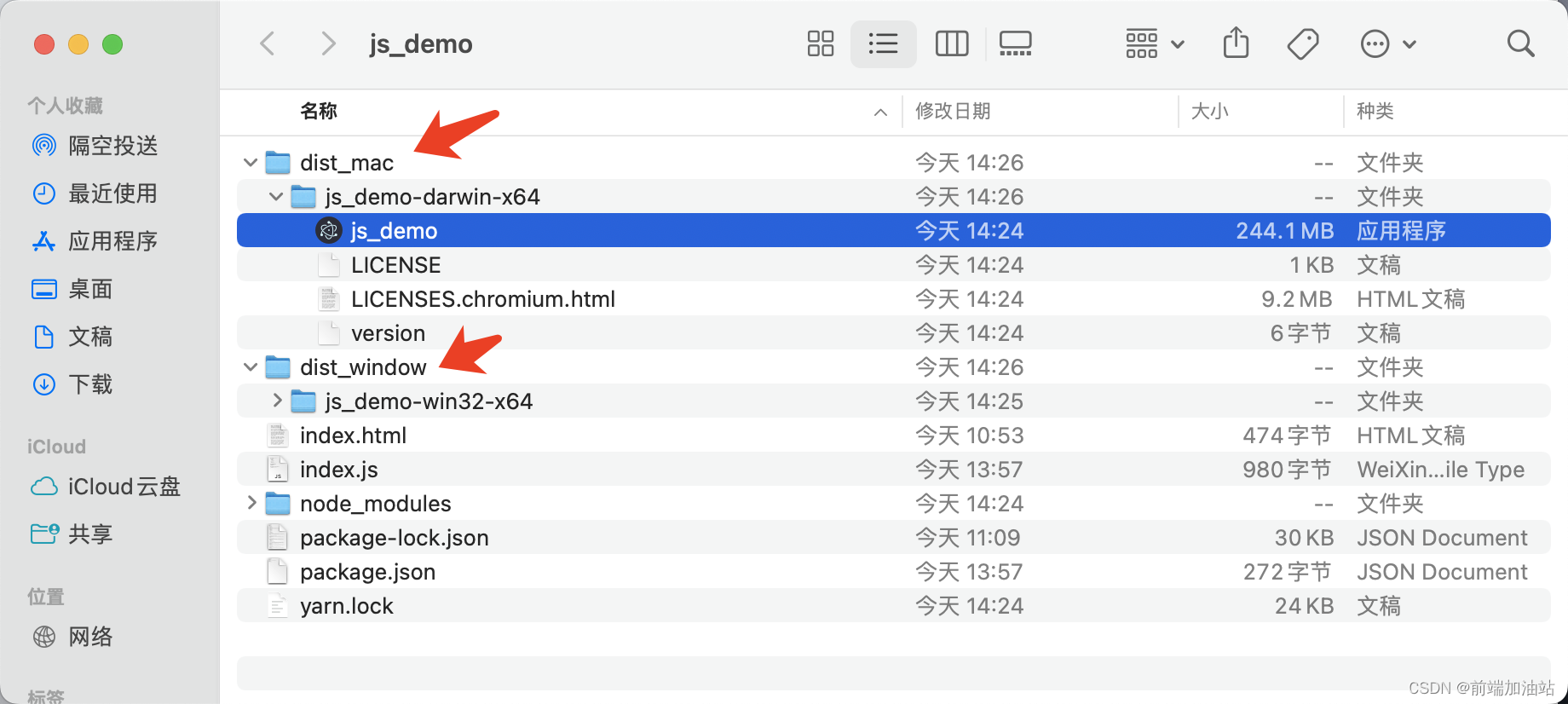
这将在项目文件夹中创建一个名为 dist_mac 的文件夹,并在其中生成一个可执行文件,该文件可以在 Mac 上运行。
请注意,上述命令中的参数 --platform=darwin 表示目标平台为 Mac,–arch=x64 表示目标架构为 64 位。您可以根据需要调整这些参数。
3.在 dis_mac 文件夹中,您将找到生成的可执行文件。您可以将该文件拖放到桌面或其他位置,并双击运行它。
通过这种方式,您可以将 Electron 应用程序打包成一个独立的可执行文件,并在 Mac 上生成一个桌面应用程序。
window系统
如果是window系统上生成一个桌面应用程序,您可以使用 Electron 提供的打包工具将应用程序打包成可执行文件(.exe 文件)。以下是一种常见的方法:
1.安装 electron-packager:在命令行中运行以下命令来全局安装 electron-packager 工具:
npm install -g electron-packager
2.在项目文件夹中,使用以下命令将应用程序打包成可执行文件:
electron-packager . --platform=win32 --arch=x64 --overwrite --prune=true --out=dist_window
这将在项目文件夹中创建一个名为 dist_window 的文件夹,并在其中生成一个可执行文件,该文件可以在 Windows 上运行。
请注意,上述命令中的参数 --platform=win32 表示目标平台为 Windows,–arch=x64 表示目标架构为 64 位。您可以根据需要调整这些参数。
3.在 dist _window文件夹中,您将找到生成的可执行文件(.exe 文件)。您可以将该文件拖放到桌面或其他位置,并双击运行它。
通过这种方式,您可以将 Electron 应用程序打包成一个独立的可执行文件,并在 Windows 上生成一个桌面应用程序。
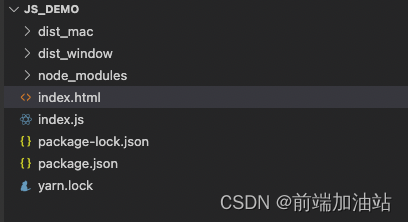
目录及效果


收工!谢谢老铁们的点赞收藏~
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!