第二章 Page 26~27 可视化UI设计
2023-12-28 17:43:00
创建一个Widget Application项目samp2_2,在创建窗体时选择基类QDialog,生成的类,命名为QWDialog,并选择生成窗体

对勾去掉

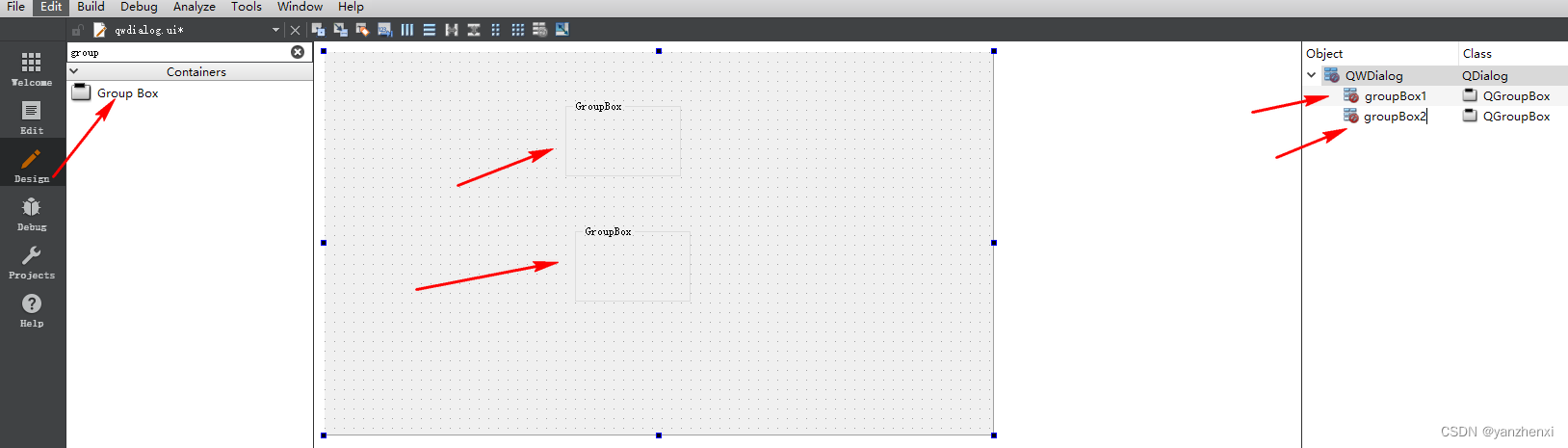
添加两个Group? Box

添加三个Check Box,三个Radio Button

水平布局

水平布局和垂直布局效果

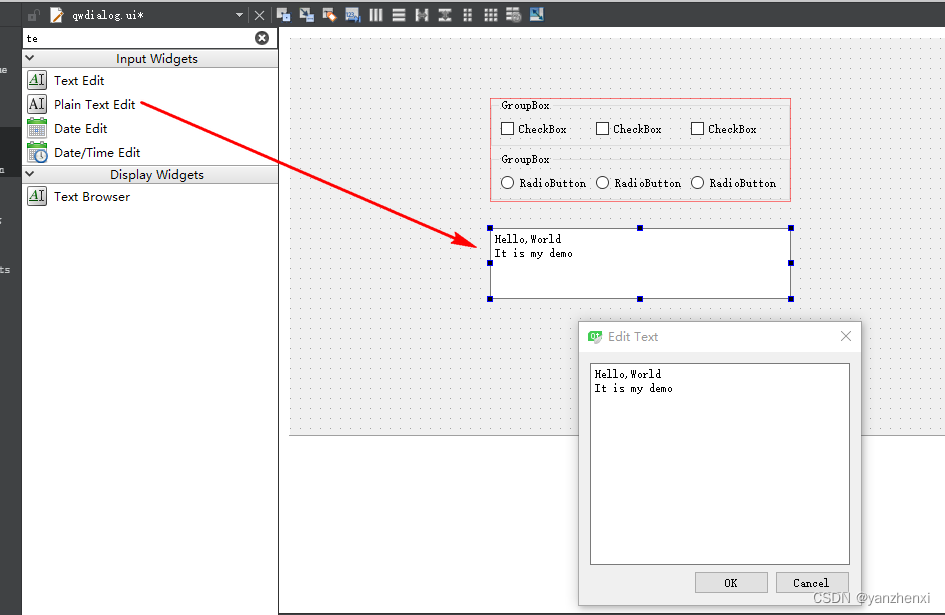
添加文本域


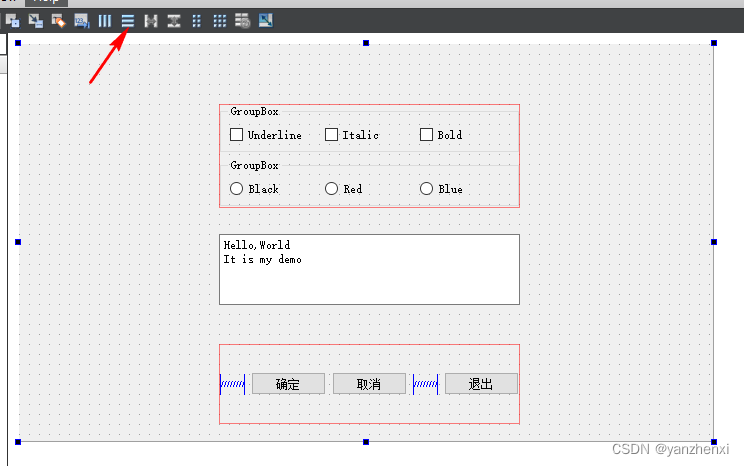
添加一个水平布局Layout,三个按钮和两个spacer

改名,然后点击垂直化布局:


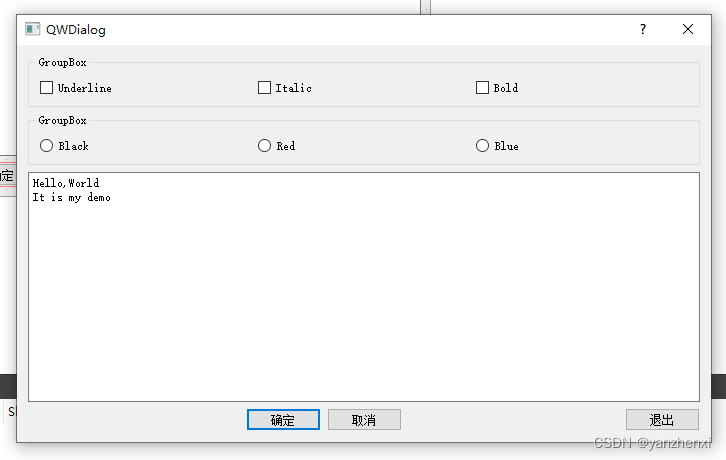
编译,运行效果:

文章来源:https://blog.csdn.net/yanzhenxi/article/details/135270823
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!