SPA, SEO, SSR总结
2023-12-13 04:29:40
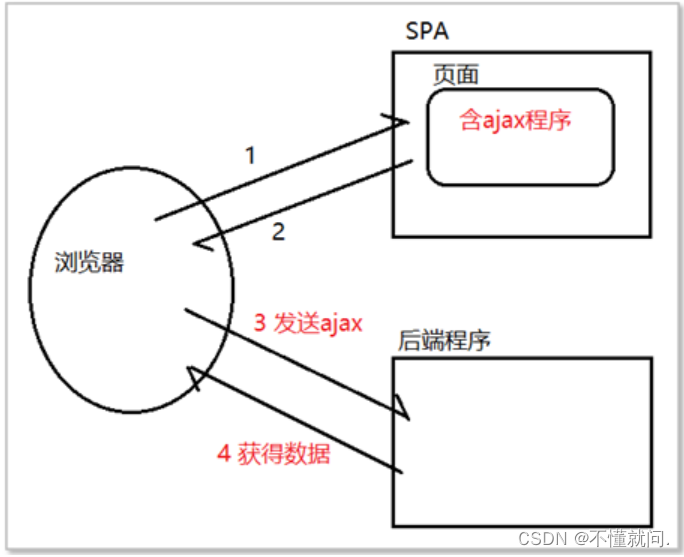
SPA单页面Web应用
SPA(Single page web application) 单页面Web应用
Web不再是一张张页面,而是一个整体的应用,一个由路由系统,数据系统,页面(组件)系统等等,组成的应用程序, 让用户不需要每次与服务器进行页面刷新来获得新的内容, 从而提供了更快,跟流畅的用户体验, 在SPA中, 所有的交互都在一个单独的页面中进行处理, 通常时index.html, 通过JavaScript和Ajax技术动态地加载内容和更新页面,同时使用前端路由管理页面的不同状态和页面之间的跳转。
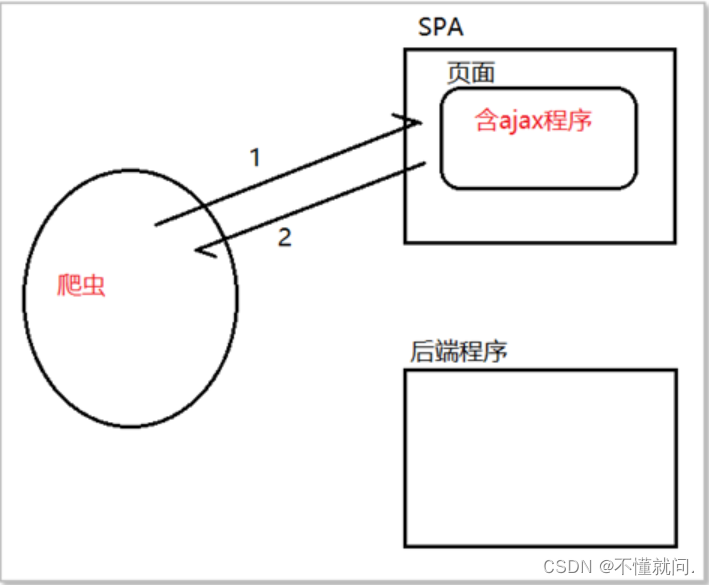
SPA应用广泛用于对SEO要求不高的场景

SEO搜索引擎优化
SEO (Search Engine Optimization) 搜索引擎优化
通过各种技术(手段)来确保, 我们的Web内容被搜索引擎最大化收录,最大化提高权重,最终带来更多流量, 常见的SEO技术包括, 优化网站的关键词, 标题, 和描述, 改善网站的内部连接结构, 增加网站的页面访问速度, 提高网站的用户体验, 建立高质量的外部链接等

SSR服务端渲染
SSR (Server Side Render) 服务端渲染, 即网页是通过服务端渲染生成后输出给客户端
在SSR中, 前端分为两部分: 前端客户端, 前端服务端
????????????????前端服务端, 用于发送AJAX, 获得数据
????????????????前端客户端, 用于将AJAX数据和页面进行渲染, 渲染成HTML页面, 并相应给调用程序(浏览器,爬虫)

如果爬虫获得html页面, 就可以启动处理程序, 处理页面内容, 做种完成SEO操作
SPA和SSR对比
| SPA单页应用程序 | SSR服务器端渲染 | |
|---|---|---|
| 优势 | 1.页面内容在客户端渲染 2. 只关注View层,与后台耦合度低,前后端分离 3.减轻后台渲染画面的压力 | 1.更好的SEO,搜索引擎工具可以直接查看完全渲染的画面 2.更快的内容到达时间 (time-to-content),用户能更快的看到完整渲染的画面 |
| 劣势 | 1.首屏加载缓慢 2.SEO(搜索引擎优化)不友好 | 1.更多的服务器端负载 2.涉及构建设置和部署的更多要求,需要用Node.js渲染 3.开发条件有限制,一些生命周期将失效 4.一些常用的浏览器API无法使用 |
文章来源:https://blog.csdn.net/d1122d/article/details/134882855
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!