【cesium-5】鼠标交互与数据查询
2023-12-26 17:57:42
scene.pick返回的是包含给定窗口位置基元的对象
scene.drillpack返回的是给定窗口位置所有对象的列表
Globe.pick返回的是给光线和地形的交点
Cesium.ScreenSpaceEventType.MIDDLE_CLICK 鼠标中间点击事件
Cesium.ScreenSpaceEventType.MOUSE_MOVE 鼠标移入事件
Cesium.ScreenSpaceEventType.RIGHT_CLICK 鼠标右击事件
Cesium.Ion.defaultAccessToken = '';
var viewer = new Cesium.Viewer('cesiumContainer', {
animation: false,
timeline: false
});
var position = new Cesium.Cartesian3.fromDegrees(116.39, 38.9, 0.0);
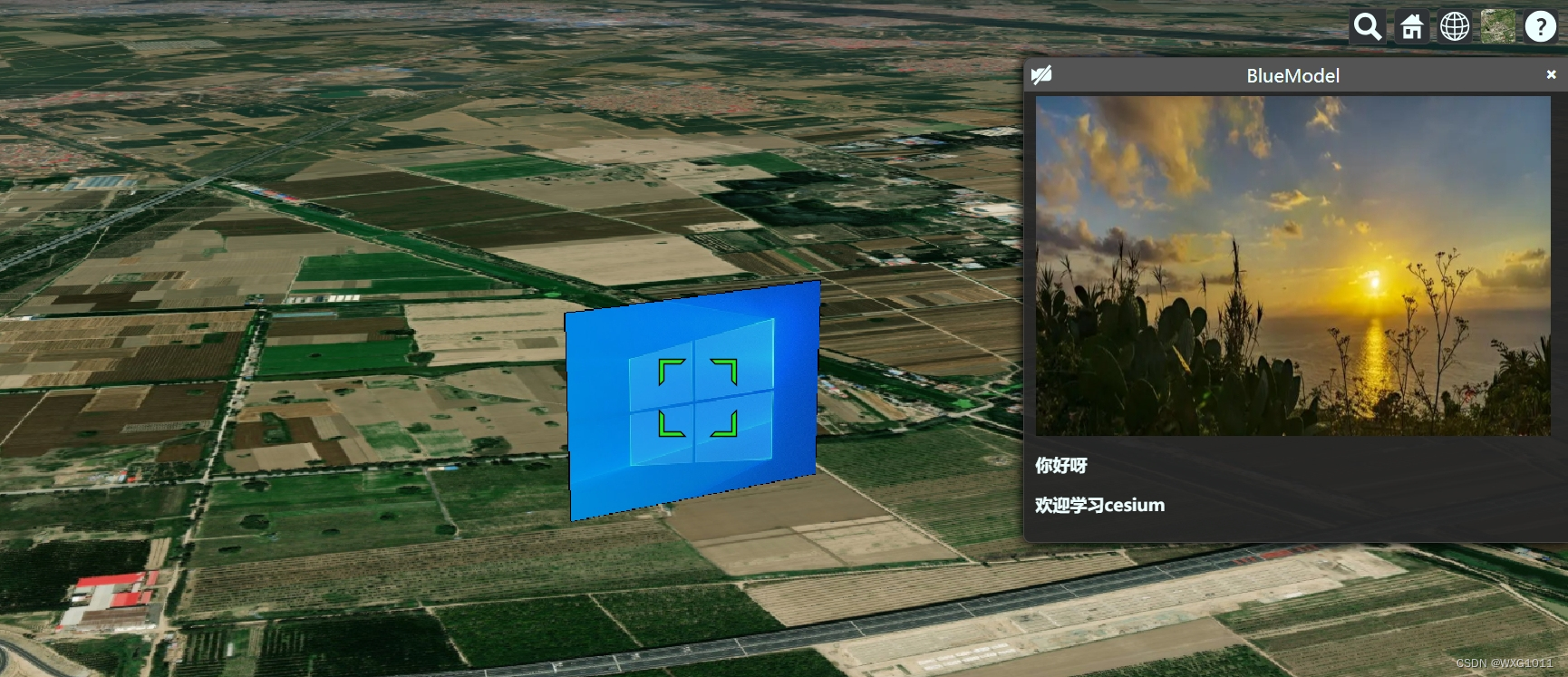
const entity = viewer.entities.add({
id:'BlueModel',
position: position,
plane: {
plane: new Cesium.Plane(Cesium.Cartesian3.UNIT_X, 0.0),
dimensions: new Cesium.Cartesian2(400, 300),
material: "../testdata/test.png",
outline: true,
outlineColor: Cesium.Color.BLACK
},
description:`<div>
<img width="100%" height="300px" src="../testdata/data.png">
<h3>你好呀</h3>
<h3>欢迎学习cesium</h3>
</div>`
})
viewer.trackedEntity = entity; //将摄像机视口快速绑定到模型位置
var handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
handler.setInputAction(function (movement){
var pick = viewer.scene.pick(movement.position);
if(Cesium.defined(pick) && (pick.id.id ==='BlueModel')){
alert("欢迎加入")
}
},Cesium.ScreenSpaceEventType.LEFT_CLICK); //监听鼠标左键点击事件 
文章来源:https://blog.csdn.net/WXG1011/article/details/135220349
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!