网站页面速度优化的 7 个有力步骤

在本指南中
为什么页面速度在SEO中很重要?
页面速度以及它与用户体验的关系是一个排名信号。
一旦用户决定打开您的网站,确保网站快速加载并提供良好的体验非常重要。如果用户能够快速找到他们需要的信息,他们就更有可能查看您网站的其余部分或浏览您的结账流程。
因此,使您的网站快速有几个好处,可以帮助您:
在谷歌中排名更高,增加自然流量。
提供更好的用户体验和转化率。
为您和您的访客降低成本。
例如,70%的消费者表示,如果网站速度较慢,他们不太可能在网上购买商品或返回网站。谷歌还发布了一些案例研究,解释说好的Core Web Vitals也会带来更多的销售。
页面速度如何帮助您在 Google 搜索结果中排名更高
谷歌从真实的Chrome用户那里收集页面速度数据,并将其用作排名信号。
它着眼于三个性能指标,称为核心 Web 指标 (CWV)。
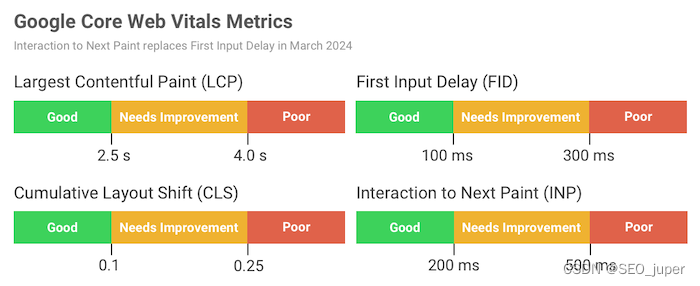
核心 Web 指标由以下部分组成:
- 最大内容绘制 (LCP)。
- 累积布局偏移 (CLS)。
- 首次输入延迟 (FID),将于 2024 年被下一次绘制交互 (INP) 取代。
如果至少有 75% 的网站访问者在所有三个指标中都获得了 Google 评为“良好”的体验,您将获得最大的排名收益。
您如何检查 Core Web Vitals?
Google Search Console 中的 CWV 报告会告诉您是否需要优化网站上的页面体验。

专业提示:使用 DebugBear 自动测量您的 Core Web Vitals,并获得可操作的步骤来加快您的网站速度。
每个核心网络生命力是什么意思?
每个CWV都专注于您网站不同方面的速度。
你的目标是让你的网站在每个指标上都处于“良好”状态。
最大内容绘制 (LCP)
LCP 指标衡量您的网站加载速度。具体来说,它着眼于导航到页面后多久显示最大的内容元素,例如主图片或内容标题。
最大内容绘制分数应为 2.5 秒或更短。
累积布局偏移 (CLS)
CLS 衡量内容首次开始出现后页面布局是否稳定。如果发生布局偏移,则意味着某些页面元素在首次显示后会更改位置。这提供了糟糕的用户体验,因为用户需要重新定位自己才能继续阅读,或者可能会不小心点击错误的按钮。
累积布局偏移分数应低于 0.1。它是通过查看已移动的内容的大小和它移动的距离来计算的。
首次输入延迟 (FID) 和与下一次绘制的交互 (INP)
这两个指标衡量您的网站对用户输入的响应速度。当用户单击页面上的按钮时,页面内容可能需要一秒钟或更长时间才能更新以响应用户输入,这会使网站感觉滞后且无响应。
到 2024 年 3 月,“与 Next Paint 的交互”将取代“首次输入延迟”作为核心 Web 指标。
目标是 FID 分数低于 100 毫秒,INP 分数低于 200 毫秒。
快速网站如何降低成本
最后,优化 Web 性能还可以为您的网站节省托管成本,因为需要的 CPU 处理更少,需要下载的数据更少,从而降低带宽费用。
许多网站访问者的移动数据计划也有带宽限制,超过限制时可能会产生额外费用。
第 1 步:运行网站性能测试
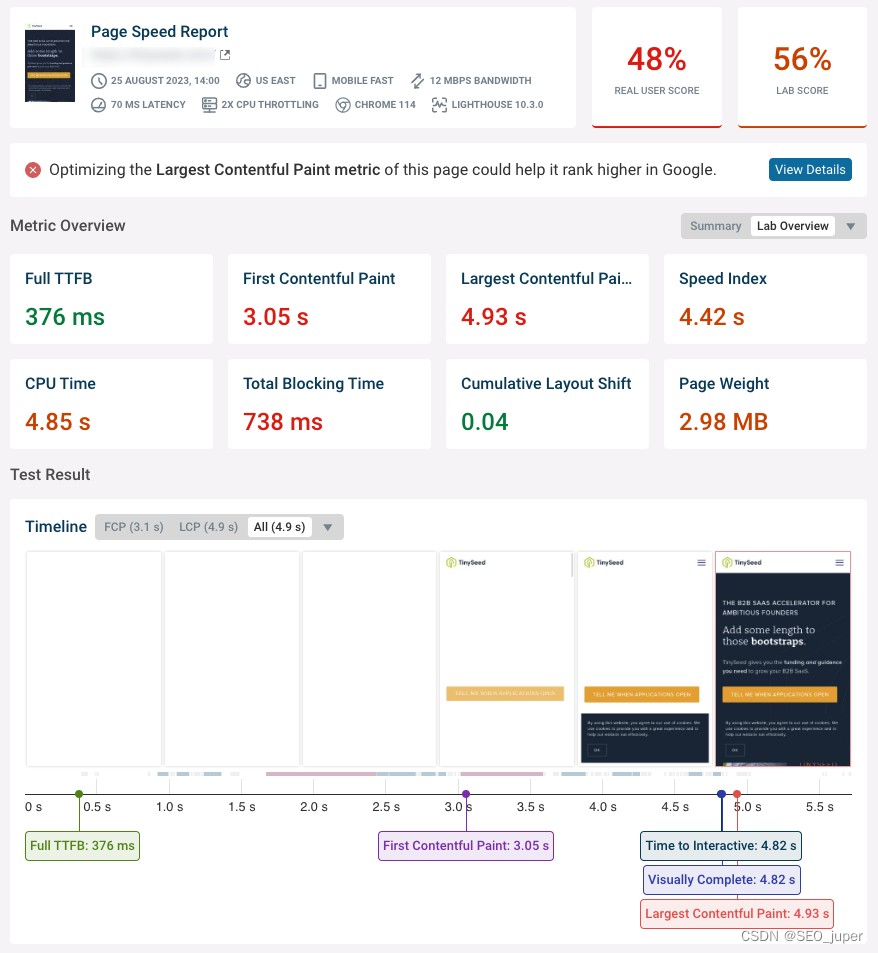
想看看你的网站加载速度有多快,并获得加快速度的建议吗?运行免费的网站速度测试可以让您评估您的网站现在的表现,并提供有关如何改进它的详细报告。
下面是测试结果的示例:

页面速度测试工具还可以识别您可以应用于网站的潜在优化,例如减少服务器响应时间、删除渲染阻塞脚本或优化图像。

即使您已经符合 Google 的 CWV 标准,您仍然可以通过进一步优化而受益。由于 Google 查看了最快的 75% 的体验,因此可能仍有四分之一的访问者的体验不理想。
例如,某些用户可能使用慢速移动连接或飞机 wifi。为这些用户优化页面速度可能会导致您失去购买。
第 2 步:设置网站监控
在您的网站上运行测试可以告诉您网站现在的速度有多快。但是,持续监控您的网站并拥有可用的历史数据意味着您可以:
- 出现新的性能问题时收到警报。
- 检查性能优化是否具有预期效果。
- 比较不同日期的测试结果并了解差异。
- 创建报告,向您的团队和管理层展示您网站的运行情况。
网站速度监控的类型
您可以监控两种主要类型的页面速度数据:
- 实验室或合成数据在受控测试环境中按计划收集。
- 现场或真实用户数据是在最终用户访问网站时收集的。
实验室数据更详细,更易于收集,而真实的用户数据可以向您展示用户的实际体验。
综合性能测试:优点和局限性
基于实验室的预定页面速度测试易于设置,提供详细的报告,并且可以针对您自己的站点和竞争对手的站点进行配置。
但是,基于实验室的测试存在一些局限性:
- 系统不会测量初始页面加载后的用户交互(除非您已将其编写为测试设置的脚本)。
- 计划测试使用一致的设备配置(如屏幕大小和网络连接速度)运行。但是,真实用户使用各种设备并体验不同的网络条件。
- 您只能获取已设置监控的网页网址的数据。
一些指标(如 INP 和 CLS)在很大程度上取决于用户在加载页面后与页面的交互方式。
负责 LCP 指标的内容元素通常也因设备而异。对于具有大屏幕的用户,LCP 元素可能是图像。在小屏幕上,LCP 元素可能是一个标题,图像出现在首屏下方的某个位置。
真实用户网站性能监控:优点和局限性
从真实用户那里收集数据具有许多优点:
- 这对您的访客来说最终是最重要的。
- 谷歌使用真实的用户数据进行排名。
- 您可以获得整个用户体验的数据:不同的浏览器、设备、网络和用户行为。
- 可以为整个网站收集数据,而不是为特定的页面 URL 收集数据。
但是,您需要对网站进行更改以设置真实用户监控,并且每个测试结果的细节将少于基于实验室的完整测试。真实用户站点速度数据和预定的性能测试各有利弊,它们最终相辅相成。
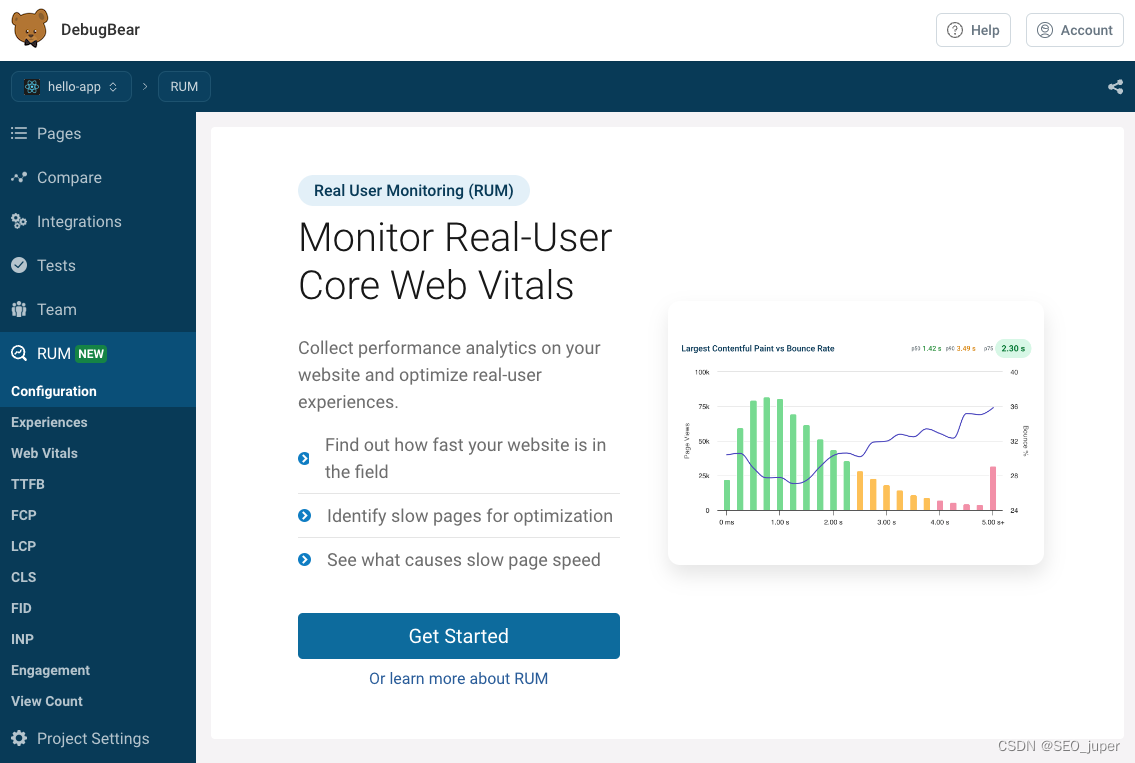
第 3 步:设置真实用户监控
要从真实用户那里收集数据,您需要通过您选择的网站监控工具在您的网站上安装分析片段。
专业提示:您可以注册免费的 DebugBear 试用版以开始使用。
设置帐户后,切换到“RUM”选项卡,然后单击“开始使用”。

这将生成一个嵌入代码,您需要将其安装在您的网站上。您可以将其添加到网站的 HTML 模板中,也可以通过 Google 跟踪代码管理器等跟踪代码管理器工具进行安装。

设置完成后,您将开始看到您网站的真实 Core Web Vitals 体验。

您还可以查看世界上哪些用户拥有良好的体验,以及您的网站在哪些地方加载速度较慢。

第 4 步:使用真实用户数据查明特定的性能指标
如果您的网站在某个核心 Web 指标上表现不佳,您可以更深入地研究这个问题。
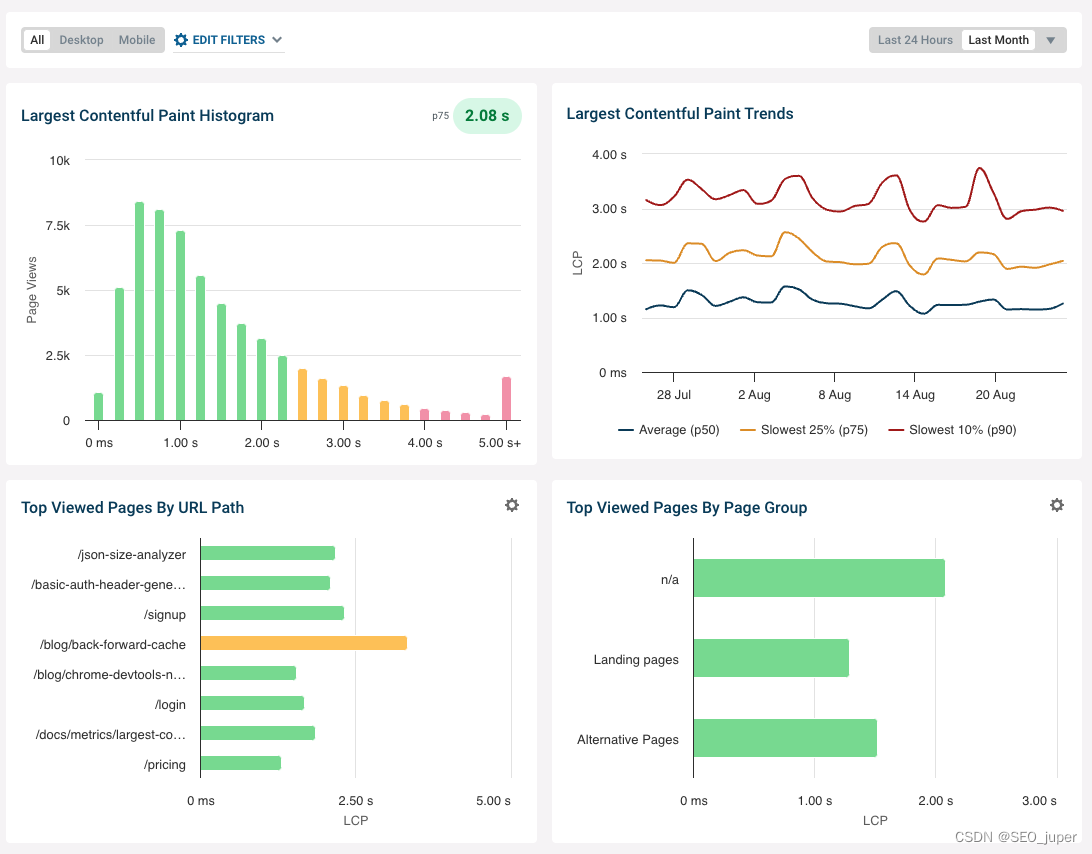
DebugBear 提供特定于指标的仪表板,显示:
- 哪些页面速度快,哪些页面速度慢。
- 用户体验的分布。
- 典型的用户体验是快还是慢。
- 页面速度如何随时间变化,无论是对于普通用户还是最慢的 10% 用户体验。

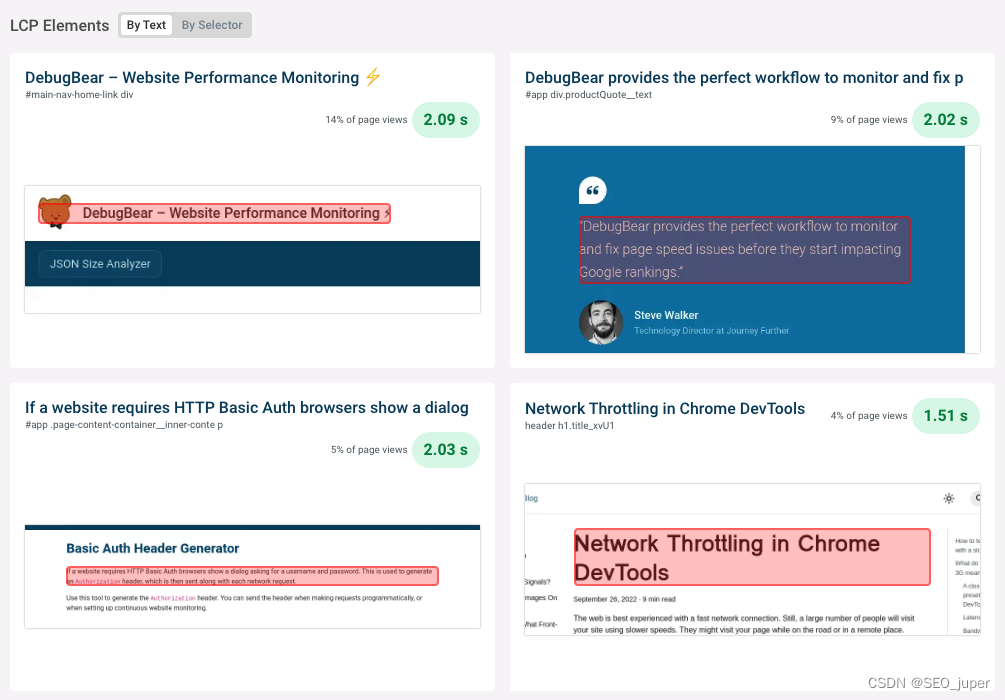
在调试 LCP 时,了解哪个页面元素是不同用户的最大内容也很重要。DebugBear 显示这些元素的细分以及用户需要等待多长时间才能显示。
这样,您就可以确定哪些页面优化将对最大数量的用户产生最大的影响。

这同样适用于 INP,您需要知道哪些页面交互导致了用户的交互延迟。
最后,DebugBear 还可以向您报告页面速度指标与其他指标(如跳出率)的关联情况:

真实用户监控与 Google 的 Chrome 用户体验报告 (CrUX) 有何不同
无论您是拥有分析还是查看 Google 数据,在这两种情况下,您都在使用真实的用户指标。
为什么不完全依赖谷歌数据呢?
- Google 提供的数据会在 28 天内汇总,因此在您的网站上发生更改后,需要很长时间才能看到效果。
- CrUX 数据仅适用于达到最小流量的页面。
- Google 只会从在 Chrome 中登录其 Google 帐户的用户那里收集数据。
第 5 步:连续运行页面速度测试
DebugBear 网站监控服务可以按计划运行性能测试,无论是每小时、每天还是每周。
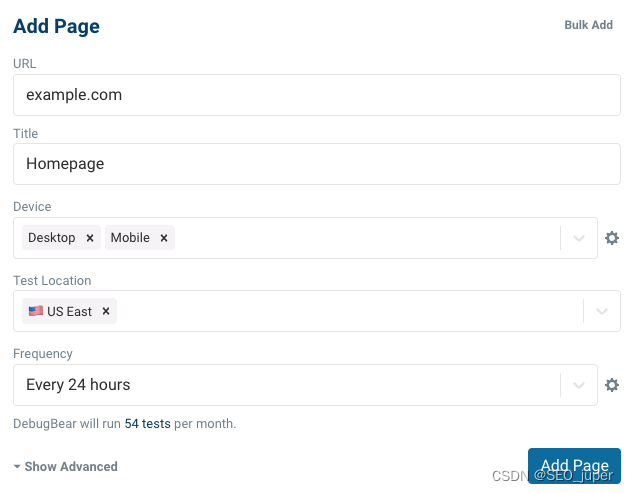
首先,只需输入您的网站 URL 并选择测试位置、测试设备和监控计划。

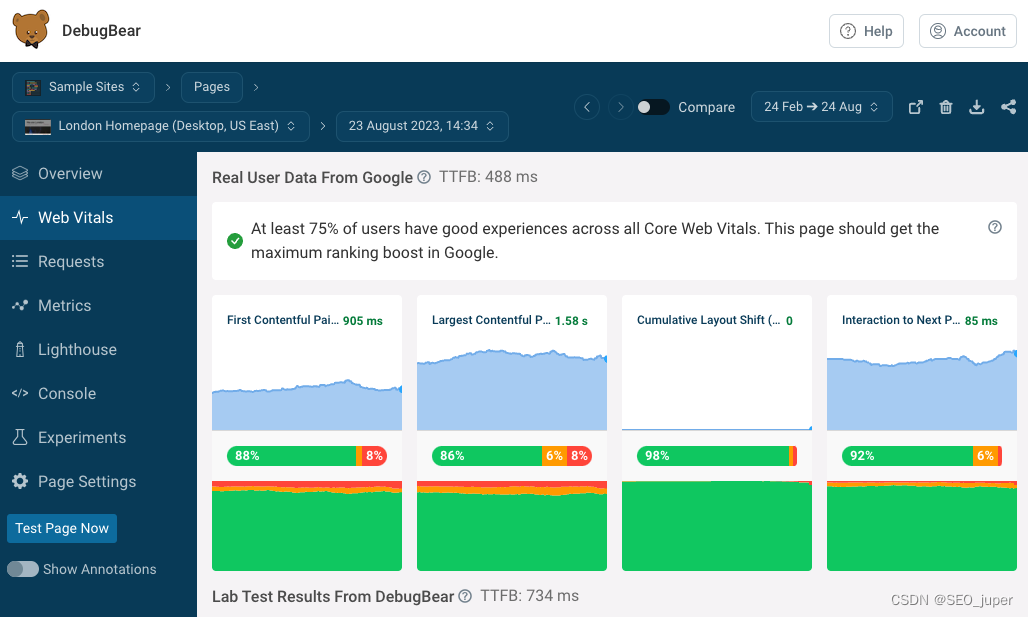
一旦你设置了监控,一个仪表板会告诉你你的网站在过去几周的CWV指标上的表现。
您还可以监控竞争对手的网站,以查看您的网站速度如何比较。

对于每个受监控的页面,您还将获得一个特定于页面的仪表板,其中包含该特定 URL 的性能趋势以及对每个速度指标的详细分析。
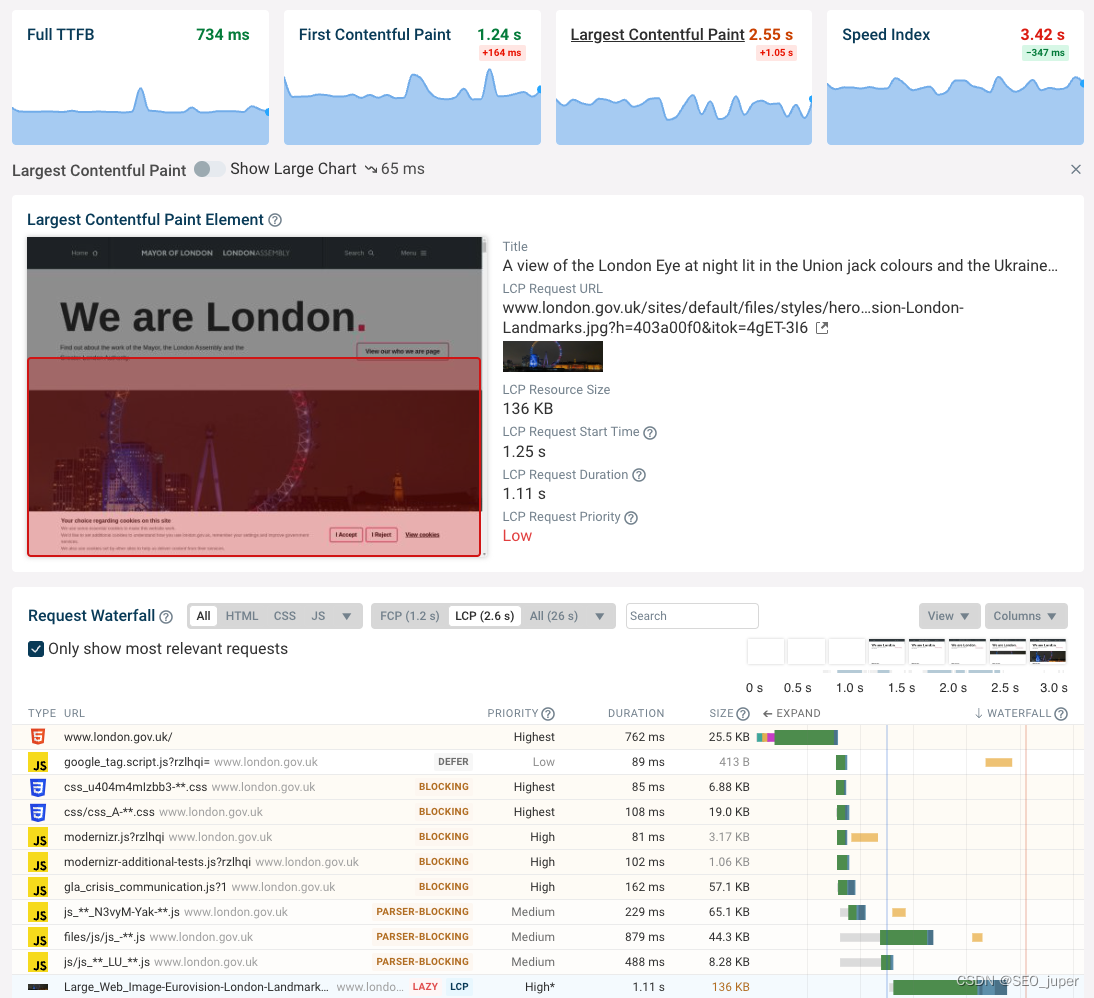
例如,在下面的屏幕截图中,您可以看到:
- “最大内容绘制”指标如何随时间变化。
- 负责触发 LCP 里程碑的图像元素。
- 加载图像时涉及哪些网络请求(称为请求瀑布可视化)。

除了运行自己的性能测试外,DebugBear 还会不断检查 Google 用于排名的真实用户数据。此数据来自 Chrome 用户体验报告,简称 CrUX。
我们可以看到,在此页面上,超过86%的访问者拥有良好的体验。

第 6 步:在 Web 性能下降时设置警报
即使您有一个快速的网站,您仍然会不时遇到性能问题。例如,之后:
- 将新图片上传到着陆页。
- 安装新的第三方脚本。
- 更改托管设置中的配置选项。
- 数据库大小逐渐增长。
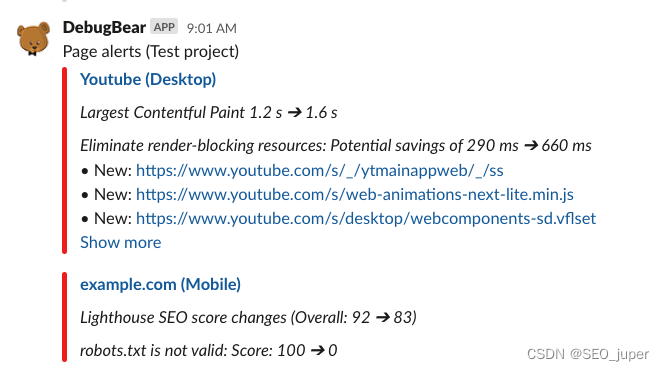
DebugBear可以通过电子邮件,Slack或Microsoft团队发送回归警报。
为避免嘈杂警报,如果所有测试会触发问题,则会重新运行。这样,仅针对可重现的问题发送通知。

从上面的警报中可以看出,DebugBear 还会对每个测试进行 Google Lighthouse 审计审计,包括可访问性和 SEO 分数。这样,基本的可访问性和SEO监控也包括在内。
第 7 步:比较速度测试结果
好的,您已经收到了 Web 性能警报,并看到您的指标发生了变化。接下来呢?
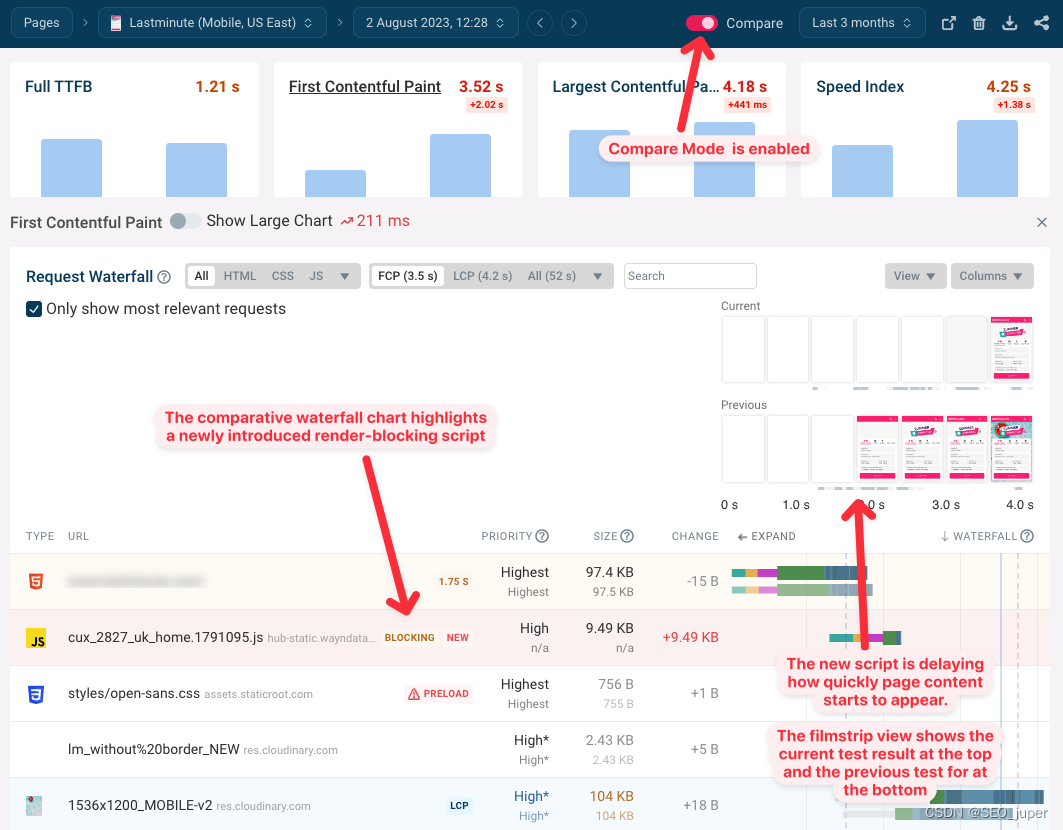
DebugBear 提供了一个比较模式,可让您比较回归前后的测试结果,以准确了解更改的内容以及它对用户的影响。
下面的屏幕截图显示了一个示例,其中将新的第三方脚本添加到网站,访问者现在需要等待更长的时间才能显示页面内容。
一旦您知道导致问题的原因,您就可以决定如何继续。您可以:
- 回滚更改。
- 异步加载脚本,使其不会延迟呈现。
- 优化脚本,使其更小、下载速度更快。
- 从您自己的域加载脚本,以避免与第三方网站建立服务器连接。

比较工具也是直观地传达回归或成功性能优化的影响的好方法。
DebugBear既提供了逐个显示网站每个渲染帧的幻灯片视图,也提供了显示真实用户在更改前后如何体验加载速度的视频视图。您可以将此可视化效果导出为 MP4 视频文件,并将其嵌入到团队或客户演示文稿中。

掌握您的核心 Web 指标
准备好开始优先考虑您的网站性能、在 Google 中排名更高并提供更好的用户体验了吗?免费试用 DebugBear 14 天。
免费试用版可让您:
- 测试您的网站现在的表现。
- 获取优化页面速度的建议。
- 当您的页面速度发生变化时,请快速了解情况。
- 了解真实用户如何体验您的网站。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!