小程序禁止滚动穿透,page-meta
2023-12-13 18:29:32
使用场景:页面中有弹窗,并且弹窗里数据超过弹窗的高,要在弹窗做滑动操作,当弹窗滑动到底部的时候,继续划动会导致底层页面的滚动,这就是滚动穿透。这种情况对于体验感很不友好。
解决办法:使用page-meta。截下官方的图

<template>
<page-meta :page-style="'overflow:'+(maskShows?'hidden':'visible')"></page-meta>
<view>
。。。
</view>
</template>
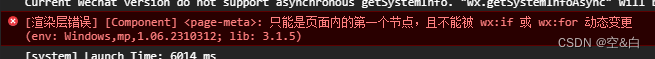
如果把page-meta放在view里的话,会提示一个错误

必须放在整个页面的template下面才行。maskShows是弹窗是否显示的字段,这样的话弹窗的滑动就不会影响到主页面了。
文章来源:https://blog.csdn.net/qq_32707555/article/details/134975190
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!