【sgPasswordInput】自定义组件:带前端校验密码强度的密码输入框,能够提供密码强度颜色提示和文字提示
2024-01-08 12:40:39
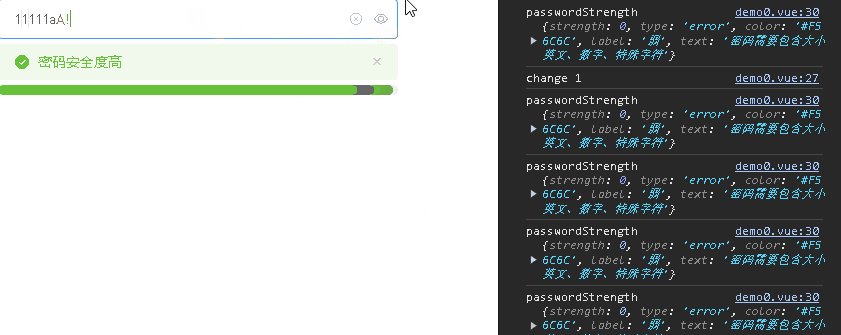
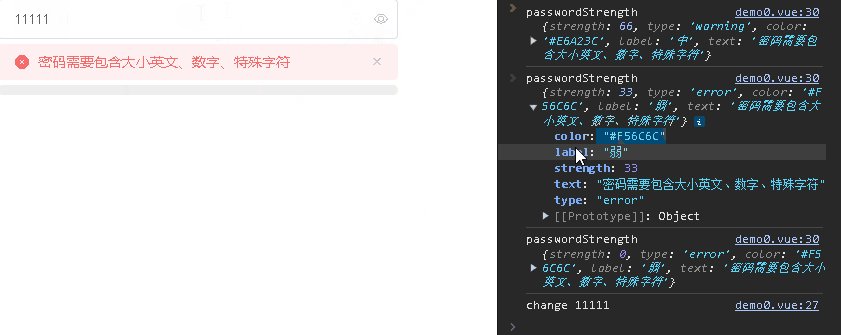
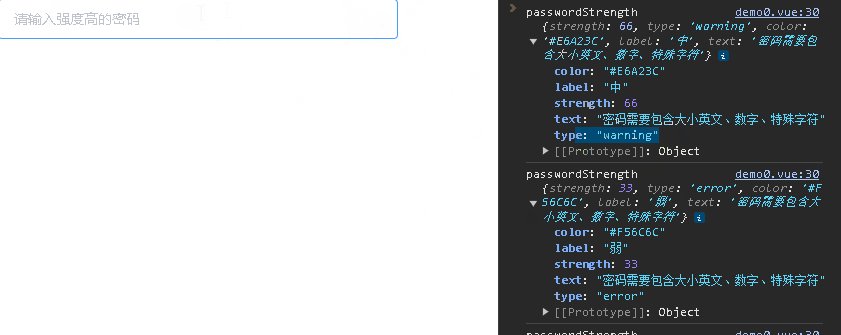
?
特性:
- 有密码强度颜色提示
- 密码强度进度条提示
- 支持设置默认输入提示和密码长度
?sgPasswordInput源码
<template>
<div :class="$options.name" style="width: 100%">
<el-input
style="width: 100%"
ref="psw"
type="password"
v-model="psw"
show-password
:maxlength="maxlength || 20"
:show-word-limit="false"
:placeholder="placeholder || `请输入6位以上的密码`"
@focus="$refs.psw.select()"
@change="change"
clearable
/>
<el-alert
v-if="passwordStrength"
style="width: 100%; margin-top: 5px"
:closable="true"
:close-text="``"
:description="``"
:effect="'light'"
:show-icon="true"
:title="passwordStrength.text"
:type="passwordStrength.type"
>
</el-alert>
<el-progress
v-if="passwordStrength"
style="width: 100%; margin-top: 5px"
type="line"
:percentage="passwordStrength.strength"
:show-text="false"
:stroke-width="10"
:text-inside="false"
:color="passwordStrength.color"
:define-back-color="'#eee'"
/>
</div>
</template>
<script>
export default {
name: "sgPasswordInput",
data() {
return {
psw: "",
};
},
props: ["value", "placeholder", "maxlength"],
watch: {
value: {
handler(newValue, oldValue) {
this.psw = newValue;
},
deep: true, //深度监听
immediate: true, //立即执行
},
psw: {
handler(newValue, oldValue) {
this.$emit(`input`, newValue);
},
deep: true, //深度监听
immediate: true, //立即执行
},
},
computed: {
passwordStrength() {
let passwordStrength = this.checkPasswordStrength(this.psw);
this.$emit(`passwordStrength`, passwordStrength);
return passwordStrength;
},
},
methods: {
change(d) {
this.$emit(`change`, d);
},
select(d) {
this.$refs.psw.select();
},
//校验密码强度
checkPasswordStrength(password) {
if (!password) return null;
let level = 0; //密码强度等级
let tipText = "密码需要包含大小英文、数字、特殊字符";
let r = {
strength: 0,
type: "error",
color: "#F56C6C",
label: "弱",
text: tipText,
};
if (password.length < 6) return r; //等级最弱
/\d/.test(password) && level; //包含数字
/[a-z]/.test(password) && level++; //包含小写
/[A-Z]/.test(password) && level++; //包含大写
/\W/.test(password) && level++; //包含特殊字符
switch (level) {
case 1:
r = {
strength: 33,
type: "error",
color: "#F56C6C",
label: "弱",
text: tipText,
};
break;
case 2:
r = {
strength: 66,
type: "warning",
color: "#E6A23C",
label: "中",
text: tipText,
};
break;
case 3:
r = {
strength: 100,
type: "success",
color: "#67C23A",
label: "强",
text: "密码安全度高",
};
break;
}
return r;
},
},
};
</script>
?应用
<template>
<div :class="$options.name">
<div style="width: 400px">
<sgPasswordInput
v-model="psw"
:placeholder="placeholder"
:maxlength="20"
@change="change"
@passwordStrength="passwordStrength"
/>
</div>
</div>
</template>
<script>
import sgPasswordInput from "@/vue/components/admin/sgPasswordInput";
export default {
name: "sgBody",
components: { sgPasswordInput },
data() {
return {
placeholder: "请输入强度高的密码",
psw: "",
};
},
methods: {
change(d) {
console.log(`change`, d);
},
passwordStrength(d) {
console.log(`passwordStrength`, d);
},
},
};
</script>
文章来源:https://blog.csdn.net/qq_37860634/article/details/135453245
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!