第一章 HTML与CSS
2024-01-03 14:41:53
第一章 HTML与CSS
1.课引
CSS决定页面及布局效果
HTML决定剩下的内容
2.B/S软件结构


3.前端开发流程

4.网页的组成部分

5.HTML简介

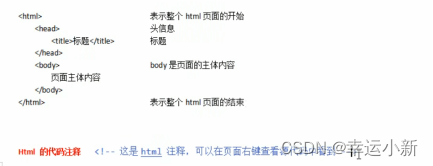
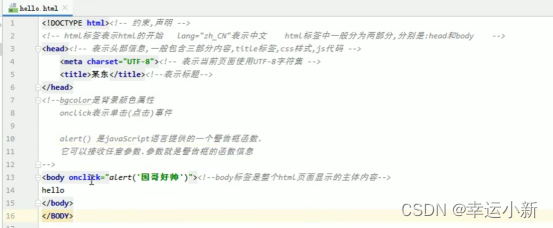
6.创建HTML页面


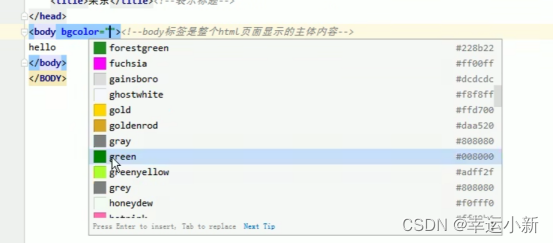
7.HTML书写规范
en是英文



8.HTML标签的介绍









< br />表示换行




< hr/>表示加一条水平线


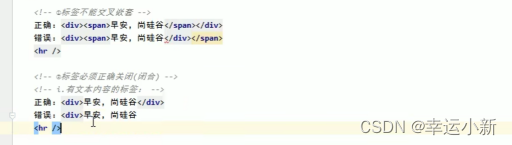
9.HTML标签的语法


10.font标签



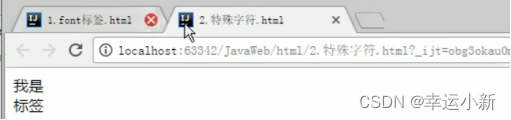
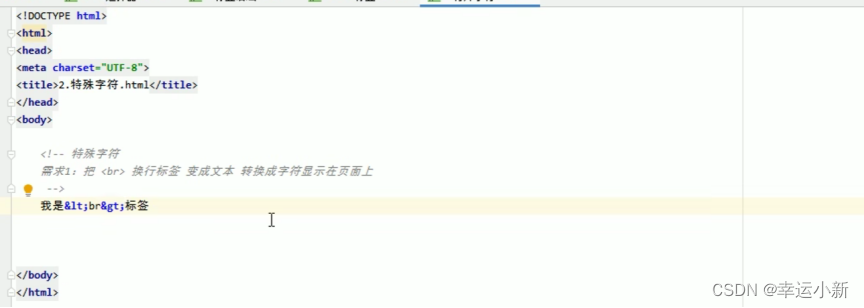
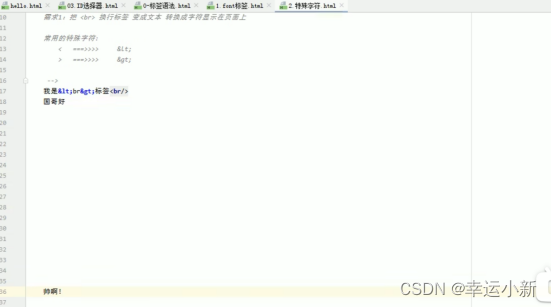
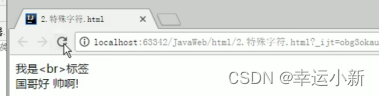
11.特殊字符

这里浏览器认为这是一个换行








这里只要是连续的空白字符,不管是空格,回车,制表符。
只要是空白的,就全部去掉只剩下一个



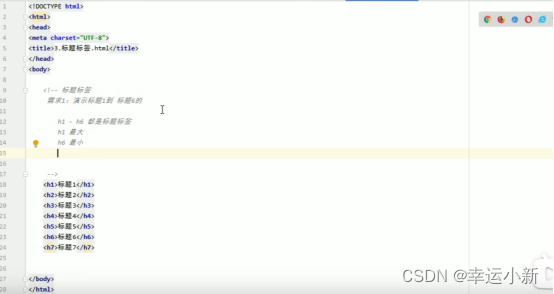
12.标题标签h1-h6


标题也有一些属性,比如对齐属性
左对齐,居中,右对齐


不管屏幕大小,它都可以自动调整


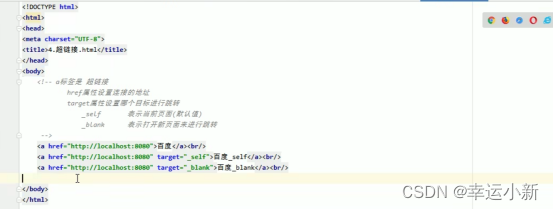
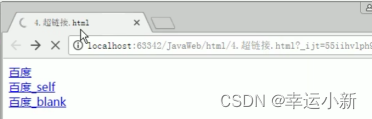
13.超链接标签






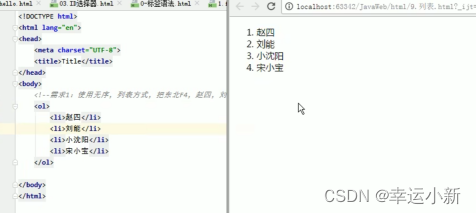
14.无序列表



有序列表就是将ul换成ol

如果想要取消圆点,则

但此时我如果使用IE浏览器打开,圆点又出现了

只要涉及到浏览器的问题,或多或少多会有一些兼容问题
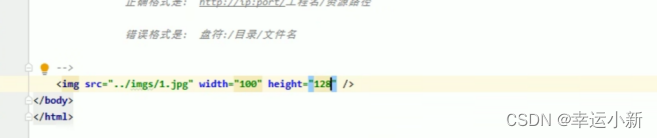
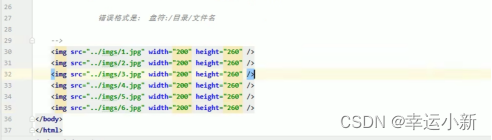
15.img标签


我现在在html中,我要上传的是img中的图片。
我首先要到html的上一级中,然后再到img中


图片很大,页面无法完全显示,下面我们改一下它的大小




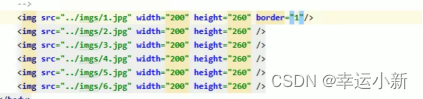
如果我们要给照片加一个边框效果





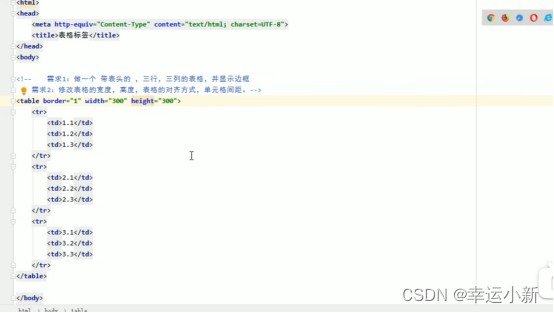
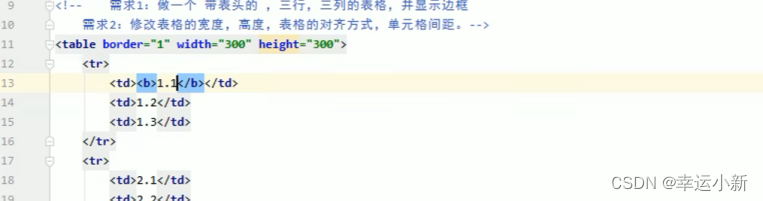
16.table标签



我们这里还没有加边框

下面我们加一个边框


如果要加粗其中的内容,我们可以加一个< b>< /b>


如果要将其居中,则


< th>标签结合了前面两个的特点


文章来源:https://blog.csdn.net/m0_72232218/article/details/135360841
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!