Nextjs实战
一、安装
Next.js 是一个全栈式的 React 框架。它用途广泛,可以让你创建任意规模的 React 应用——可以是静态博客,也可以是复杂的动态应用。要创建一个新的 Next.js 项目,请在你的终端运行:
npx create-next-app@latest如果你是 Next.js 的新手,请查看 Next.js 教程。
Next.js 由 Vercel 维护。你可以 将 Next.js 应用 部署到 Node.js 或 serverless 上,也可以部署到你自己的服务器上。完全静态的 Next.js 应用 可以部署在任何支持静态服务的地方。
1. 安装步骤
Node版本要求在18.17以上,建议使用nvm切换?
打开终端(官网建议使用create-next-app创建Next应用)
npx create-next-app@latest接下来将看到如下提示:根据自己的习惯进行选择,这里我全选Yes,最后回车?
?What is your project named? my-next-app
Would you like to use TypeScript? No / Yes
Would you like to use ESLint? No / Yes
Would you like to use Tailwind CSS? No / Yes
Would you like to use src/ directory? No / Yes
Would you like to use App Router? (recommended) No / Yes
Would you like to customize the default import alias (@/)? No / Yes
What import alias would you like configured? @/
?注意:选择使用项目根目录中的src目录将应用程序代码与配置文件分开。这和我选择的方式是一致的
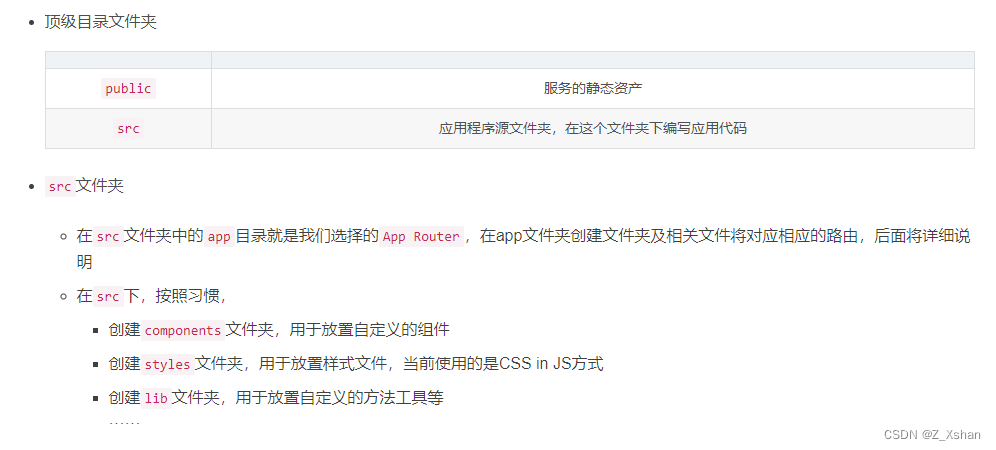
?2. 项目结构

二、集成第三方登录
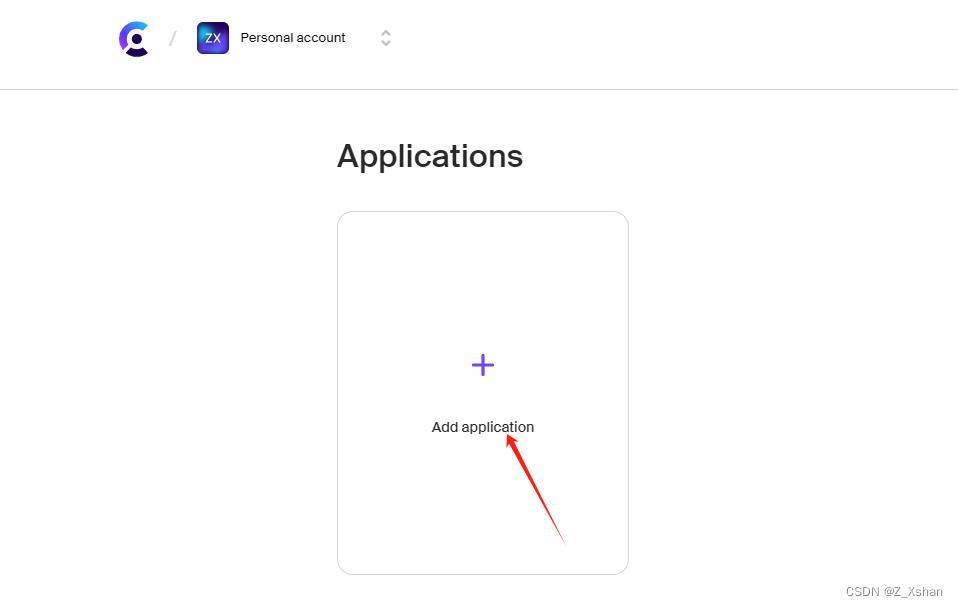
1,添加应用程序

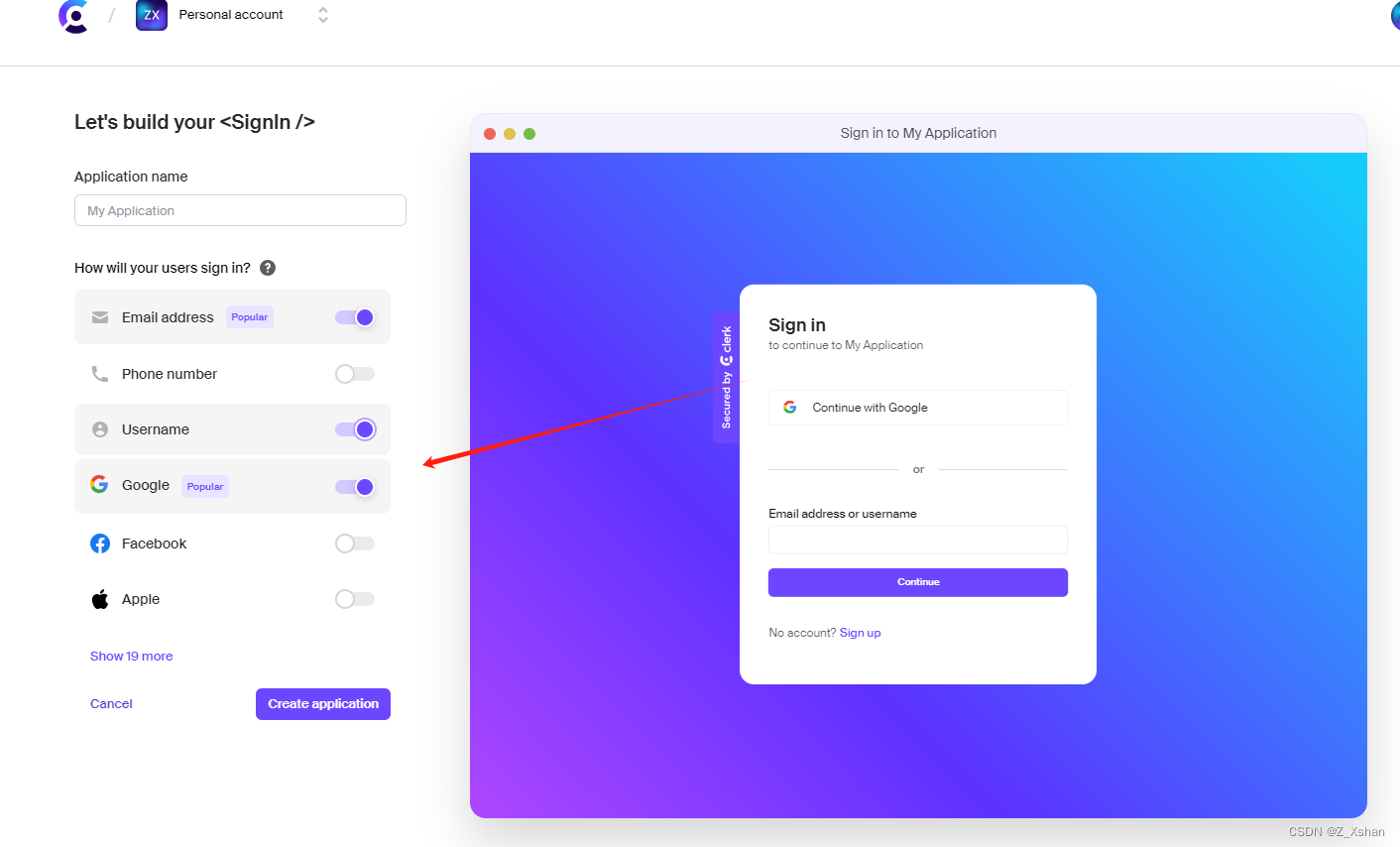
2、选择登录方式

?Add authentication and user management to your Next.js app with Clerk in 7 minutes | Clerk
3、如何将Clerk身份添加到nextjs中?
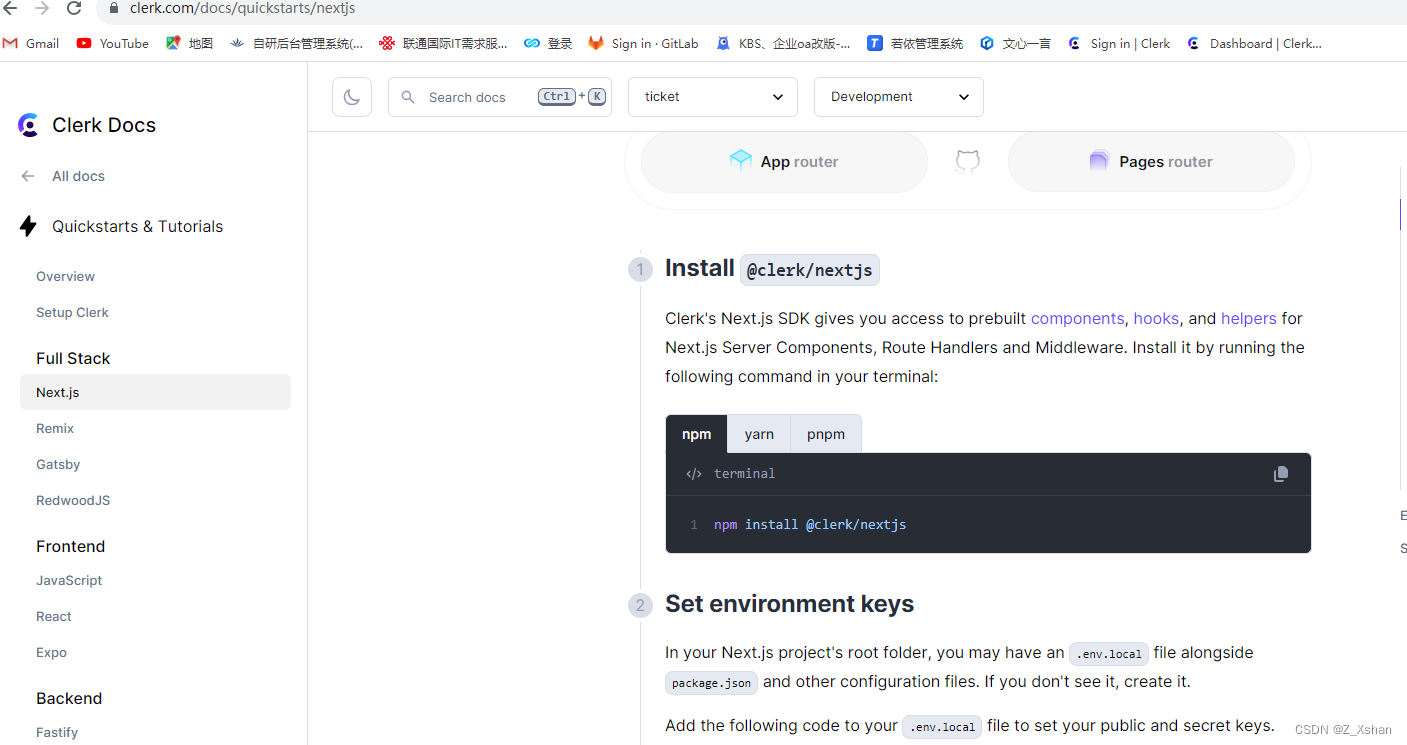
https://clerk.com/docs/quickstarts/nextjs??文档


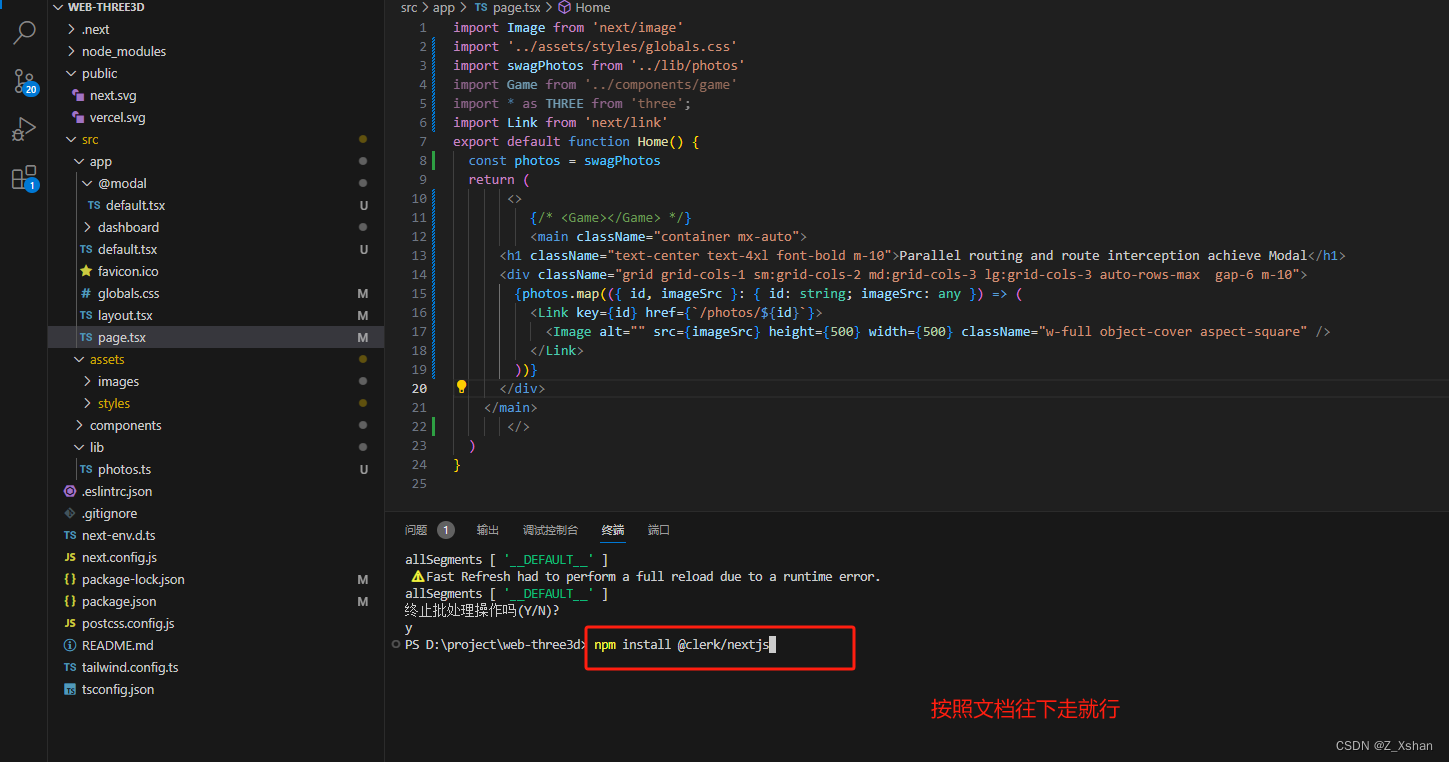
?(1)、安装
npm install @clerk/nextjs(2)、设置环境键(这里看你的文档他是有自动生成的键)
NEXT_PUBLIC_CLERK_PUBLISHABLE_KEY=?pk_test_c2FjcmVkLWd1cHB5LTE4LmNsZXJrLmFjY291bnRzLmRldiQ?
CLERK_SECRET_KEY=?sk_test_???????????????????????????????????在根目录创建.env.local文件把上面copy到文件中
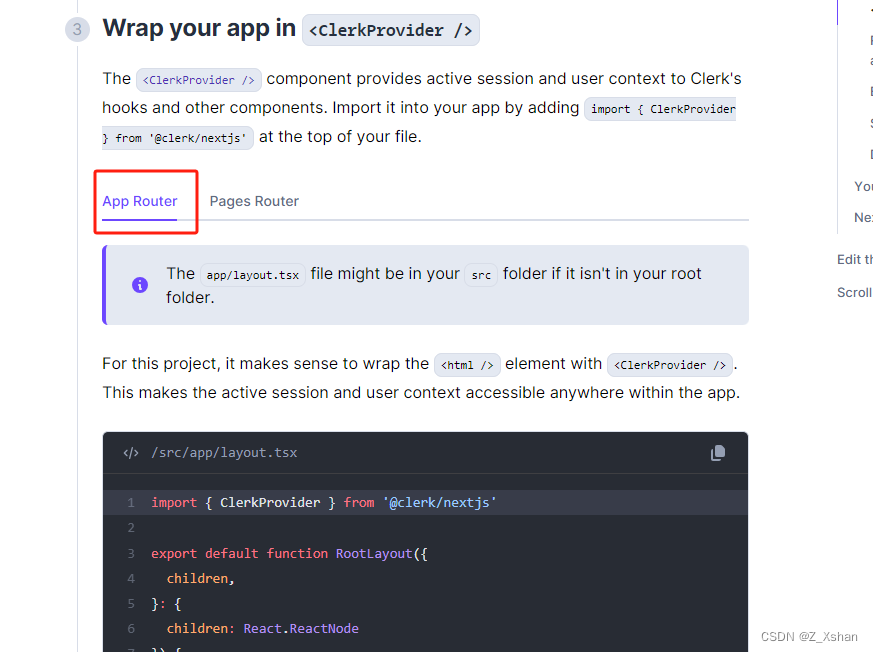
 ?(3)、路由选择?
?(3)、路由选择?
我们这里选择app router这个是比较常用的


?修改/src/app/layout.tsx
import { ClerkProvider } from '@clerk/nextjs'
export default function RootLayout({
children,
}: {
children: React.ReactNode
}) {
return (
<ClerkProvider>
<html lang="en">
<body>{children}</body>
</html>
</ClerkProvider>
)
}(4)、在src/下创建中间件
在src/创建middleware.ts
import { authMiddleware } from "@clerk/nextjs";
// This example protects all routes including api/trpc routes
// Please edit this to allow other routes to be public as needed.
// See https://clerk.com/docs/references/nextjs/auth-middleware for more information about configuring your Middleware
export default authMiddleware({});
export const config = {
matcher: ['/((?!.+\\.[\\w]+$|_next).*)', '/', '/(api|trpc)(.*)'],
};
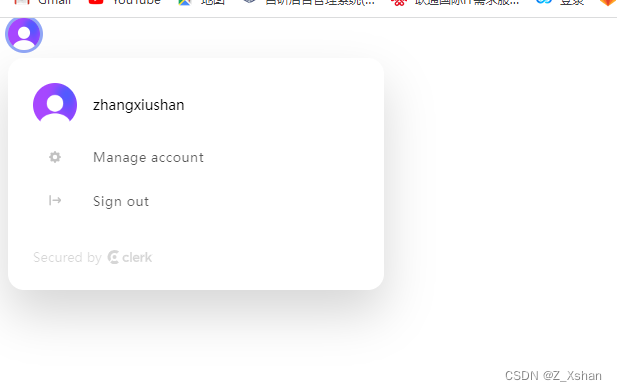
(5)、嵌入<UserButton />
在app/page.tsx文件加入<UserButton />
import { UserButton } from "@clerk/nextjs";
export default function Home() {
return (
<div>
<UserButton afterSignOutUrl="/"/>
</div>
)
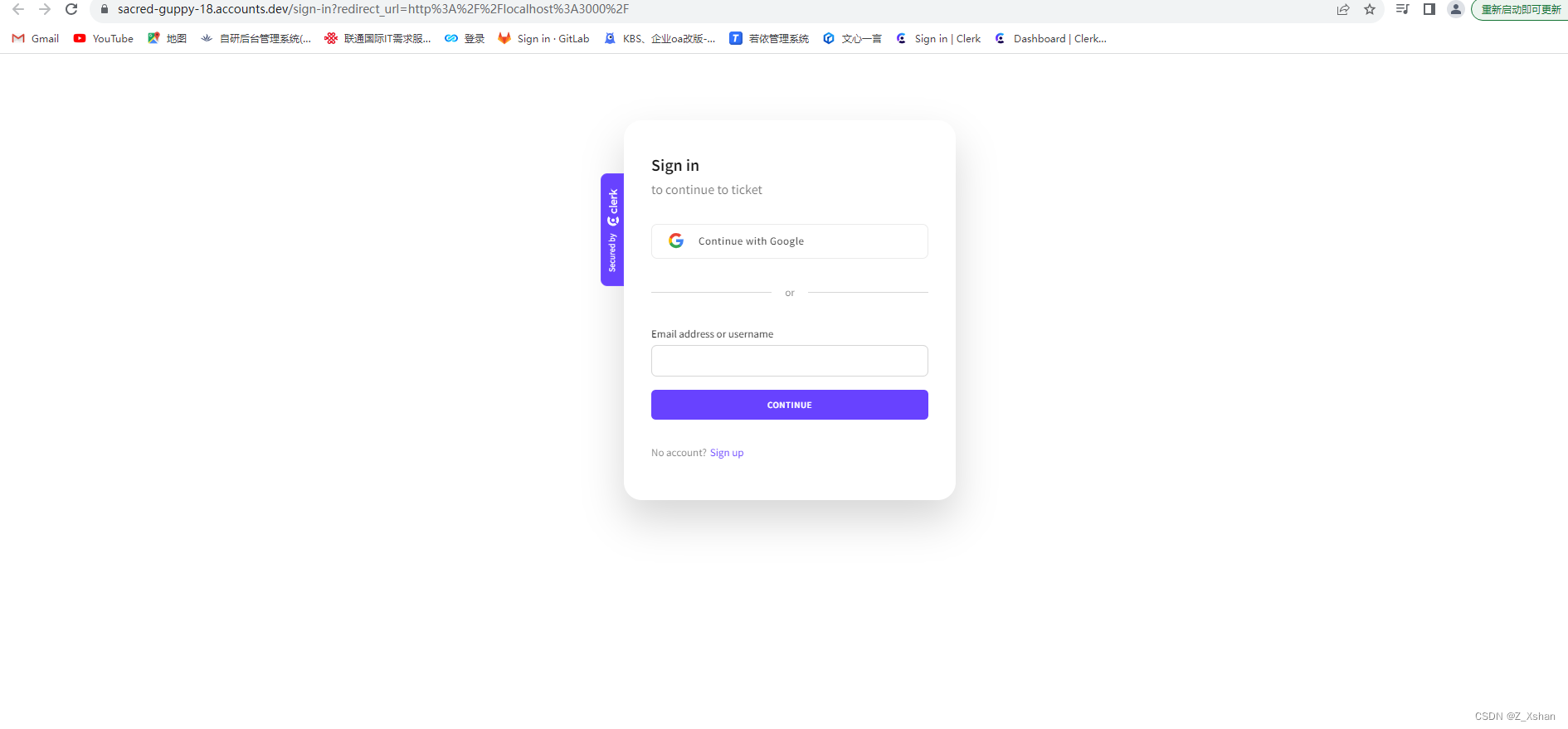
}?启动项目(到这里就完成了!)
npm run dev
登录成功这个显示的就是你刚刚的加的那个<UserButton />来控制你登陆的状态

三、路由介绍

待更新!!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!