webpack详细教程
1,什么是webpackwebpack | webpack中文文档 | webpack中文网
- Webpack 不仅是一个模块打包器(bundler),更完整的讲是一个前端自动化构建工具。
- 在 Webpack 看来前端的所有资源文件(s/json/css/img/less/...)都会作为横块处理
- 它将根据模块的依赖关系进行静态分析,生成对应的静态资源.

五个核心概念?
- Entry:入起点(entry point)指示 webpack 应该使用哪个模块,来作为构建其内部依赖图的开始。
- Output:output 属性告诉 webpack 在哪里输出它所创建的 bundles,以及如何命名这些文件
- Loader: loader让webpack 能够去处理那些非JavaScript 文件
- Plugins: 插件则可以用于执行范围更广的任务。例:打包优化、压缩
- Mode:横式,有生产模式 production 和开发模式development
理解Loader
- Webpack 本身只能加载JS/JSON 块,如果要加载其他类型的文件(模块),就需要使用对应的loader进行转换/加载。
- Loader 本身也是运行在 node.js 环境中的JavaScript 横块。
- 本身是一个函数,接受源文件作为参数,返回转换的结果。
- ?loader 一般以xxx-loader 的方式命名,xxx代表了这个 loader 要做的转换功能,比如 less-loader。
理解Pligins
- 插件可以完成一些loader 不能完成的功能。
- 插件的使用一般是在 webpack 的配置信息 plugins 选项中指定。
Mode
- 模式(Mode)指示 webpack 使用相应模式的配置

配置文件(默认)
- ?webpack.configjs:是一个 node 模块,返回一个json 格式的配置信息对象
?2,安装webpack
- 全局安装(这一步暂时不需要做)
npm install webpack webpack-cli -g
- 局部安装
npm init
npm install webpack webpack-cli -D # cli Command Line Interface 命令行接口
官方推荐使用『局部安装』,这样可以避免因为版本不同而产生的 BUG
3,webpack初体验?
?1.创建JS模块:?src/index.js
import data from './data.json'
console.log(data)
function add(x,y){
return x + y;
}
console.log(add(1,2))2,创建JSON模块:?src/data.json
{
"name":"jack",
"age":18
}3,创建css文件:?src/index.css
html,body{
height: 100%;
background-color: pink;
}4,安装
npm init -y
npm i webpack webpack-cli -D
5,执行打包命令 『项目根目录下运行』
# 开发模式打包
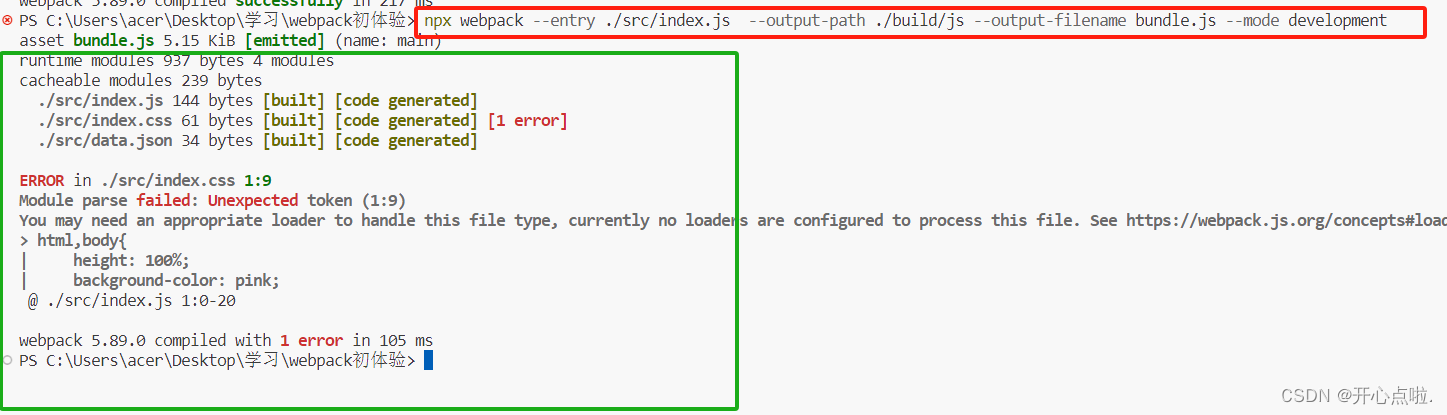
npx webpack --entry ./src/index.js --output-path ./build/js --output-filename bundle.js --mode development
webapck会以 ./src/index.js为入口文件开始打包,打包后输出到 ./build/bundle.js整体打包环境,是开发环境
# 生产模式打包
npx webpack --entry ./src/index.js --output-path ./build/js --output-filename bundle2.js --mode production
webapck会以 ./src/index.js为入口文件开始打包,打包后输出到 ./build/bundle.js整体打包环境,是生产环境(对代码进行压缩到只剩下一行代码,在开发项目中对代码进行一个打包,解析速度等会变快)- –entry 设置入口
- –output-path 设置输出目录
- –output-filename 设置输出文件名
- –mode 设置运行模式
区别 npm 与 npx ?
它们都是由Node提供的2个工具, 用来做工具包的相关处理
npm (Node Package Manager) : 包管理器, 用来下载工具包
npx (Node Package Excuted) : 包扩展工具, 用来运行工具包命令
npx 查找工具包的顺序: 局部查找 ==> 全局查找 ==> 运行
但是当在index.js中引入css样式,会进行一个报错
import "./index.css"
所以我们得到一个结论:
1.webpack能处理js/json资源,不能处理css/img等资源
2.生产环境和开发环境将ES6模块化编译成浏览器能识别的模块化~
3.生产环境比开发环境多一个压缩js代码
4,使用配置文件打包
问题:打包命令太复杂(需要指定打包的各种配置信息)
解决:通过JS类型的配置文件来指定打包的配置信息
项目根目录下创建文件?webpack.config.js,内容如下
const {resolve} = require('path'); // path模块是Node内置的
// __dirname:当前配置文件所在的目录绝对路径
// resolve: 用来拼接路径的函数
// 暴露配置对象
module.exports = {
// 入口
entry: './src/index.js',
// 出口
output: {
path: resolve(__dirname, 'build'), // 打包文件所在的根目录
filename: 'js/bundle.js', // 打包生成的js文件名(可以带目录)
clean: true, // 打包时, 会先自动清空打包文件夹
},
// 模式
// mode: 'production',
mode: 'development',
}
?创建完毕之后,在项目根目录执行如下命令:
npx webpack
5,打包样式
问题:webpack本身只能打包 JS 文件和 JSON 文件, 不能打包CSS文件
解决:利用css-loader & style-loader & less-loader?对CSS进行打包处理
首先是我们的准备工作
1,创建css文件:./src/index.css
html,body{
margin: 0;
padding: 0;
height: 100%;
background-color: pink;
}
2,创建less文件:./src/index.less
#title{
color: #fff;
}3.在入口JS文件中引入这些资源:./src/index.js
// 引入样式资源
import './index.css' //只下载css-loader就只引入css文件 不然会报错
import './index.less' //只下载less-loader就只引入less文件 不然会报错5-1:打包css文件
第一步:安装loader
npm i style-loader css-loader -D
第二步:修改webpack.config.js配置文件
module.exports = {
mode: 'development',
// 配置 loader
module: {
rules: [
// 配置 css 文件处理
{
test: /\.css$/, // 处理css文件
use: [
"style-loader", // 将 CSS 生成 style 标签插入 HTML 中
"css-loader" // 将 CSS 转为 CommonJS 的模块
]
}
]
},
}
第三步:运行打包命令 『在项目的根目录下运行』
npx webpack
?5-2:打包less文件
第一步:安装loader
npm i less less-loader -D
第二步:配置loader
module.exports = {
module: {
rules: [
.
.
.
// 配置 less 文件处理
{
test: /\.less$/, // 处理less文件
use: [
'style-loader', // 将 CSS 生成 style 标签插入 HTML 中
'css-loader', // 将 CSS 转为 CommonJS 的模块
'less-loader' // 将Less编译为CSS
]
},
]
}
}
第三步:运行打包命令 『在项目的根目录下运行』
npx webpack本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!