UE5 产品三维交互展示 创意收集
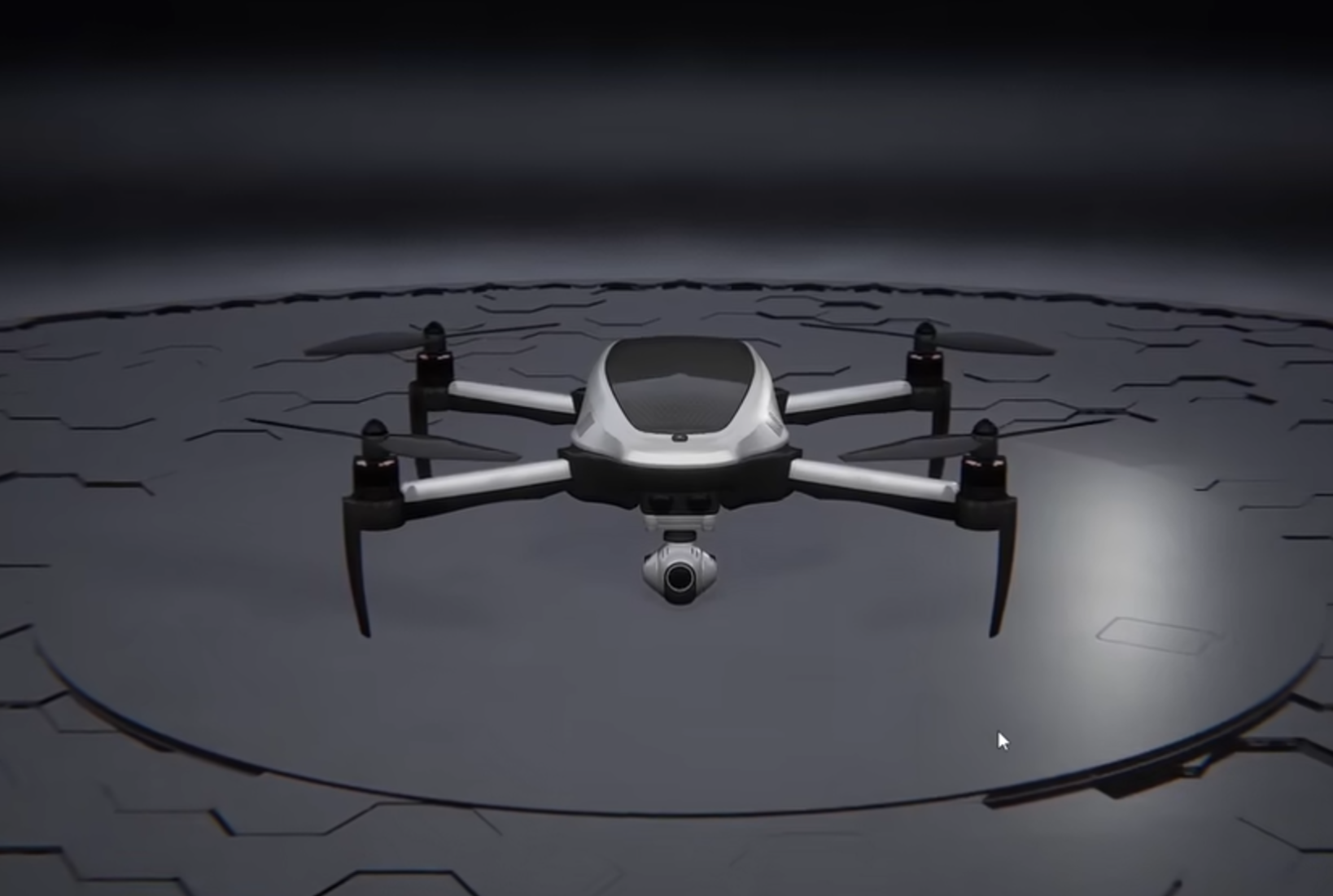
1. 无人机展示
https://www.bilibili.com/video/BV12N4y1g7gA/?spm_id_from=333.337.search-card.all.click&vd_source=707ec8983cc32e6e065d5496a7f79ee6

- 开场是场景漫游
- 重要部件靠近观察
- 颜色调整
- 拆分与合并,过程流畅
- 拆分后靠近观察
- 产品动画,动画中,可以靠近观察局部细节
2. UE5产品可视化
https://www.bilibili.com/video/BV1xs4y1Z7wE/?spm_id_from=333.337.search-card.all.click&vd_source=707ec8983cc32e6e065d5496a7f79ee6
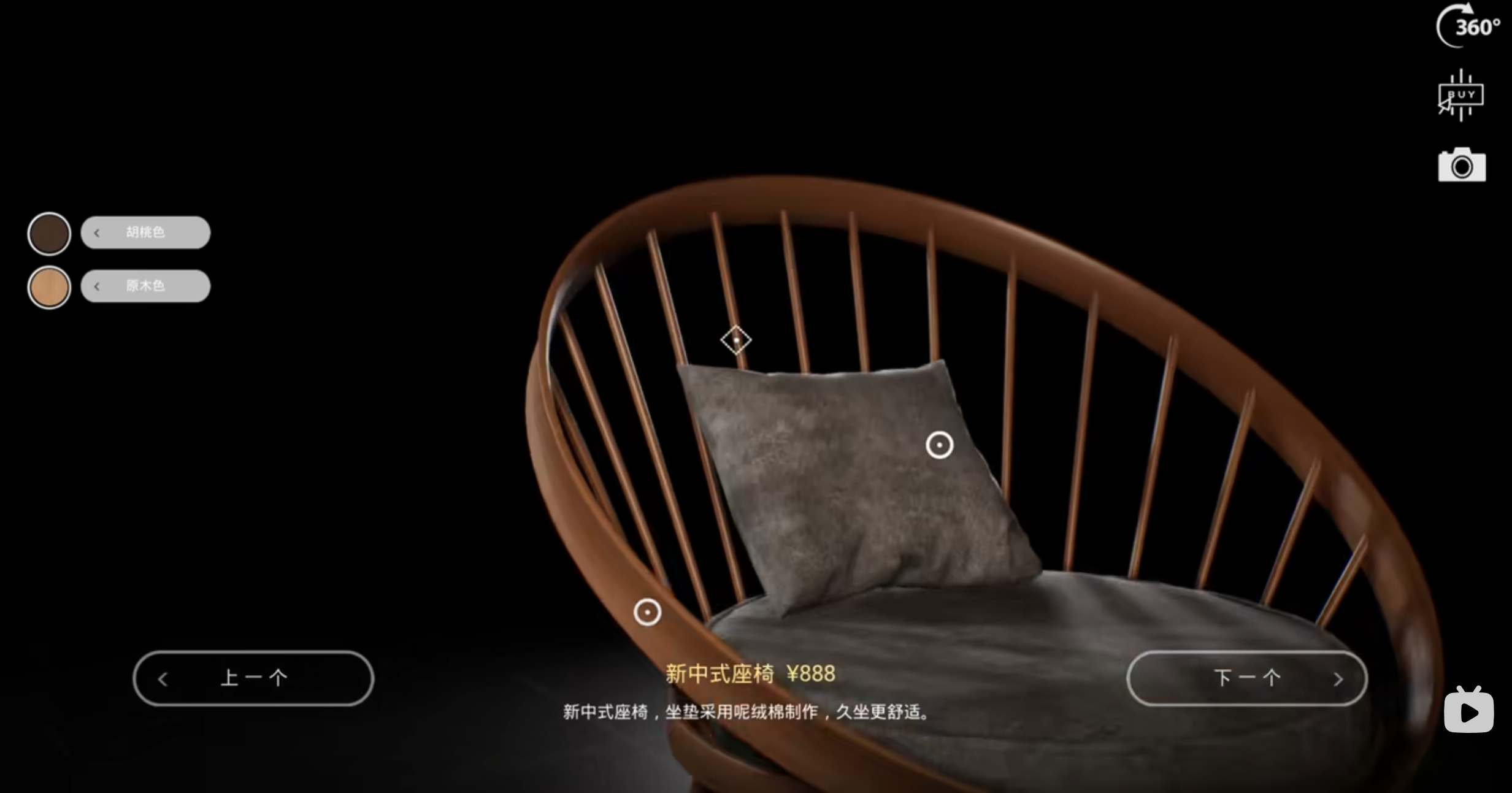
(1)家具
- 椅子展示,光影效果极佳
- 拍摄角度可以参考专业摄影的规则
- 放大后,材质效果依然很好
- 颜色材质替换
- 产品360旋转展示
- 局部放大展示,局部放置小圈圈
- 拍照留念


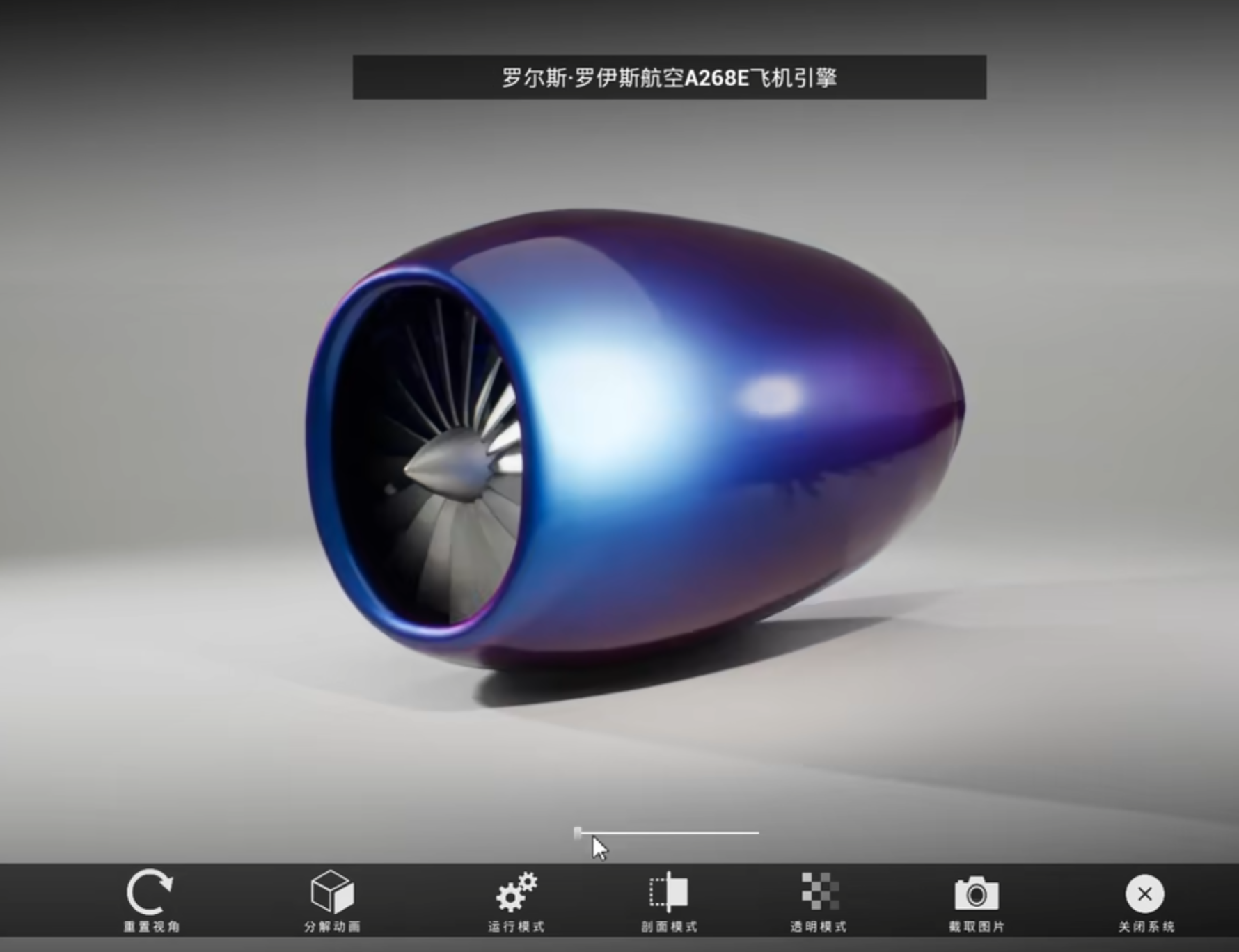
(2)发动机
- 零件拆解,产品剖面
- 拆解后,零件点击查看
- 产品运行动画
- 产品CT式扫描展示
- 透明模式,全息模式(表壳透明)
- 光影从里到外,也比较自然

(3)陶瓷
- 背景为真实场景,增强产品氛围
- 各部位视线

(4)电脑
- 配件摆出展示
- 点击配件看详情
- 组装动画
- 通过UI,聚焦物体

3. UE5产品交互展示-空气净化器
https://www.bilibili.com/video/BV19o4y1H7fM/?spm_id_from=333.337.search-card.all.click&vd_source=707ec8983cc32e6e065d5496a7f79ee6

- 展示分2种,1是摄像机不转,产品转;2是产品不转摄像机转
- 第1种,运用摄像的原理,把氛围光打好,因为其他位置的光就不好看,所以摄像机不能转(注重光带来的细节)
- 第2种,牺牲了光的细节,增加了场景作为背景,摄像机转动,移位换景,以景来衬托产品(注重场景的衬托)
可以把两者都运用到软件中
- 拆分后,还可以隐藏其他零件,单独显示某一零件,来讲述此零件的特点
- 放入家中,看效果
4. UE5海尔电饭煲
https://www.bilibili.com/video/BV17o4y1p7HH/?spm_id_from=333.337.search-card.all.click&vd_source=707ec8983cc32e6e065d5496a7f79ee6

- 产品细节漫游展示
- 漫游中,运用焦距从模糊到清晰的效果
- 功能模拟操作,带出特色介绍
- 尺寸展示
- 配件展示
- UI结合
- 放入某些环境中,家中或自然中,体现某些理念
- 或者加入一些元素在展示中,化妆品+一些植物
5. 极简门
https://www.bilibili.com/video/BV1od4y1E7x5/?spm_id_from=333.337.search-card.all.click&vd_source=707ec8983cc32e6e065d5496a7f79ee6
- 把广告片的手法运用在互动展示过程中

6. MetaShoot摄影棚插件
https://www.bilibili.com/video/BV1214y1B7Jn/?spm_id_from=333.337.search-card.all.click&vd_source=707ec8983cc32e6e065d5496a7f79ee6
插件地址:https://metashoot.vinzi.xyz/

- 产品的表现时,光不一定是固定的,也可以是运动的
7. 吹风机
https://www.bilibili.com/video/BV1co4y1u783/?spm_id_from=333.337.search-card.all.click&vd_source=707ec8983cc32e6e065d5496a7f79ee6

- 透明展示,透明度调节
- 剖面调节,剖面展示
8. 数字工业孪生展示
https://www.bilibili.com/video/BV17e411D7cQ/?spm_id_from=333.337.search-card.all.click&vd_source=707ec8983cc32e6e065d5496a7f79ee6

- 加入了数字元素,工业4.0概念融入
- 组合动画,加入粒子特效,表达机动元素
- 加入很多粒子与光效,表达未来元素
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!