reactive和TypeScript标注数据类型-ts使用方法
2023-12-26 01:33:16
一、vite项目中<script setup lang="ts"> :?lang="ts" 是表明支持ts校验(ts 全称typescript,是es6语法,是javascript的超集强类型编程语言,类似java,定义变量类型后,赋值类型不一致,会提示,但是可以运行
国内网址:TypeScript中文网 · TypeScript——JavaScript的超集)
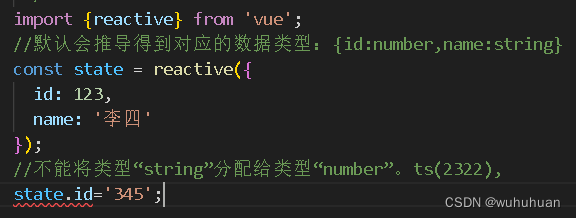
如果声明类型和设置值类型不一致会有提示,如图

不能将类型“string”分配给类型“number”。ts(2322),
二、使用接口声明数据类型 interface,ps:interface关键字要<script setup lang="ts"> 加上lang="ts"不然会报错
例子如下:
//http://tslang.cn/docs/handbook/interfaces.html
interface User {//接口名称首字母大写
id:number;
name:string;
}
const user2:User=reactive({
id:true,
name:'小龙'
})完整例子如下:
<script setup lang="ts"> //lang="ts" 是表明支持ts校验
/**
* vue3+typescript语法
* 上面要加 lang="ts" 下面写的代码都是基于ts强类型
*/
import {reactive} from 'vue';
//默认会推导得到对应的数据类型:{id:number,name:string}
const state = reactive({
id: 123,
name: '李四'
});
//不能将类型“string”分配给类型“number”。ts(2322),
//state.id='345';
//使用接口声明数据类型 interface
//http://tslang.cn/docs/handbook/interfaces.html
interface User {//接口名称首字母大写
id:number;
name:string;
}
const user2:User=reactive({
id:234,
name:'小龙'
})
//user2.id=true
user2.id=4556
</script>
<template>
<div>
{{ state.id }}
</div>
</template>
<style scoped>
</style>
小知识:
es3 的时候,声明变量例如
var i=1; 修改变量值i='1232' ,可以随时变
let b=true;修改变量值 b='sss',也可随时变
es6
声明常量 const i=1,修改变量值 i='sss',值不会改变
文章来源:https://blog.csdn.net/QWERTY55555/article/details/135209403
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!