2023【黑马程序员】移动 Web 第四天
2024-01-08 04:43:38
目录
一、适配方案
- 相对单位
- 相对视口的尺寸计算结果
- vw:viewport width :1vw = 1/100视口宽度
- vh:viewport height :1vh = 1/100视口高度
例子:?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
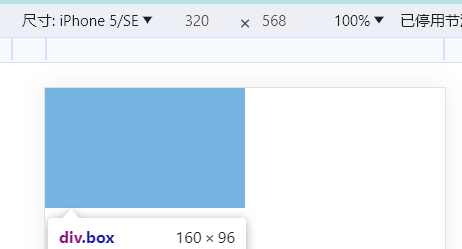
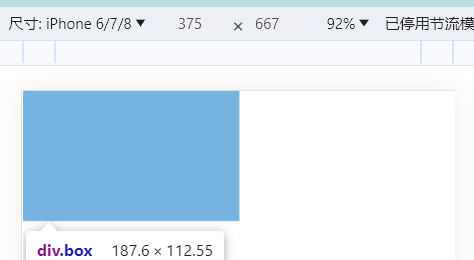
.box {
width: 50vw;
height: 30vw;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>网页运行效果:



例子:?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
/* .box {
width: 50vw;
height: 30vw;
background-color: skyblue;
} */
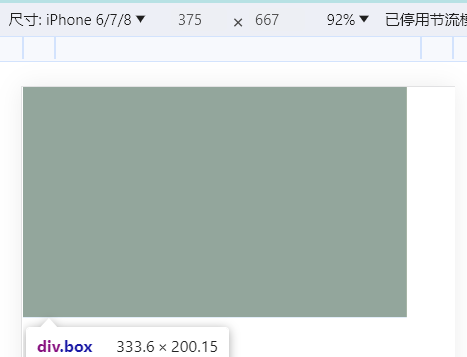
.box {
width: 50vh;
height: 30vh;
background-color: goldenrod;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>网页运行效果:



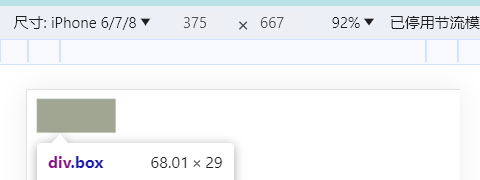
1.?vw 布局
确定设计稿对应的vw尺寸 (1/100视口宽度)
- 查看设计稿宽度 → 确定参考设备宽度 (视口宽度) → 确定 vw 尺寸 (1/100 视口宽度)
vw单位的尺寸 = px 单位数值 /?( 1/100 视口宽度 )
?例子:?
(html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./6.css">
</head>
<body>
<div class="box"></div>
</body>
</html>(less)
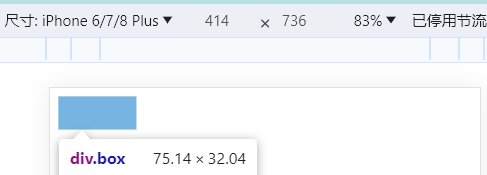
.box {
width: (68/3.75vw);
height: (29/3.75vw);
background-color: skyblue;
}(css)
.box {
width: 18.13333333vw;
height: 7.73333333vw;
background-color: skyblue;
}
网页运行效果:



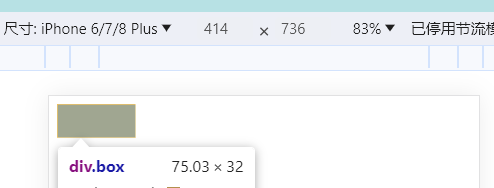
?2.?vh 布局
确定设计稿对应的vh尺寸 (1/100视口高度)
- 查看设计稿高度?→ 确定参考设备高度?(视口高度) → 确定 vh?尺寸 (1/100 视口高度)
vh单位的尺寸 = px 单位数值 /?( 1/100 视口高度?)
例子:
(html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./6.css">
</head>
<body>
<div class="box"></div>
</body>
</html>(less)
// .box {
// width: (68/3.75vw);
// height: (29/3.75vw);
// background-color: skyblue;
// }
.box {
width: (68/6.67vh);
height: (29/6.67vh);
background-color: orange;
}(css)
.box {
width: 10.19490255vh;
height: 4.34782609vh;
background-color: orange;
}
网页运行效果:



3.?vh单位问题
思考:开发中,能不能vw和vh混用呢?
回答:不能
原因:vh是1/100视口高度,全面屏视口高度尺寸大,如果混用可能会导致盒子变形
?二、案例 项目 – 酷我音乐
1. 准备工作
项目目录
?
index.less 导入导出?
//out: ../css/
@import "./base.less";?index.css 导入
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>酷我音乐</title>
<link rel="stylesheet" href="./css/index.css">
<link rel="stylesheet" href="./iconfont/iconfont.css">
</head>
<body>
</body>
</html>2. 头部区域
总体布局
?在 index.html 中添加
<!-- 头部区域 -->
<header>
<div class="left">left</div>
<a href="#">下载APP</a>
</header>在 index.less 中添加
@vw: 3.75vw;
// 头部区域
header {
display: flex;
// 左右分布
justify-content: space-between;
// 垂直居中
align-items: center;
padding: 0 (15 / @vw);
height: (50 / @vw);
background-color: #fff;
}网页运行效果:

内容填充
?在 index.html 中添加修改
<!-- 头部区域 -->
<header>
<div class="left"></div>
<a href="#">下载APP</a>
</header>在 index.less 中添加修改
// 头部区域
header {
display: flex;
// 左右分布
justify-content: space-between;
// 垂直居中
align-items: center;
padding: 0 (15 / @vw);
height: (50 / @vw);
background-color: #fff;
.left {
width: (235/@vw);
height: (50/@vw);
background-image: url(../assets/head.png);
background-size: contain;
background-repeat: no-repeat;
}
a {
width: (80/@vw);
height: (30/@vw);
background-color: #ffe31b;
border-radius: (15/@vw);
text-align: center;
line-height: (30/@vw);
font-size: (14/@vw);
}
}网页运行效果:

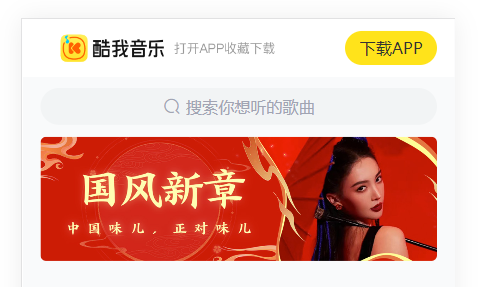
3. 搜索区域
??在 index.html 中添加
<!-- 搜索区域 -->
<div class="search">
<div class="txt">
<span class="iconfont icon-sousuo"></span>
<span>搜索你想听的歌曲</span>
</div>
</div>在 index.less 中添加
// 搜索区域
.search {
padding: (10/@vw) (15/@vw);
height: (52/@vw);
// 测试颜色
// background-color: skyblue;
.txt {
height: (32/@vw);
background-color: #f2f4f5;
border-radius: (16/@vw);
text-align: center;
line-height: (32/@vw);
color: #a1a4b3;
font-size: (14/@vw);
.iconfont {
font-size: (16/@vw);
}
}
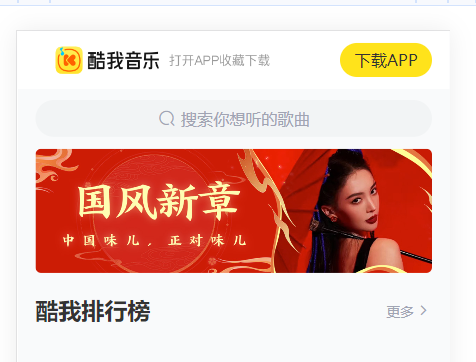
}网页运行效果:

4. banner 区域
?在 index.html 中添加
<!-- banner区域 -->
<div class="banner">
<ul>
<li><a href="#"><img src="./assets/banner01.jpeg" alt=""></a></li>
</ul>
</div>在 index.less 中添加
// banner区域
.banner {
padding: 0 (15/@vw);
height: (108/@vw);
// 测试颜色
// background-color: skyblue;
ul {
li {
width: (345/@vw);
height: (108/@vw);
img {
width: 100%;
height: 100%;
object-fit: cover;
border-radius: (5/@vw);
}
}
}
}网页运行效果:

5. 标题公共样式
?在 index.html 中添加
<!-- 排行榜区域 -->
<div class="list">
<!-- 标题区域 -->
<div class="title">
<h4>酷我排行榜</h4>
<a href="#">更多<span class="iconfont icon-right"></span></a>
</div>
</div>在 index.less 中添加
// 排行榜区域
.list {
margin-top: (20/@vw);
padding: 0 (15/@vw);
}
// 标题 公共样式
.title {
display: flex;
justify-content: space-between;
margin-bottom: (16/@vw);
line-height: (25/@vw);
h4 {
font-size: (20/@vw);
}
a {
font-size: (12/@vw);
color: #a1a4b3;
}
}网页运行效果:

6. 排行榜内容
?在 index.html 中添加修改
<!-- 排行榜区域 -->
<div class="list">
<!-- 标题区域 -->
<div class="title">
<h4>酷我排行榜</h4>
<a href="#">更多<span class="iconfont icon-right"></span></a>
</div>
<!-- 内容区域 -->
<div class="content">
<ul>
<li>
<div class="pic"><img src="./assets/icon_rank_hot.png" alt=""></div>
<div class="txt">
<a href="#" class="more">酷我热歌榜<span class="iconfont icon-right"></span></a>
<a href="#">1.樱花树下的约定(完整版) - 旺仔小乔</a>
<a href="#">2.就让这大雨全都落下 - 容祖儿</a>
<a href="#">3.缺氧 - 轩辕(相信光)</a>
</div>
</li>
<li>
<div class="pic"><img src="./assets/icon_rank_new.png" alt=""></div>
<div class="txt">
<a href="#" class="more">酷我热歌榜<span class="iconfont icon-right"></span></a>
<a href="#">1.樱花树下的约定(完整版) - 旺仔小乔</a>
<a href="#">2.就让这大雨全都落下 - 容祖儿</a>
<a href="#">3.缺氧 - 轩辕(相信光)</a>
</div>
</li>
<li>
<div class="pic"><img src="./assets/icon_rank_rise.png" alt=""></div>
<div class="txt">
<a href="#" class="more">酷我热歌榜<span class="iconfont icon-right"></span></a>
<a href="#">1.樱花树下的约定(完整版) - 旺仔小乔</a>
<a href="#">2.就让这大雨全都落下 - 容祖儿</a>
<a href="#">3.缺氧 - 轩辕(相信光)</a>
</div>
</li>
</ul>
</div>
</div>在 index.less 中添加修改
// 排行榜区域
.list {
margin-top: (20/@vw);
padding: 0 (15/@vw);
li {
display: flex;
height: (105/@vw);
margin-bottom: (16/@vw);
background-color: #fff;
border-radius: (10/@vw);
.pic {
margin-right: (20/@vw);
img {
width: (105/@vw);
height: (105/@vw);
border-radius: (10/@vw);
}
}
.txt {
a {
display: block;
font-size: (12/@vw);
color: #a1a4b3;
line-height: 1.8;
}
.more {
font-size: (14/@vw);
color: #333;
.iconfont {
font-size: (16/@vw);
}
}
}
}
}
网页运行效果:

7. 推荐歌单区域
总体布局
在 index.html 中添加
<!-- 推荐歌单区域 -->
<div class="recommend">
<!-- 标题区域 -->
<div class="title">
<h4>推荐歌单</h4>
<a href="#">更多<span class="iconfont icon-right"></span></a>
</div>
<!-- 内容区域 -->
<div class="content">
<ul>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
</ul>
</div>
</div>在 index.less 中添加
// 推荐歌单区域
.recommend {
padding: 0 (15/@vw);
ul {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
li {
margin-bottom: (16/@vw);
width: (105/@vw);
height: (143/@vw);
// 测试颜色
background-color: skyblue;
}
}
}网页运行效果:

内容填充
?在 index.html 中添加修改
<!-- 推荐歌单区域 -->
<div class="recommend">
<!-- 标题区域 -->
<div class="title">
<h4>推荐歌单</h4>
<a href="#">更多<span class="iconfont icon-right"></span></a>
</div>
<!-- 内容区域 -->
<div class="content">
<ul>
<li>
<div class="pic">
<img src="./assets/song01.jpeg" alt="">
<div class="cover">18.2w</div>
</div>
<div class="txt">抖音嗨爆DJ!劲爆旋律萦绕双耳</div>
</li>
<li>
<div class="pic">
<img src="./assets/song02.jpeg" alt="">
<div class="cover">18.2w</div>
</div>
<div class="txt">抖音嗨爆DJ!劲爆旋律萦绕双耳</div>
</li>
<li>
<div class="pic">
<img src="./assets/song03.jpeg" alt="">
<div class="cover">18.2w</div>
</div>
<div class="txt">抖音嗨爆DJ!劲爆旋律萦绕双耳</div>
</li>
<li>
<div class="pic">
<img src="./assets/song01.jpeg" alt="">
<div class="cover">18.2w</div>
</div>
<div class="txt">抖音嗨爆DJ!劲爆旋律萦绕双耳</div>
</li>
<li>
<div class="pic">
<img src="./assets/song02.jpeg" alt="">
<div class="cover">18.2w</div>
</div>
<div class="txt">抖音嗨爆DJ!劲爆旋律萦绕双耳</div>
</li>
<li>
<div class="pic">
<img src="./assets/song03.jpeg" alt="">
<div class="cover">18.2w</div>
</div>
<div class="txt">抖音嗨爆DJ!劲爆旋律萦绕双耳</div>
</li>
</ul>
</div>
</div>在 index.less 中添加修改
// 推荐歌单区域
.recommend {
padding: 0 (15/@vw);
ul {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
li {
margin-bottom: (16/@vw);
width: (105/@vw);
height: (143/@vw);
// 测试颜色
// background-color: skyblue;
// 图片区域
.pic {
width: (105/@vw);
height: (105/@vw);
position: relative;
img {
width: 100%;
height: 100%;
object-fit: cover;
border-radius: (10/@vw);
}
.cover {
position: absolute;
bottom: 0;
left: 0;
width: (70/@vw);
height: (28/@vw);
background-color: rgba(0, 0, 0, 0.8);
border-radius: 0 (10/@vw) 0 (10/@vw);
text-align: center;
line-height: (28/@vw);
color: #fff;
font-size: (14/@vw);
}
}
// 文字区域
.txt {
font-size: (14/@vw);
}
}
}
}网页运行效果:

8. 下载区域
在 index.html 中添加
<!-- 下载区域 -->
<div class="download">
<img src="./assets/logo.png" alt="">
<p>安装酷我音乐 发现更多好音乐</p>
<span class="iconfont icon-right"></span>
</div>在 index.less 中添加
// 下载区域
.download {
display: flex;
align-items: center;
position: fixed;
left: (15/@vw);
bottom: (30/@vw);
padding: 0 (10/@vw) 0 (15/@vw);
width: (345/@vw);
height: (45/@vw);
background-color: #fff;
border-radius: (23/@vw);
img {
width: (36/@vw);
height: (36/@vw);
margin-right: (10/@vw);
}
p {
flex: 1;
font-size: (14/@vw);
}
span {
width: (32/@vw);
height: (32/@vw);
background-color: #f2f3f5;
border-radius: 50%;
text-align: center;
line-height: (32/@vw);
font-size: (16/@vw);
}
}网页运行效果:

9. 头部固定
在 index.less 中添加
// 头部区域
header {
position: fixed;
left: 0;
top: 0;
...
width: 100%;
}
.search {
margin-top: (50/@vw);
...
}网页运行效果:

10. 核心源码
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>酷我音乐</title>
<link rel="stylesheet" href="./css/index.css">
<link rel="stylesheet" href="./iconfont/iconfont.css">
</head>
<body>
<!-- 头部区域 -->
<header>
<div class="left"></div>
<a href="#">下载APP</a>
</header>
<!-- 搜索区域 -->
<div class="search">
<div class="txt">
<span class="iconfont icon-sousuo"></span>
<span>搜索你想听的歌曲</span>
</div>
</div>
<!-- banner区域 -->
<div class="banner">
<ul>
<li><a href="#"><img src="./assets/banner01.jpeg" alt=""></a></li>
</ul>
</div>
<!-- 排行榜区域 -->
<div class="list">
<!-- 标题区域 -->
<div class="title">
<h4>酷我排行榜</h4>
<a href="#">更多<span class="iconfont icon-right"></span></a>
</div>
<!-- 内容区域 -->
<div class="content">
<ul>
<li>
<div class="pic"><img src="./assets/icon_rank_hot.png" alt=""></div>
<div class="txt">
<a href="#" class="more">酷我热歌榜<span class="iconfont icon-right"></span></a>
<a href="#">1.樱花树下的约定(完整版) - 旺仔小乔</a>
<a href="#">2.就让这大雨全都落下 - 容祖儿</a>
<a href="#">3.缺氧 - 轩辕(相信光)</a>
</div>
</li>
<li>
<div class="pic"><img src="./assets/icon_rank_new.png" alt=""></div>
<div class="txt">
<a href="#" class="more">酷我热歌榜<span class="iconfont icon-right"></span></a>
<a href="#">1.樱花树下的约定(完整版) - 旺仔小乔</a>
<a href="#">2.就让这大雨全都落下 - 容祖儿</a>
<a href="#">3.缺氧 - 轩辕(相信光)</a>
</div>
</li>
<li>
<div class="pic"><img src="./assets/icon_rank_rise.png" alt=""></div>
<div class="txt">
<a href="#" class="more">酷我热歌榜<span class="iconfont icon-right"></span></a>
<a href="#">1.樱花树下的约定(完整版) - 旺仔小乔</a>
<a href="#">2.就让这大雨全都落下 - 容祖儿</a>
<a href="#">3.缺氧 - 轩辕(相信光)</a>
</div>
</li>
</ul>
</div>
</div>
<!-- 推荐歌单区域 -->
<div class="recommend">
<!-- 标题区域 -->
<div class="title">
<h4>推荐歌单</h4>
<a href="#">更多<span class="iconfont icon-right"></span></a>
</div>
<!-- 内容区域 -->
<div class="content">
<ul>
<li>
<div class="pic">
<img src="./assets/song01.jpeg" alt="">
<div class="cover">18.2w</div>
</div>
<div class="txt">抖音嗨爆DJ!劲爆旋律萦绕双耳</div>
</li>
<li>
<div class="pic">
<img src="./assets/song02.jpeg" alt="">
<div class="cover">18.2w</div>
</div>
<div class="txt">抖音嗨爆DJ!劲爆旋律萦绕双耳</div>
</li>
<li>
<div class="pic">
<img src="./assets/song03.jpeg" alt="">
<div class="cover">18.2w</div>
</div>
<div class="txt">抖音嗨爆DJ!劲爆旋律萦绕双耳</div>
</li>
<li>
<div class="pic">
<img src="./assets/song01.jpeg" alt="">
<div class="cover">18.2w</div>
</div>
<div class="txt">抖音嗨爆DJ!劲爆旋律萦绕双耳</div>
</li>
<li>
<div class="pic">
<img src="./assets/song02.jpeg" alt="">
<div class="cover">18.2w</div>
</div>
<div class="txt">抖音嗨爆DJ!劲爆旋律萦绕双耳</div>
</li>
<li>
<div class="pic">
<img src="./assets/song03.jpeg" alt="">
<div class="cover">18.2w</div>
</div>
<div class="txt">抖音嗨爆DJ!劲爆旋律萦绕双耳</div>
</li>
</ul>
</div>
</div>
<!-- 下载区域 -->
<div class="download">
<img src="./assets/logo.png" alt="">
<p>安装酷我音乐 发现更多好音乐</p>
<span class="iconfont icon-right"></span>
</div>
</body>
</html>index.less
//out: ../css/
@import "./base.less";
body {
background-color: #f9fafb;
}
@vw: 3.75vw;
// 头部区域
header {
position: fixed;
left: 0;
top: 0;
display: flex;
// 左右分布
justify-content: space-between;
// 垂直居中
align-items: center;
padding: 0 (15 / @vw);
width: 100%;
height: (50 / @vw);
background-color: #fff;
.left {
width: (235/@vw);
height: (50/@vw);
background-image: url(../assets/head.png);
background-size: contain;
background-repeat: no-repeat;
}
a {
width: (80/@vw);
height: (30/@vw);
background-color: #ffe31b;
border-radius: (15/@vw);
text-align: center;
line-height: (30/@vw);
font-size: (14/@vw);
}
}
// 搜索区域
.search {
margin-top: (50/@vw);
padding: (10/@vw) (15/@vw);
height: (52/@vw);
// 测试颜色
// background-color: skyblue;
.txt {
height: (32/@vw);
background-color: #f2f4f5;
border-radius: (16/@vw);
text-align: center;
line-height: (32/@vw);
color: #a1a4b3;
font-size: (14/@vw);
.iconfont {
font-size: (16/@vw);
}
}
}
// banner区域
.banner {
padding: 0 (15/@vw);
height: (108/@vw);
// 测试颜色
// background-color: skyblue;
ul {
li {
width: (345/@vw);
height: (108/@vw);
img {
width: 100%;
height: 100%;
object-fit: cover;
border-radius: (5/@vw);
}
}
}
}
// 排行榜区域
.list {
margin-top: (20/@vw);
padding: 0 (15/@vw);
li {
display: flex;
height: (105/@vw);
margin-bottom: (16/@vw);
background-color: #fff;
border-radius: (10/@vw);
.pic {
margin-right: (20/@vw);
img {
width: (105/@vw);
height: (105/@vw);
border-radius: (10/@vw);
}
}
.txt {
a {
display: block;
font-size: (12/@vw);
color: #a1a4b3;
line-height: 1.8;
}
.more {
font-size: (14/@vw);
color: #333;
.iconfont {
font-size: (16/@vw);
}
}
}
}
}
// 标题 公共样式
.title {
display: flex;
justify-content: space-between;
margin-bottom: (16/@vw);
line-height: (25/@vw);
h4 {
font-size: (20/@vw);
}
a {
font-size: (12/@vw);
color: #a1a4b3;
}
}
// 推荐歌单区域
.recommend {
padding: 0 (15/@vw);
ul {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
li {
margin-bottom: (16/@vw);
width: (105/@vw);
height: (143/@vw);
// 测试颜色
// background-color: skyblue;
// 图片区域
.pic {
width: (105/@vw);
height: (105/@vw);
position: relative;
img {
width: 100%;
height: 100%;
object-fit: cover;
border-radius: (10/@vw);
}
.cover {
position: absolute;
bottom: 0;
left: 0;
width: (70/@vw);
height: (28/@vw);
background-color: rgba(0, 0, 0, 0.8);
border-radius: 0 (10/@vw) 0 (10/@vw);
text-align: center;
line-height: (28/@vw);
color: #fff;
font-size: (14/@vw);
}
}
// 文字区域
.txt {
font-size: (14/@vw);
}
}
}
}
// 下载区域
.download {
display: flex;
align-items: center;
position: fixed;
left: (15/@vw);
bottom: (30/@vw);
padding: 0 (10/@vw) 0 (15/@vw);
width: (345/@vw);
height: (45/@vw);
background-color: #fff;
border-radius: (23/@vw);
img {
width: (36/@vw);
height: (36/@vw);
margin-right: (10/@vw);
}
p {
flex: 1;
font-size: (14/@vw);
}
span {
width: (32/@vw);
height: (32/@vw);
background-color: #f2f3f5;
border-radius: 50%;
text-align: center;
line-height: (32/@vw);
font-size: (16/@vw);
}
}
文章来源:https://blog.csdn.net/abeijixingdeye/article/details/135434614
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!