【ArkUI】Grid布局
2023-12-21 18:44:52
Grid组件简介
Grid组件为网格容器,是一种网格列表,由「行」和「列」分割的单元格所组成,通过指定「项目」所在的单元格做出各种各样的布局。
Grid组件一般和子组件GridItem一起使用,Grid列表中的每一个条目对应一个GridItem组件。
和List组件一样,Grid组件也可以使用ForEach来渲染多个列表项GridItem。
通过下面这段示例代码来介绍Grid组件的使用。
@Entry
@Component
struct GridExample {
// 定义一个长度为16的数组
private arr: string[] = new Array(16).fill('').map((_, index) => `item ${index}`);
build() {
Column() {
Grid() {
ForEach(
this.arr,
(item: string) => {
GridItem() {
Text(item)
.fontSize(16)
.fontColor(Color.White)
.backgroundColor(0x007DFF)
.width('100%')
.height('100%')
.textAlign(TextAlign.Center)
}
}, item => item)
}
.scrollBar(BarState.On) // 开启滚动条
.columnsTemplate('1fr 2fr 1fr 1fr') // 列数,且每列占比
.rowsTemplate('1fr 2fr 1fr 1fr') // 行数,且每行占比
.columnsGap(10) // 列间距
.rowsGap(30) // 行间距
.width("100%")
.height(500)
}
.width('100%')
.padding(12)
.backgroundColor(0xF1F3F5)
}
}
- 示例代码中创建了16个GridItem列表项。
- 设置columnsTemplate的值为’1fr 2fr 1fr 1fr’,表示这个网格为4列,将Grid允许的宽分为5等分,第二列占2份,其余每列占1份。
- rowsTemplate的值为’1fr 2fr 1fr 1fr’,表示这个网格为4行,将Grid允许的高分为5等分,第二行占2份,其余每行占1份。
- 这样就构成了一个4行4列的网格列表。
- 使用columnsGap设置列间距为10vp,使用rowsGap设置行间距为30vp。
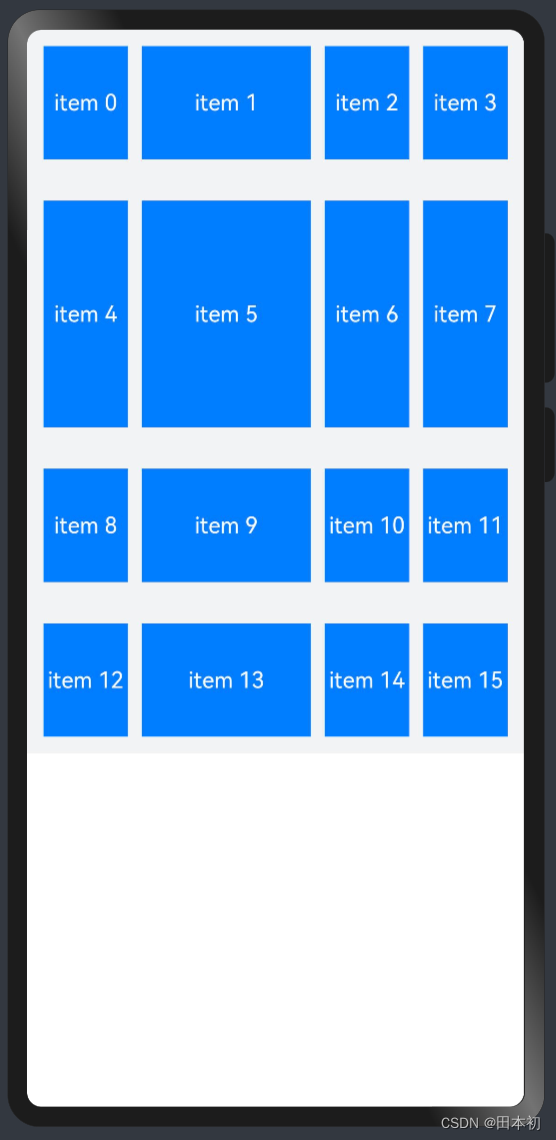
效果如下

上述代码使用了固定的行数和列数,所以构建出的网格是不可滚动的。
然而有时候因为内容较多,我们通过滚动的方式来显示更多的内容,就需要一个可以滚动的网格布局。
只需要设置rowsTemplate和columnsTemplate中的一个即可,比如想实现竖向滚动条,设置columnsTemplate并给每个GridItem设置height即可。
@Entry
@Component
struct GridExample {
// 定义一个长度为16的数组
private arr: string[] = new Array(16).fill('').map((_, index) => `item ${index}`);
build() {
Scroll(){
Column({space:60}) {
// 网格布局使用了固定的行数和列数,所以构建出的网格是不可滚动的。
// 然而有时候因为内容较多,我们通过滚动的方式来显示更多的内容,就需要一个可以滚动的网格布局。
// 我们只需要设置rowsTemplate和columnsTemplate中的一个即可。
Grid() {
ForEach(
this.arr,
(item: string) => {
GridItem() {
Text(item)
.fontSize(16)
.fontColor(Color.White)
.backgroundColor(0x007DFF)
.width('100%')
.height('100%')
.textAlign(TextAlign.Center)
}
}, item => item)
}
.scrollBar(BarState.On) // 开启滚动条
.columnsTemplate('1fr 2fr 1fr 1fr') // 列数,且每列占比
.rowsTemplate('1fr 2fr 1fr 1fr') // 行数,且每行占比
.columnsGap(10) // 列间距
.rowsGap(30) // 行间距
.width("100%")
.height(500)
// 将示例代码中GridItem的高度设置为固定值,例如100
// 仅设置columnsTemplate属性,不设置rowsTemplate属性,就可以实现Grid列表的滚动
Grid() {
ForEach(this.arr, (item: string) => {
GridItem() {
Text(item)
.height(100)
.fontSize(16)
.fontColor(Color.White)
.backgroundColor(0x007DFF)
.width('100%')
.textAlign(TextAlign.Center)
}
}, item => item)
}
.scrollBar(BarState.On) // 开启滚动条
.columnsTemplate('1fr 1fr 1fr')
.columnsGap(10)
.rowsGap(10)
.height(300)
Grid() {
ForEach(this.arr, (item: string) => {
GridItem() {
Text(item)
.width(100)
.fontSize(16)
.fontColor(Color.White)
.backgroundColor(0x007DFF)
.height('100%')
.textAlign(TextAlign.Center)
}
}, item => item)
}
.scrollBar(BarState.On) // 开启滚动条
.rowsTemplate('1fr 1fr 1fr')
.columnsGap(10)
.rowsGap(10)
.height(300)
}
.width('100%')
.padding(12)
.backgroundColor(0xF1F3F5)
}
}
}
文章来源:https://blog.csdn.net/owo_ovo/article/details/135134788
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!