若依系统侧边栏的树状结构
2023-12-28 20:32:58

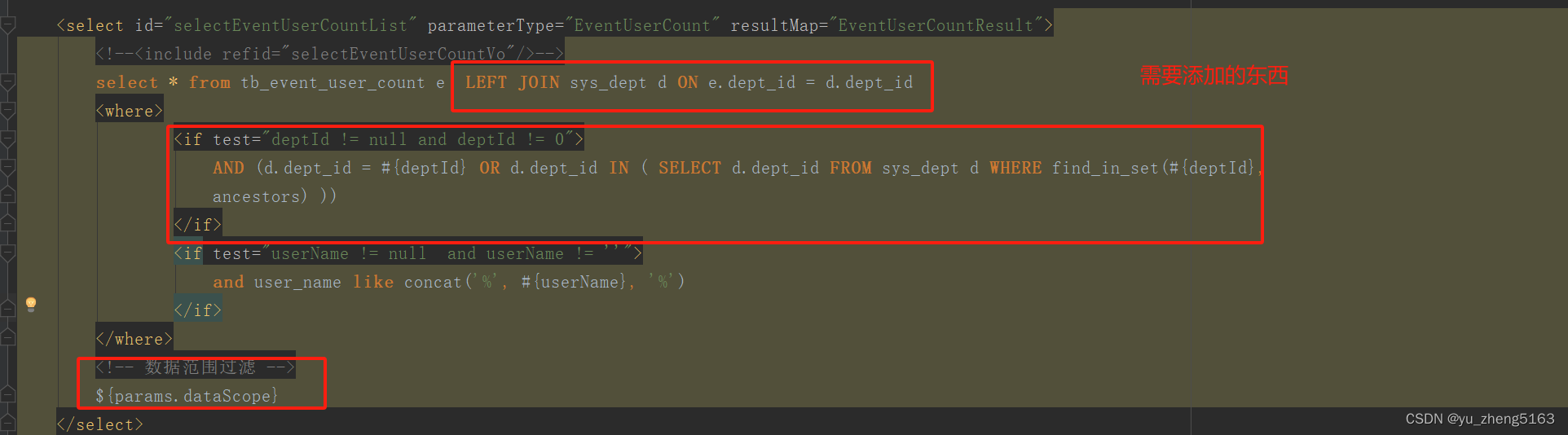
<select id="selectEventUserCountList" parameterType="EventUserCount" resultMap="EventUserCountResult">
<!--<include refid="selectEventUserCountVo"/>-->
select * from tb_event_user_count e LEFT JOIN sys_dept d ON e.dept_id = d.dept_id
<where>
<if test="deptId != null and deptId != 0">
AND (d.dept_id = #{deptId} OR d.dept_id IN ( SELECT d.dept_id FROM sys_dept d WHERE find_in_set(#{deptId},
ancestors) ))
</if>
<if test="userName != null and userName != ''">
and user_name like concat('%', #{userName}, '%')
</if>
</where>
<!-- 数据范围过滤 -->
${params.dataScope}
</select>

<el-row :gutter="20">
<!--部门数据-->
<el-col :span="2" :xs="20">
</el-col>
</el-row>

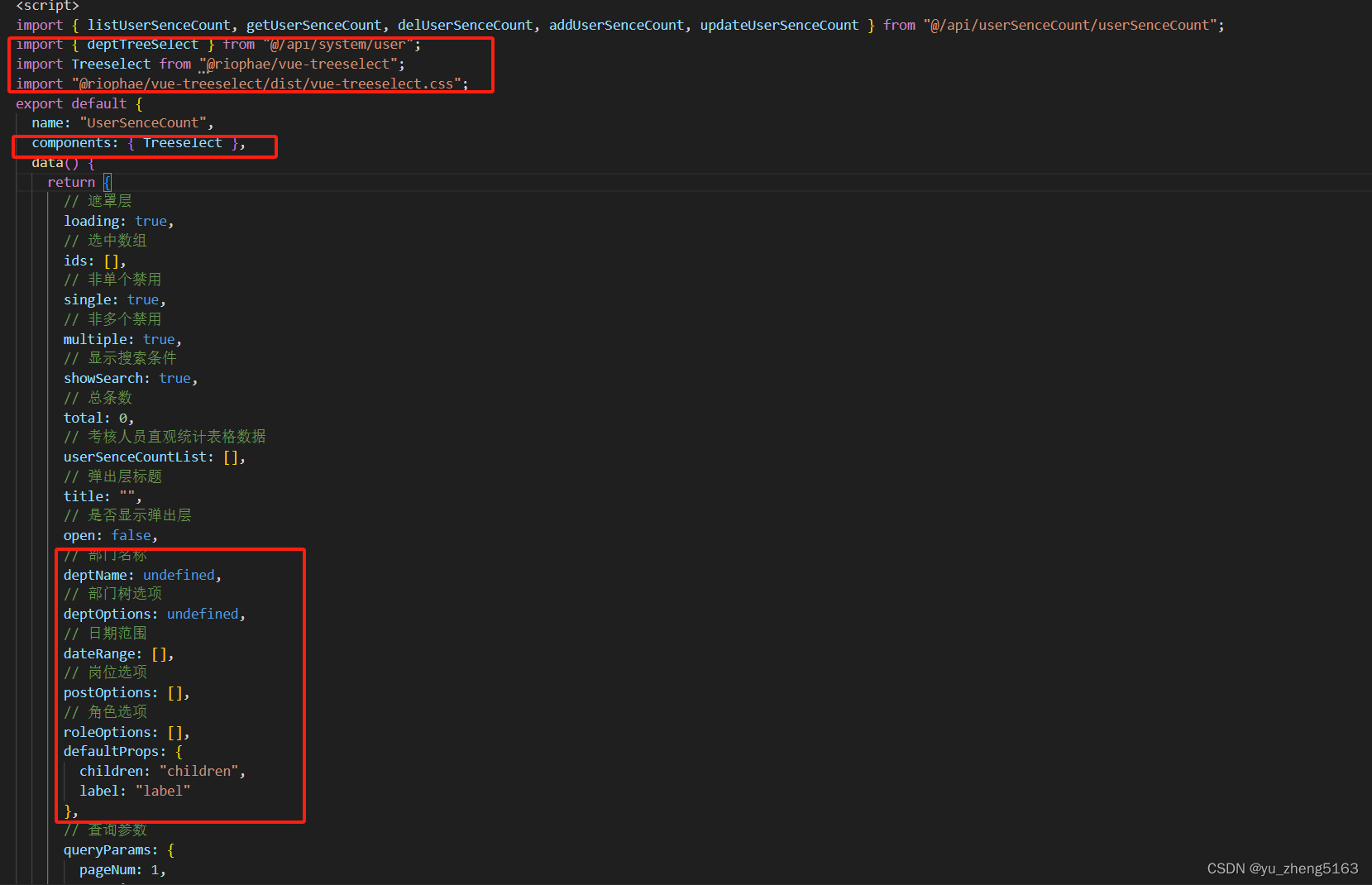
import { deptTreeSelect } from "@/api/system/user";
import Treeselect from "@riophae/vue-treeselect";
import "@riophae/vue-treeselect/dist/vue-treeselect.css";
components: { Treeselect },

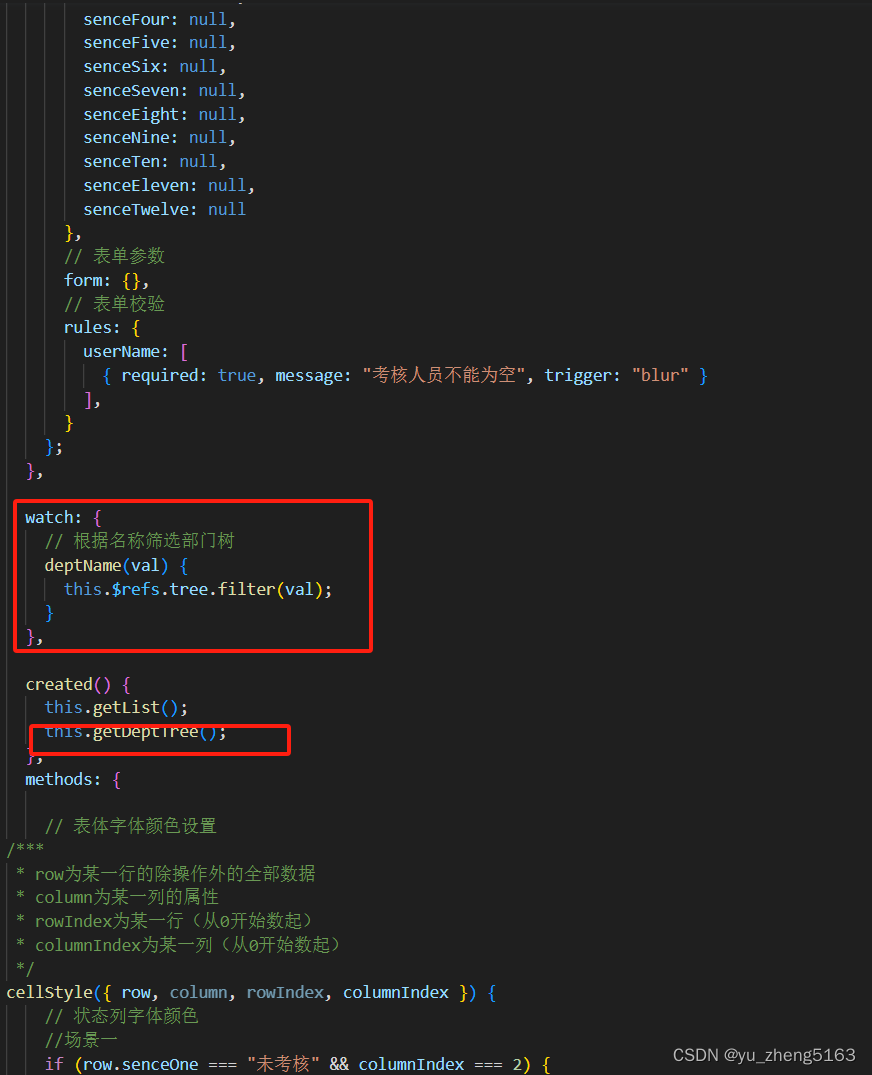
watch: {
// 根据名称筛选部门树
deptName(val) {
this.$refs.tree.filter(val);
}
},
created() {
this.getList();
this.getDeptTree();
},

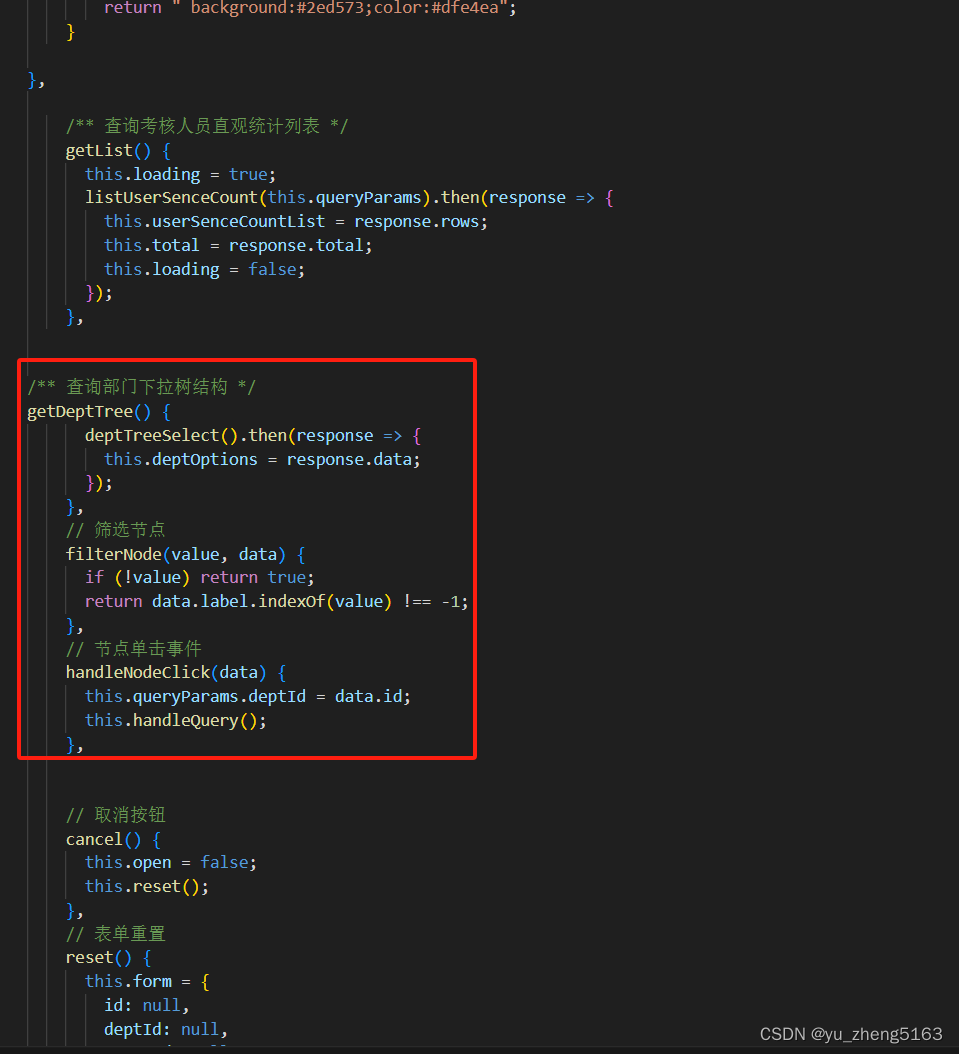
/** 查询部门下拉树结构 */
getDeptTree() {
deptTreeSelect().then(response => {
this.deptOptions = response.data;
});
},
// 筛选节点
filterNode(value, data) {
if (!value) return true;
return data.label.indexOf(value) !== -1;
},
// 节点单击事件
handleNodeClick(data) {
this.queryParams.deptId = data.id;
this.handleQuery();
},
文章来源:https://blog.csdn.net/m0_56095048/article/details/135276888
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!