table嵌套table的样式
2024-01-09 11:40:27
table嵌套注意事项
table嵌套的格式
tr 内嵌table
<table>
<tr>
<table>
</table>
</tr>
</table>
td内嵌table
<table>
<tr>
<td>
<table>
</table>
</td>
</tr>
</table>
table嵌套表格的样式
够复杂的表格
table {
width: 100%;
border-collapse: collapse;
text-align: center;
}
table th,td {
border: 1px solid #ccc;
}
.table2 tr td:nth-child(1) {
border-left: 0;
}
.table2 tr td:nth-last-child(1) {
border-right: 0;
}
.table2 tr:nth-child(1) td{
border-top: 0;
}
.table2 tr:nth-last-child(1) >td {
border-bottom: 0;
}
.table2-tr {
border-bottom: 1px solid #ccc;
}
.table3 tr:nth-last-child(1) td {
border-bottom: 0;
}
#table1{
min-width:1000px
}
.w100 {
width: 100px;
}
.w200 {
width: 200px;
}
.w600 {
width: 600px;
}
<table id="table1">
<tr>
<th class="w100">
列表1
</th>
<th>
列表2
</th>
<th width="603">
列表3
</th>
<th width="102">
列表4
</th>
</tr>
<tr
v-for="(all, index) in data" :key="index"
:class="[{ 'table2-tr': index !== data.length - 1 }]"
>
<td width="w100">
{{ all.RY }}
</td>
<td colspan="3">
<table class="table2">
<tr
v-for="(ws, index) in all.value" :key="index"
:class="[{ 'table2-tr': index !== all.value.length - 1 }]"
>
<td colspan="2">
<table class="table3">
<tr
v-for="(ys, index) in ws.wsvalue" :key="index"
:class="[{ 'table2-tr': index !== ws.wsvalue.length - 1 }]"
>
<table class="table3">
<tr
v-for="(ys1, index) in ys"
:key="index"
:class="[{ 'table2-tr': index !== ys.length - 1 }]"
>
<td :colspan="!Array.isArray(ys1.ys1value) ? '3' : '1'" width="60">
{{ ys1.ys1name }}
</td>
<td
v-if="!Array.isArray(ys1.ys1value)" class="w600"
>
{{ ys1.ys1value }}
</td>
<td v-else>
<table class="table3">
<tr
v-for="(ys2, index) in ys1.ys1value"
:key="index"
:class="[{ 'table2-tr': index !== ys1.ys1value.length - 1 }]"
>
<table class="table3">
<tr
v-for="(ys22, index) in ys2"
:key="index"
:class="[{ 'table2-tr': index !== ys2.length - 1 }]"
>
<td :colspan="!Array.isArray(ys22.ys2value) ? '2' : '1'" width="80">
{{ ys22.ys2name }}
</td>
<td
v-if="!Array.isArray(ys22.ys2value)" class="w600"
>
{{ ys22.ys2value }}
</td>
<td v-else>
<table class="table3">
<tr
v-for="(ys3, index) in ys22.ys2value"
:key="index"
:class="[{ 'table2-tr': index !== ys22.ys2value.length - 1 }]"
>
<table class="table3">
<tr
v-for="(ys33, index) in ys3" :key="index"
:class="[{ 'table2-tr': index !== ys3.length - 1 }]"
>
<td>
{{ ys33.ys3name }}
</td>
<td class="w600" >
<template v-for="(ys33item, index) in ys33.ys3value" :key="index">
{{ ys33item }}
</template>
</td>
</tr>
</table>
</tr>
</table>
</td>
</tr>
</table>
</tr>
</table>
</td>
</tr>
</table>
</tr>
</table>
</td>
<td class="w100">
{{ ws.wsname }}
</td>
</tr>
</table>
</td>
</tr>
</table>
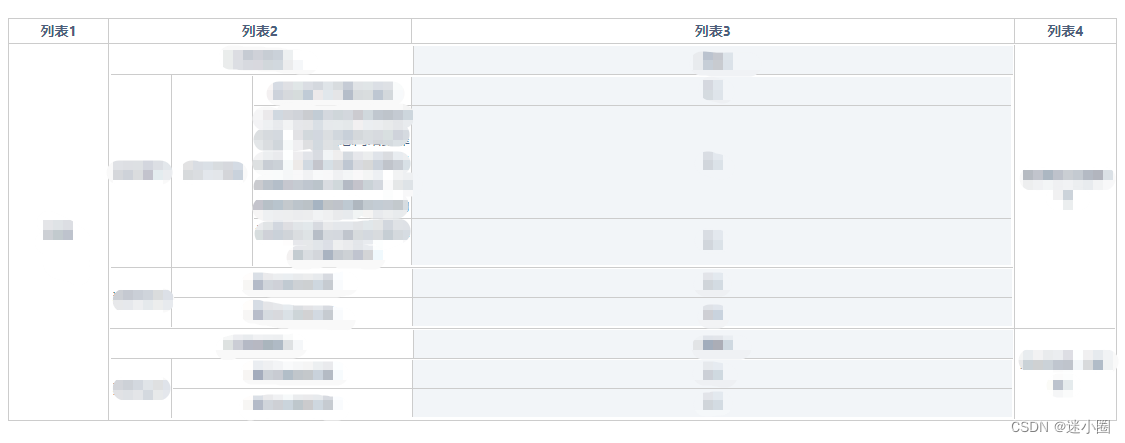
结果:

注意
窗口缩小后,表格的竖线可能和表头的竖线错位了,需要在第一层的table上添加样式
#table1{
min-width:1000px
}

文章来源:https://blog.csdn.net/wang13679201813/article/details/135474921
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!