动画制作与动画控制器的使用_unity基础开发教程
2023-12-14 09:38:36
前面我们讲过2D游戏中环境地图的制作,这里教大家使用动画控制器的使用
导入素材
先导入一下素材
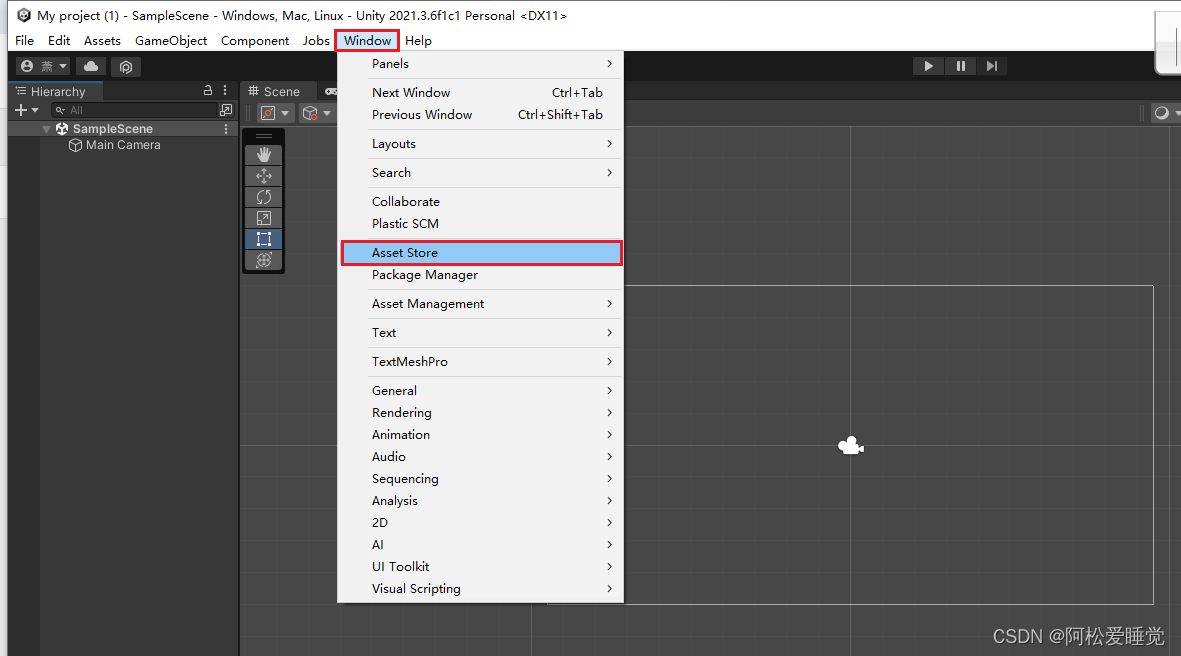
- 选择window,点击Asset Store

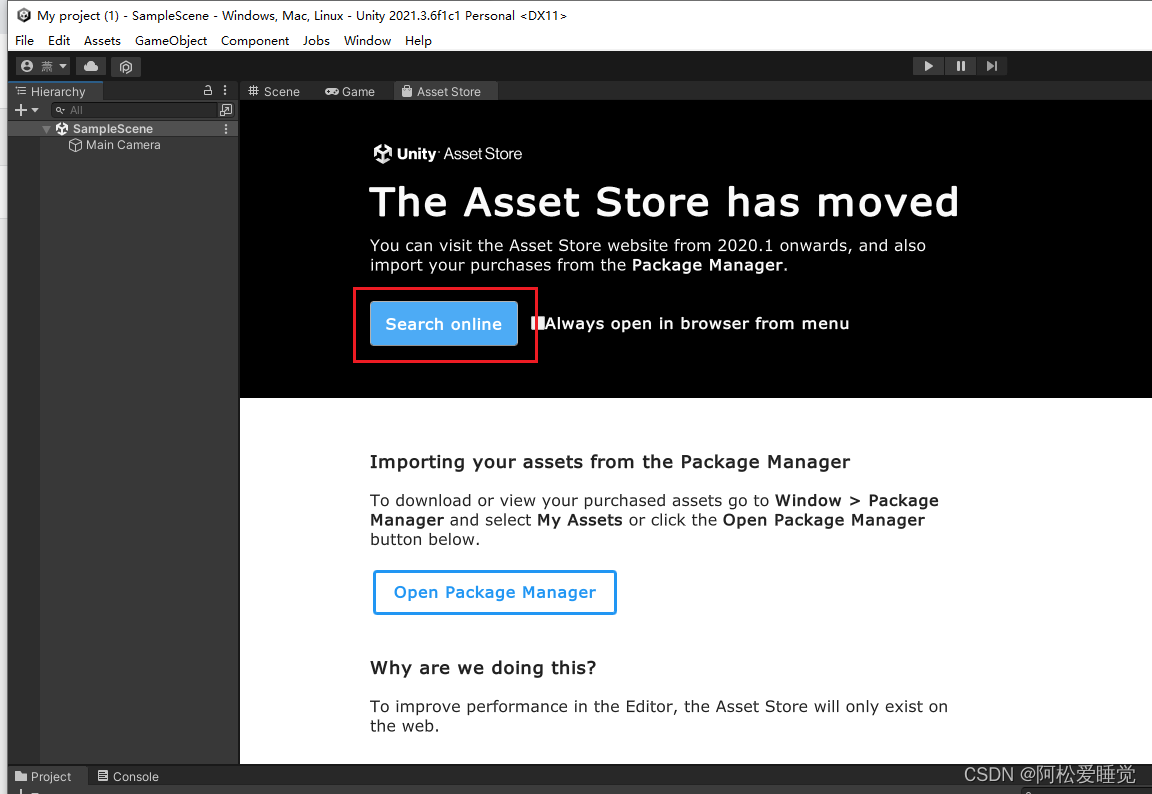
- 点击Search online

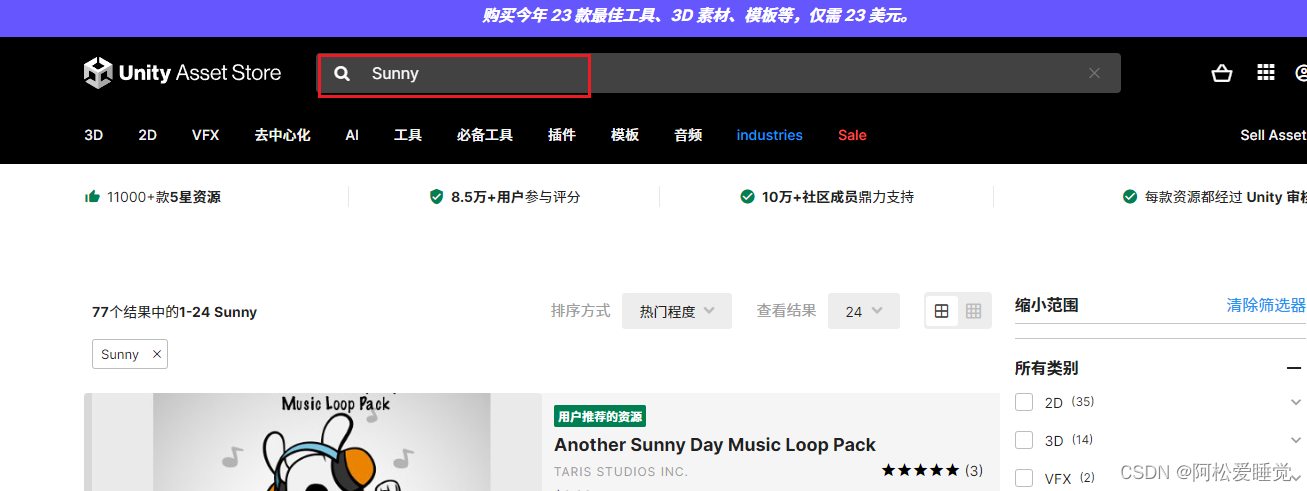
- 搜索栏输入Sunny,然后回车搜索

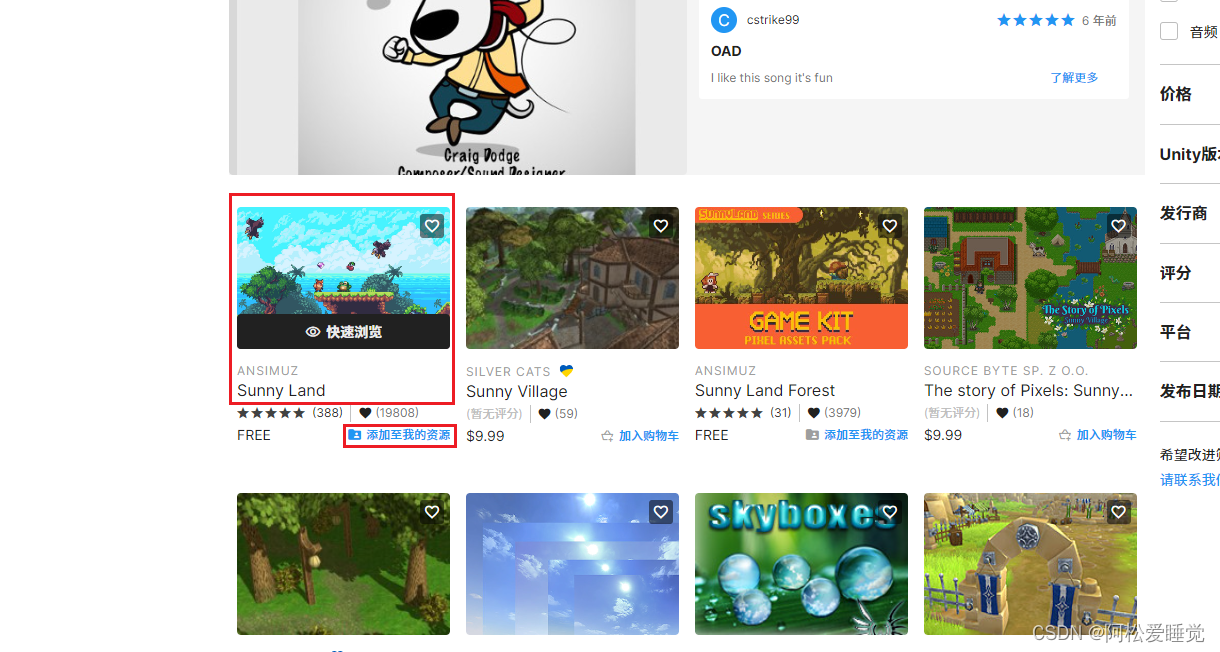
- 找到Sunny Land,点击添加到我的资源。
(记得登录)

- 添加完之后返回编辑器导入,
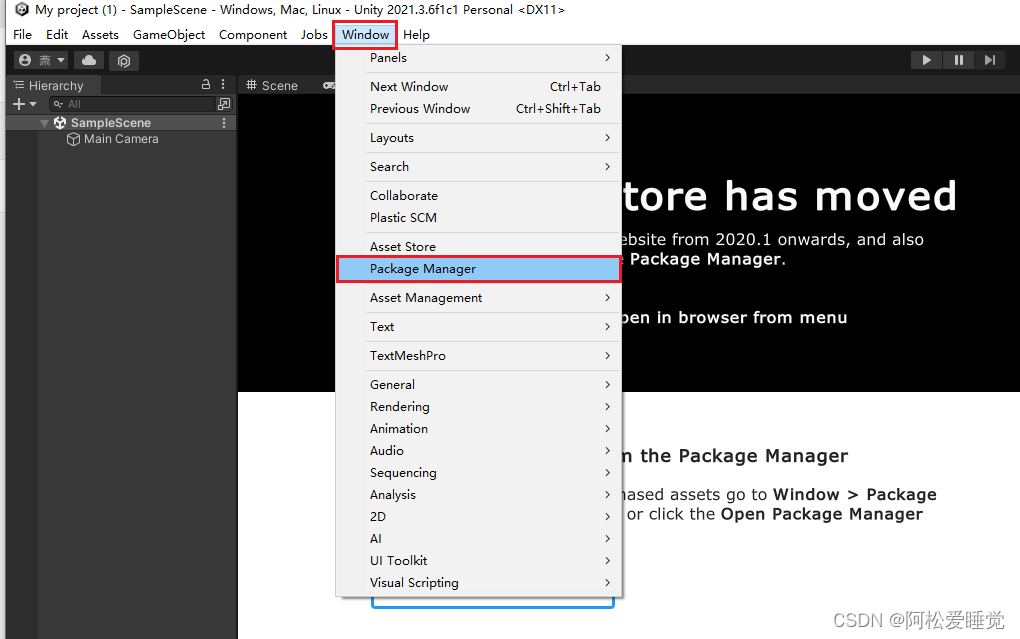
选择Window,点击Package Manager

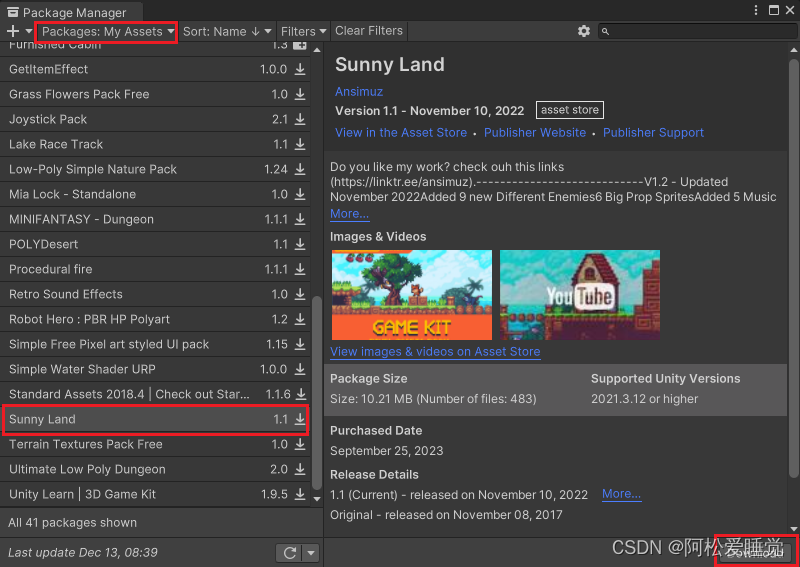
- Package Manager窗口中Packages选择My Assets。
找到刚刚添加的Sunny Land,选中后点击Download

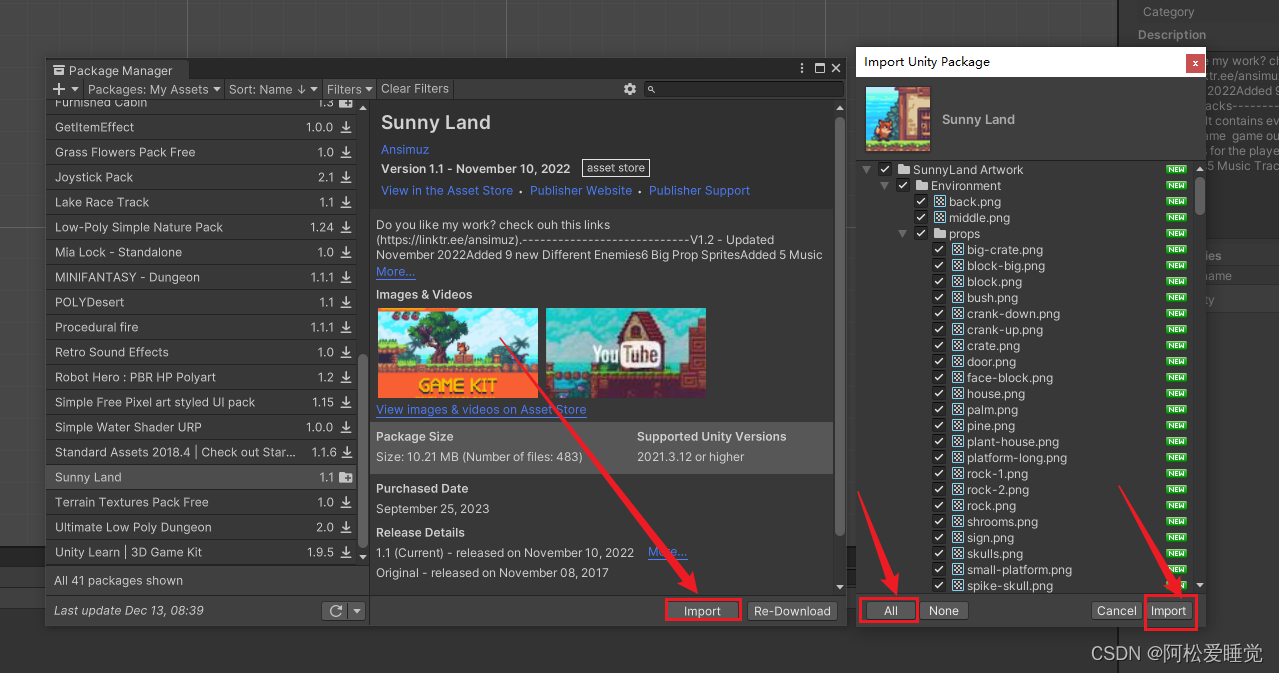
- 下载完之后点击Import导入,
点击All,点击Import。

创建动画控制器
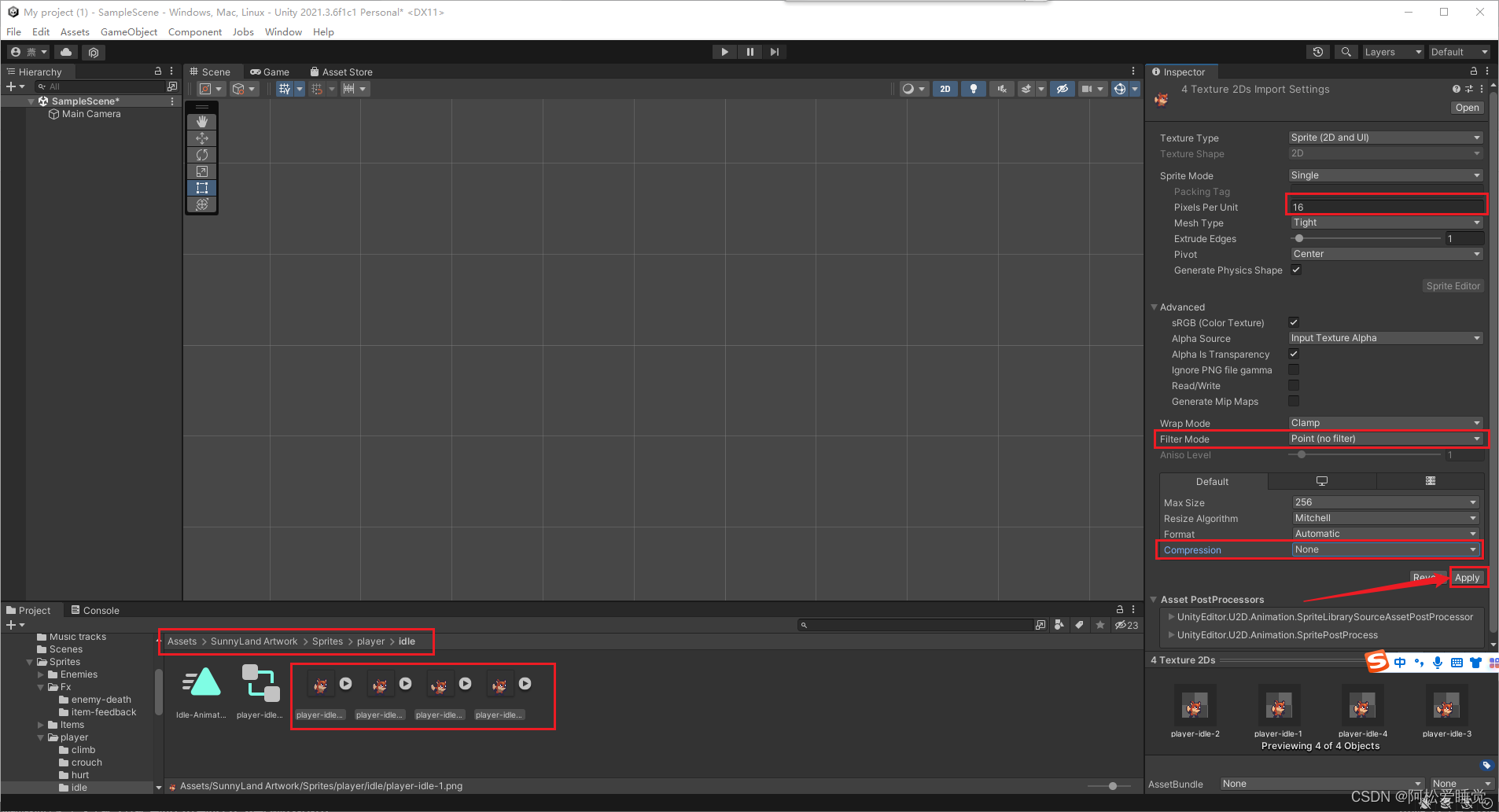
- 导入之后,进入素材相应文件夹,选中全部图片(按住Shift线性多选,按Ctrl点性多选)
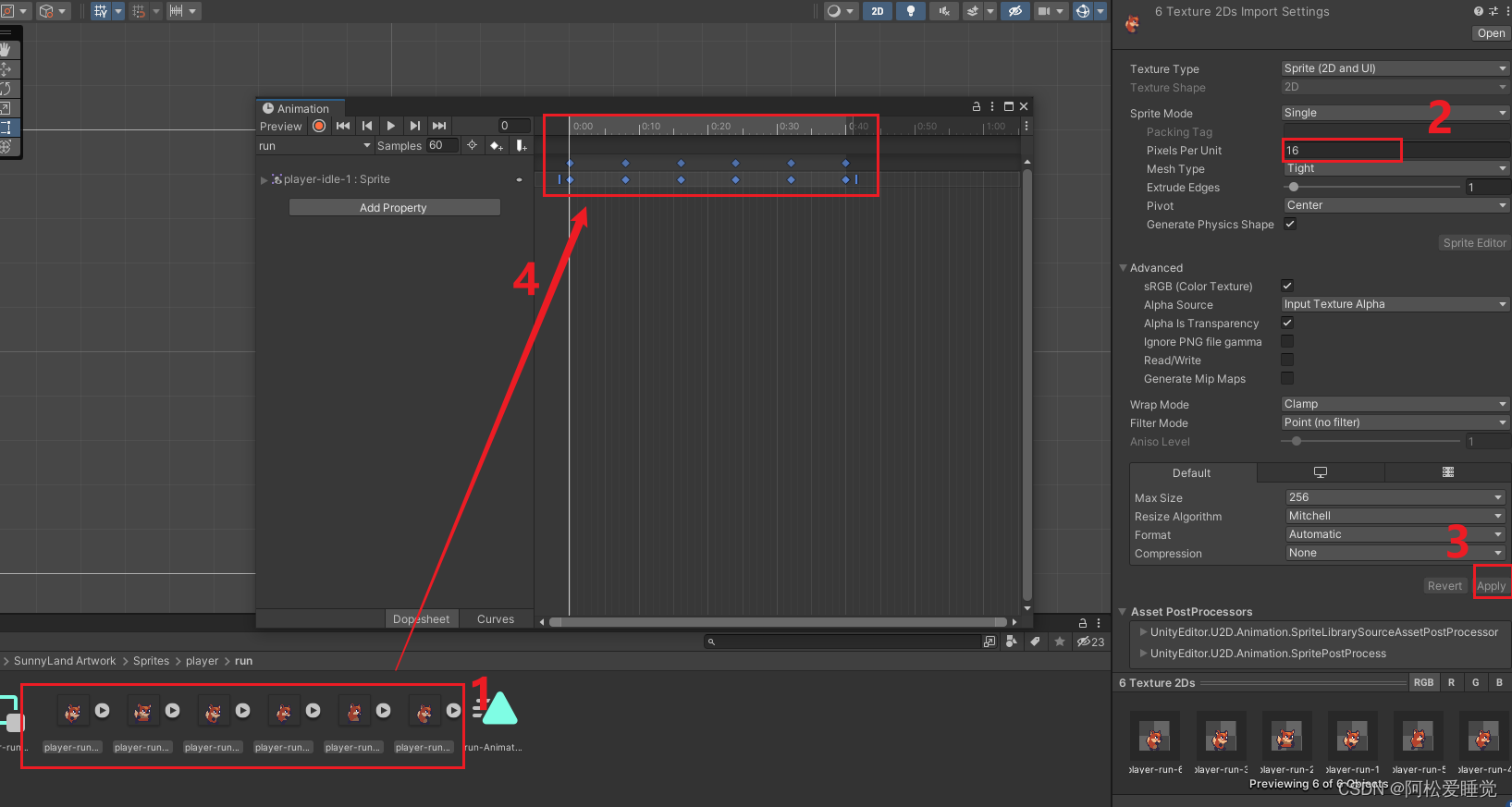
修改其属性:
Pixels Per Unit为16像素、
Filter Mode为Point(no filter)、
Compression为None
最后别忘了Apply。
(有的素材本事就带着动画的,但是我们还是要自己会做,不受其所限)

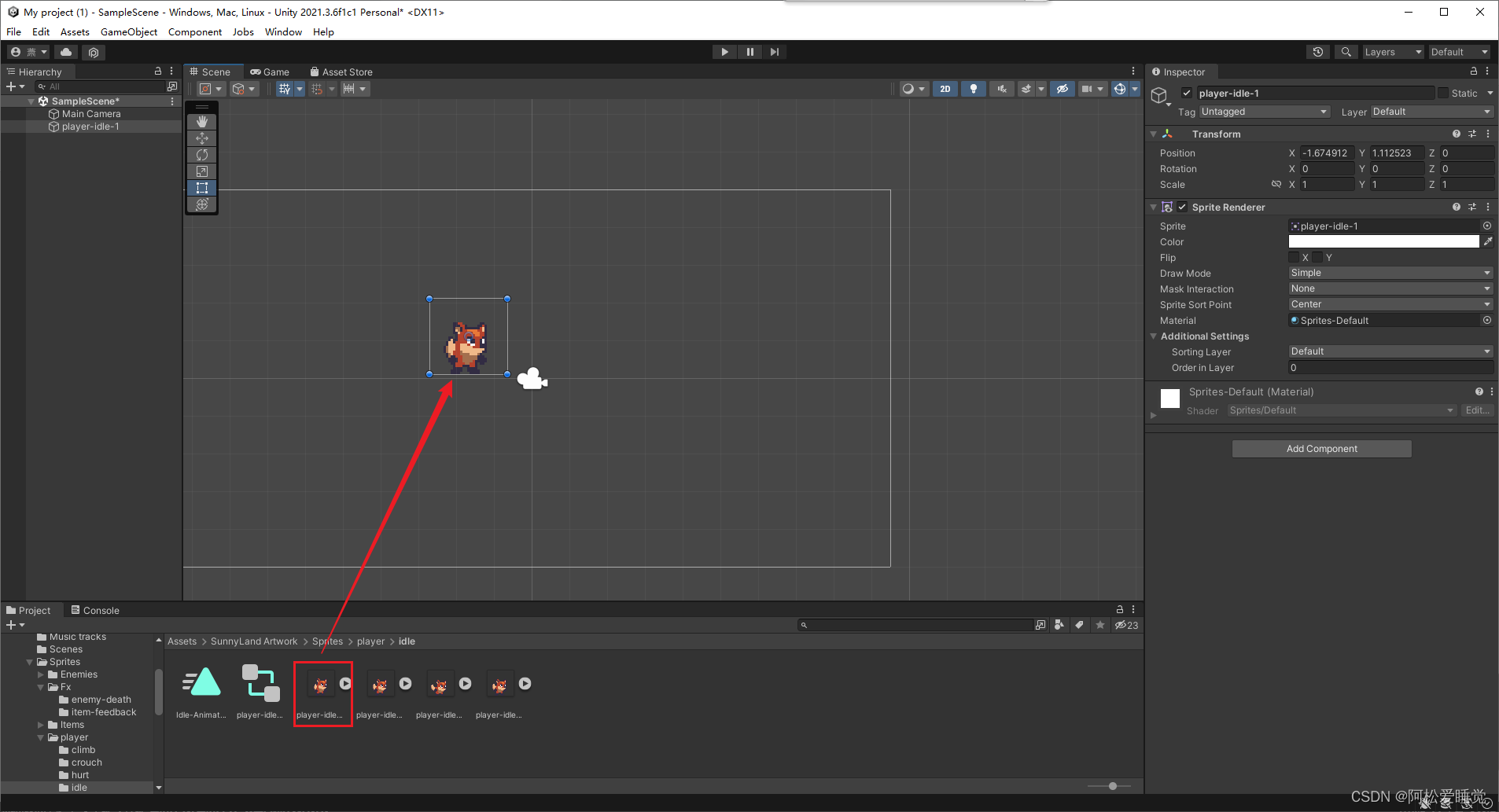
- 将其中一张图片拖到场景中,

- 完事之后我们为其创建一个动画控制器Animator Controller
在资源窗口创建一个文件夹Anim,便于管理动画资源
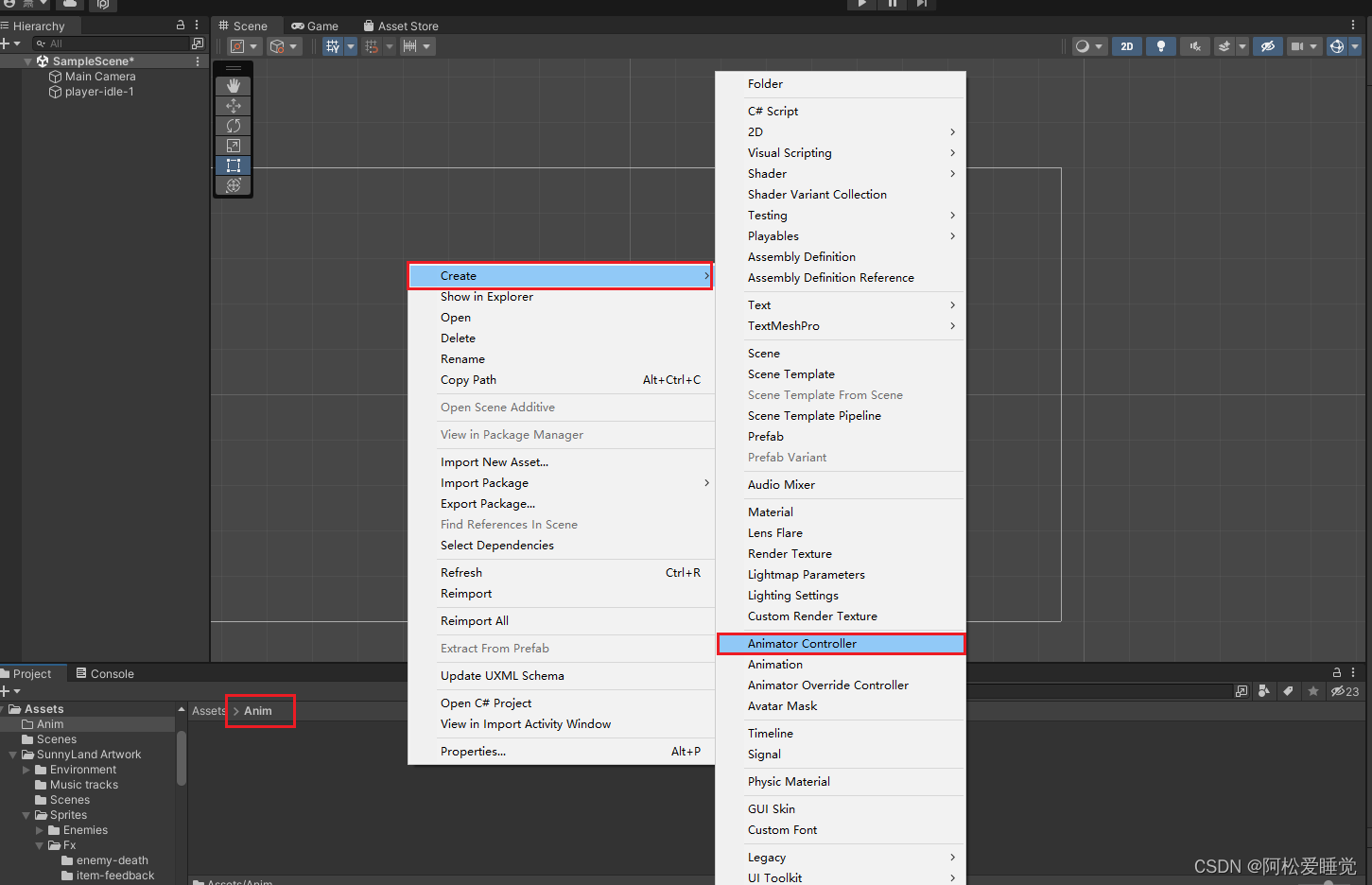
在Anim文件夹下右键,选择Create,Animator Controller
命名为Fox-idle

- 将创建的Fox-idle拖到player上,
(还有一种做法就是:给player添加一个Animator,然后将Fox-idle拖到Animator组件的Controller属性栏。

制作人物动画
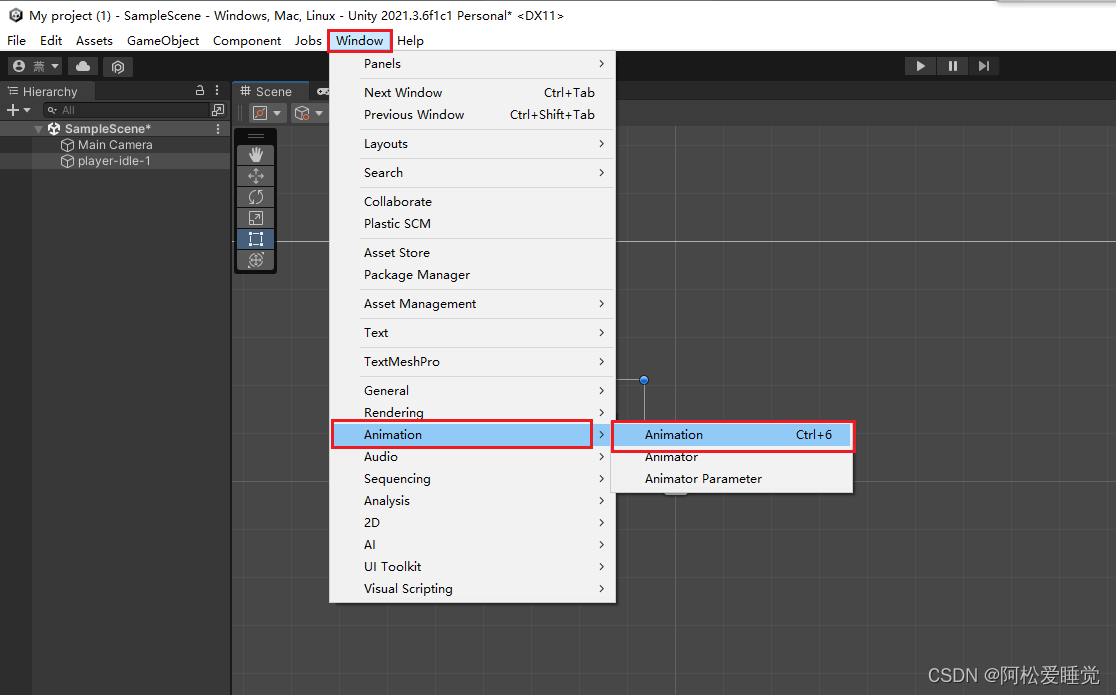
- 打开Animation动画器
点击Window,选择Animation,点击Animation

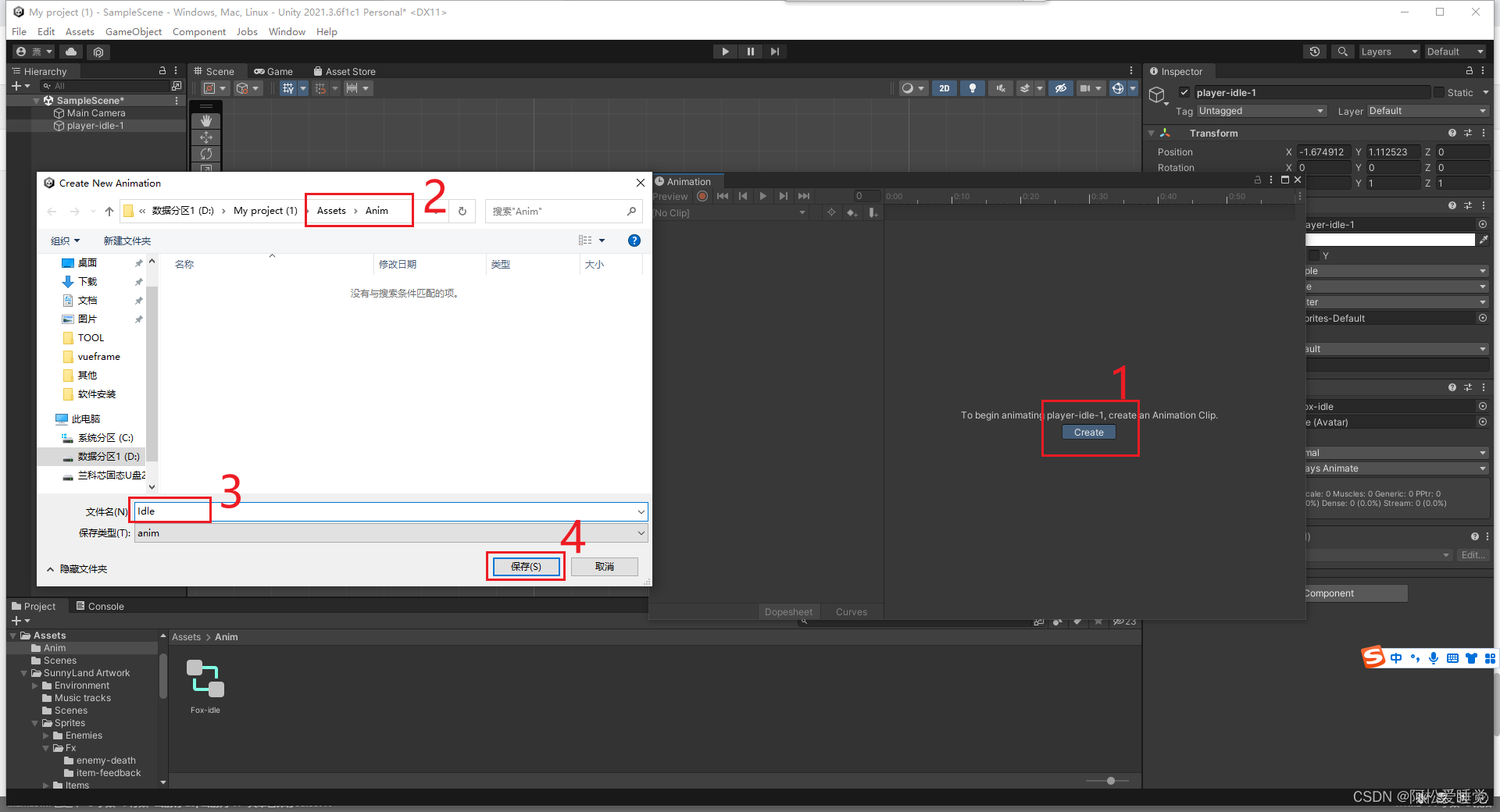
- 窗口打开之后会看到是空的,因为我们还没有创建动画。
点击Create,选择对应的文件夹,命名一下,最后点击保存

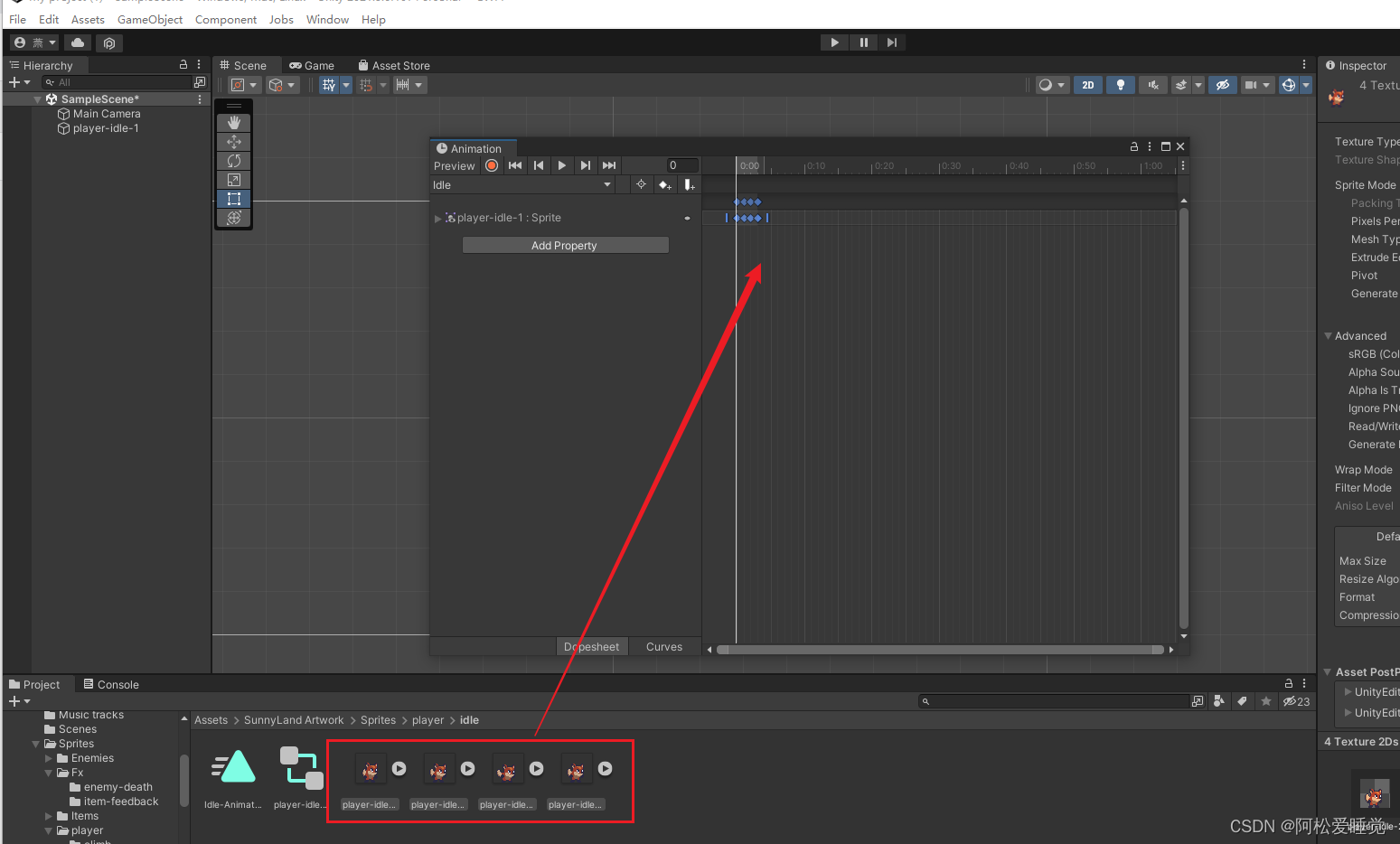
- 然后将素材的Idle文件种的所有图片全部拖到上面

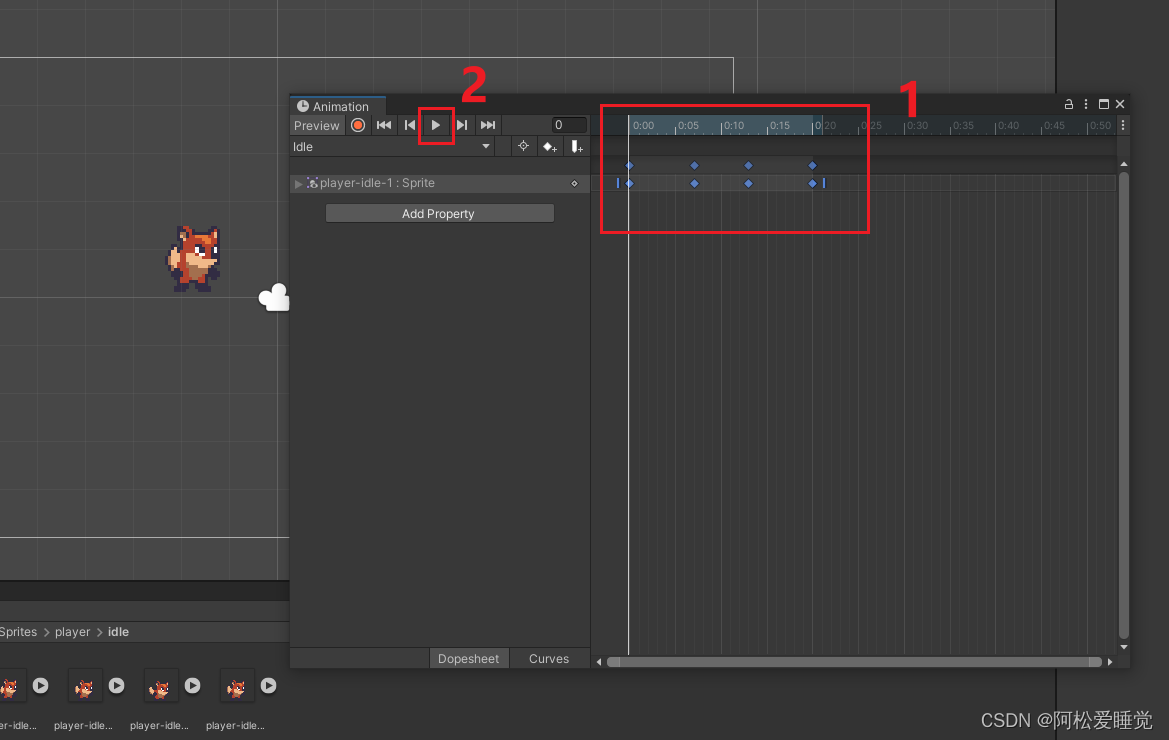
- 调整动画的播放时间,然后点击播放按钮看看效果。

如果对调整播放释放不熟悉的话,可以试试另一种方法:
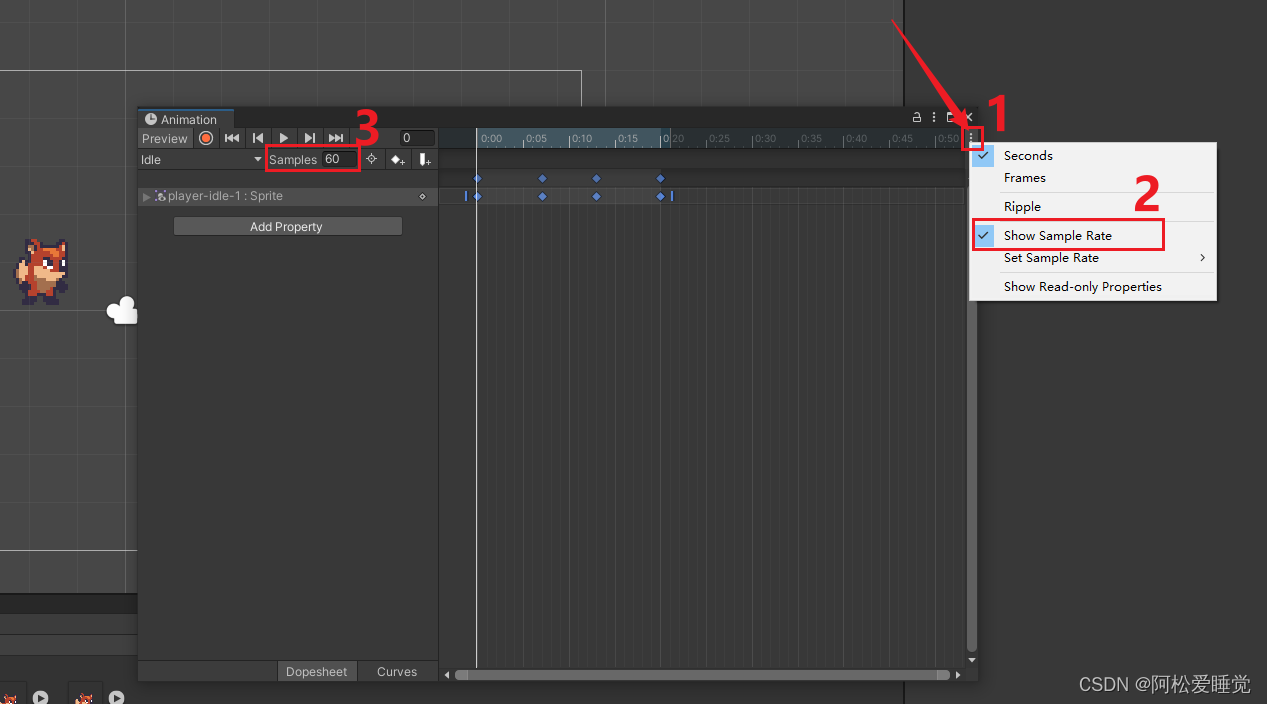
点击窗口右上角的第二个三个点,点击选择Show Sample Rate
然后会发现窗口多了一个属性,这个属性就是采样率/帧率,60表示一秒钟60帧,调整数值大小也可以实现控制动画的快慢

- 人物当然不止一个动画,所以再创建一个新动画,
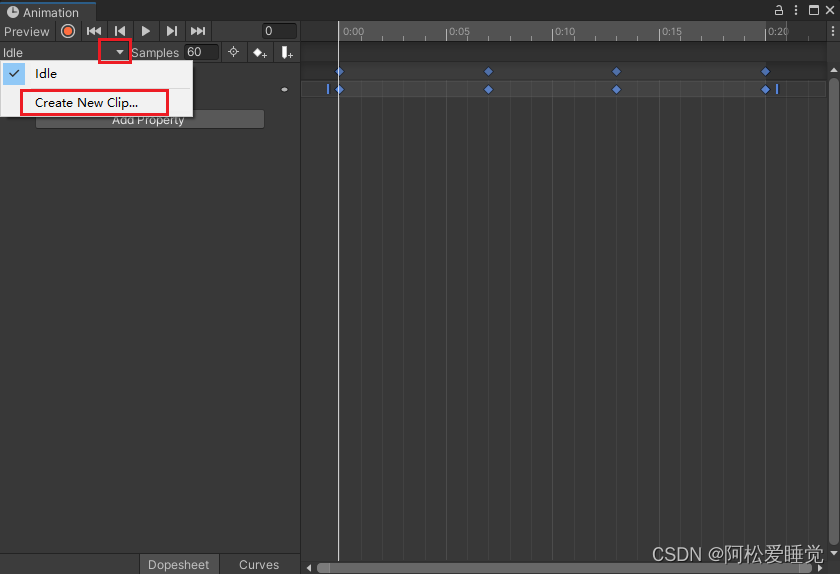
点击窗口左上角小三角,点击Create New Clip…

- 把素材种的run文件夹中的图片拖到里面制作跑步动画。
找到对应的run素材,全部选中之后修改其属性Pixel Per Unit为16,Apply保存一下
然后将素材拖到新建的run动画里,然后调整动画播放时间,就完成了。
(更换动画,点击run后面的小三角,然后选择idle就可以切换idle动画)

动画制作到这里就完成了,下一期我们把刚刚制作的动画利用起来,让player真正的动起来!
文章来源:https://blog.csdn.net/xks18232047575/article/details/134961367
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!