element ui DateTimePicker 日期选择器自定义多种快捷选项
2023-12-20 19:20:33
element ui DateTimePicker 日期区间选择器,自定义快捷选项功能, 定义了最近一小时、昨天、今天、本月、上个月、最近一周、最近一个月、最近三个月 多种快捷选项。
<template>
<el-date-picker
v-model="filterTime"
type="datetimerange" //显示类型 日期区间选择
:picker-options="pickerOptions"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
format="yyyy-MM-dd HH:mm:ss" //显示在输入框中的格式
value-format="yyyy-MM-dd HH:mm:ss" //绑定值的格式
:default-time="['00:00:00', '23:59:59']" //选中日期后的默认具体时刻
align="right">
</el-date-picker>
</template>
<script>
data(){
return{
pickerOptions: {
shortcuts: [
{
text: '最近一小时',
onClick(picker) {
const end = new Date(); // 结束时间为当前时间
const start = new Date(end.getTime() - 3600000); // 开始时间为当前时间减去一小时
picker.$emit('pick', [start, end]);
}
},
{
text: '今日',
onClick(picker) {
const start = new Date();
start.setHours(0, 0, 0, 0); // 设置为00:00:00
const end = new Date();
end.setHours(23, 59, 59, 999); // 设置为23:59:59
picker.$emit('pick', [start, end]);
}
},
{
text: '昨日',
onClick(picker) {
const start = new Date();
start.setDate(start.getDate() - 1); // 设置为昨天
start.setHours(0, 0, 0, 0); // 设置为00:00:00
const end = new Date();
end.setDate(end.getDate() - 1);
end.setHours(23, 59, 59, 999); // 设置为23:59:59
picker.$emit('pick', [start, end]);
}
},
{
text: '本月',
onClick(picker) {
const start = new Date();
start.setDate(1); // 设置为本月的第一天
start.setHours(0, 0, 0, 0); // 设置为00:00:00
const end = new Date(); // 本月的今天
end.setHours(23, 59, 59, 999); // 设置为23:59:59
picker.$emit('pick', [start, end]);
}
},
{
text: '上个月',
onClick(picker) {
const start = new Date();
start.setMonth(start.getMonth() - 1); // 设置为上个月的第一天
start.setDate(1);
start.setHours(0, 0, 0, 0); // 设置为00:00:00
const end = new Date();
end.setDate(0); // 设置为上个月的最后一天
end.setHours(23, 59, 59, 999); // 设置为23:59:59
picker.$emit('pick', [start, end]);
}
},{
text: '最近一周',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 7);
start.setHours(0, 0, 0, 0); // 设置为00:00:00
end.setHours(23, 59, 59, 999); // 设置为23:59:59
picker.$emit('pick', [start, end]);
}
}, {
text: '最近一个月',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 30);
start.setHours(0, 0, 0, 0); // 设置为00:00:00
end.setHours(23, 59, 59, 999); // 设置为23:59:59
picker.$emit('pick', [start, end]);
}
}, {
text: '最近三个月',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 90);
start.setHours(0, 0, 0, 0); // 设置为00:00:00
end.setHours(23, 59, 59, 999); // 设置为23:59:59
picker.$emit('pick', [start, end]);
}
}]
},
}
}
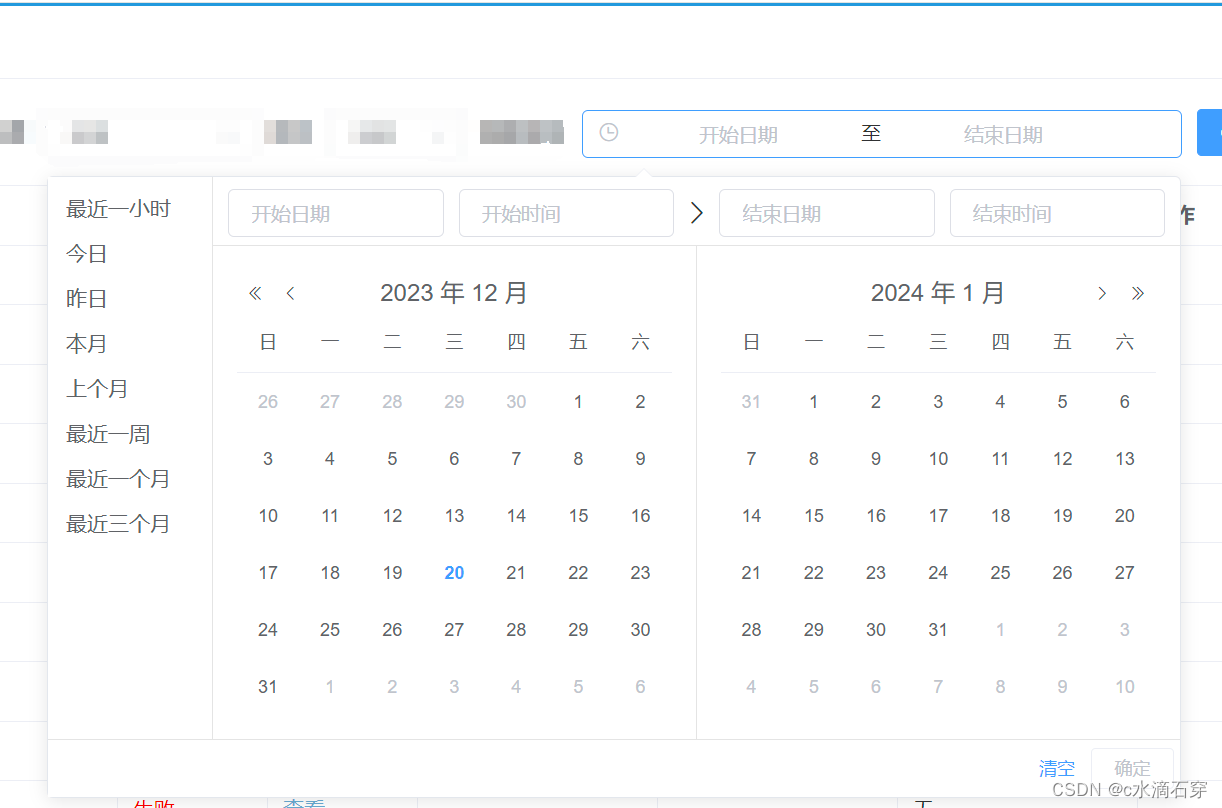
</script>效果图:

文章来源:https://blog.csdn.net/sdsccyy/article/details/135107309
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!