TaxtArea中内嵌一张放松图片,该图片实现属性悬浮放大功能
2023-12-18 14:41:22
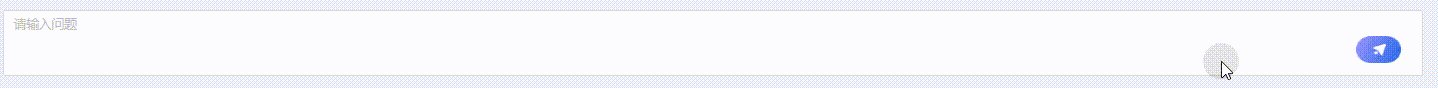
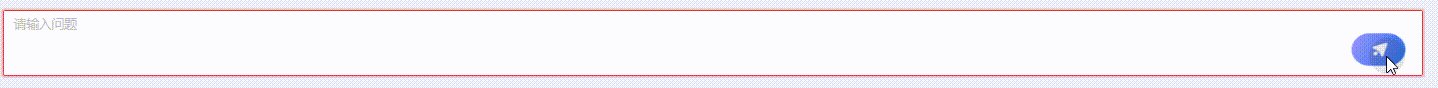
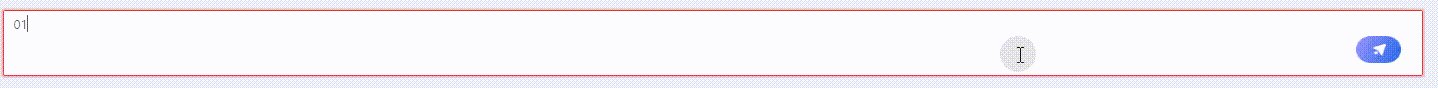
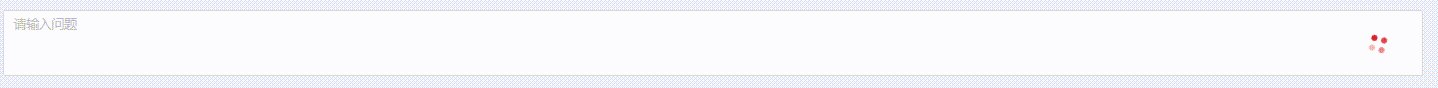
TaxtArea中内嵌一张发送图片,该图片实现属性悬浮放大功能,离开还原效果,点击发送按钮后,发送图片变为loading,
<div class="textarea-wrapper" >
<a-textarea
ref="textArea"
v-model.trim="problem"
:rows="3"
style="resize: none;height:73px;"
placeholder="请输入问题" ></a-textarea>
<div class="image-inside sendImg">
<img v-if="!loading" class="zoom" @click="sendSession('1')" src="../../../assets/img/custconcquest/send.png">
</div>
<div class="spin-inside">
<a-spin v-if="loading" style="padding: 0" />
</div>
</div>
css
.textarea-wrapper {
position: relative;
}
.image-inside {
position: absolute;
float: right;
right: 50px;
bottom: 45px;
}
.spin-inside {
position: absolute;
float: right;
right: 40px;
bottom: 20px;
}
/* textArea 内的图片, 实现鼠标悬浮放大缩小功能 */
.sendImg {
position: relative;
text-align: center;
width: 50px;
height: 30px;
}
.zoom {
position: absolute;
width: 100%; /* 图片将填充整个容器 */
height: 100%; /* 图片将填充整个容器 */
transition: transform 0.2s ease-in-out; /* 这将使图片在悬浮时产生放大效果 */
}
.sendImg:hover .zoom {
transform: scale(1.2); /* 当鼠标悬停在容器上时,图片将放大1.2倍 */
}
效果

文章来源:https://blog.csdn.net/weixin_43865196/article/details/135060782
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!