jQuery实现layer.open中按钮倒计时读秒可用的协议阅读场景
2023-12-25 22:12:43
今日遇到一个系统注册页网站?条款签接受流程改动的需求,往日多是使用他人网站注册登录,看见相关协议的授权设计大同小样,觉得挺有意思,这次遇到了需要我来实现这个功能,但是用习惯了vue的封装,这次是依靠jQuery与layUI的为技术栈实现,着实有些手生与麻烦,操作了一番,最终实现。
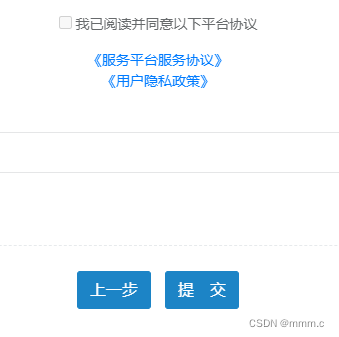
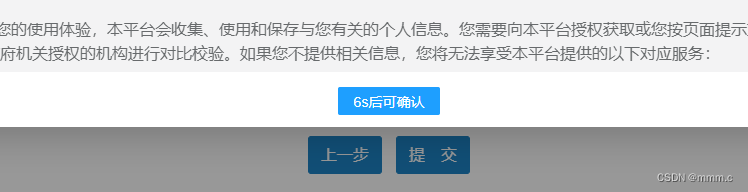
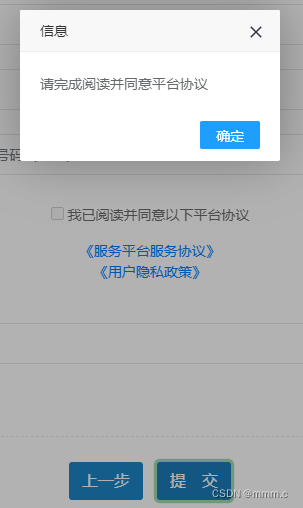
先上效果图:
已阅读复选框不可手动勾选,用户需点击查看下面的2个用户协议内容,按照查看规则完成后自动将已阅读复选框勾选,实现网站条款接受流程。

用户协议需要强制阅读时间,时间过后才可点击授权同意按钮,否则只能叉掉强制退出


若只阅读一个便提交,则也能校验出来,给出提示信息:

下面是主要代码实现:
页面代码:
<div class="col-sm-8 colctr">
<div class="m-t-lg">
<input type="checkbox" name="myCheckbox" id="myCheckbox" title="我已阅读并同意以下平台协议" lay-skin="primary" disabled>
我已阅读并同意以下平台协议
</div>
<p class="colctr m-t BF"><a onclick="getFwxy();" >《服务平台服务协议》</a>
<a onclick="getYszc();">《用户隐私政策》</a></p>
</div>对应这里

页面倒计时的实现方法很多,但是这里需要在layer.open控件中实现倒计时,需要查阅一番资料,最终实现核心代码如下:
function getFwxy() {
var i = 9;
var interval;
layer.open({
type: 2,
title: "服务协议",
shadeClose: true,
shade: 0.4,
area: ['80%', '80%'],
btn: [i+1+'s后可确认'],
btnAlign: 'c',
content: '<%=request.getContextPath()%>/xxxxxxx.htm',
yes: function(index){
if(i<=0) {
layer.close(index);
checkValue = checkValue + "x"
if (checkValue.indexOf("c") >= 0 && checkValue.indexOf("x") >= 0){
$('#myCheckbox').prop('checked', true);
}
}
},
success: function(){
var fn = function() {
$(".layui-layer-btn0").text(i+'s后可确认');
i--;
};
interval = setInterval(function(){
fn();
if(i === 0){
$(".layui-layer-btn0").text('我已阅读并同意');
clearInterval(interval);
}
}, 1000);
}
});
}其中,一并写在方法中的判断是否都完成协议的阅读,是通过先定义全局变量checkValue,然后在这两个协议完成阅读时分别赋值一个C与X,提交时校验这个全局变量checkValue是否包含了这两个字母,便代表这两个协议都按照要求完成了阅读。
这里使用的是layer的open控件,layUI还有很多引以为傲的弹层组件,这里不一一介绍了,对open组件再补充一个属性的介绍方便理解:
layer.open({
// 基本层类型:0(信息框,默认)1(页面层)2(iframe层,也就是解析content)3(加载层)4(tips层)
type: 1,
title: "标题",
// 当type: 2时就是url
content: "内容/url",
// 宽高:如果是100%就是满屏
area: ['733px', '450px'],
// 坐标:auto(默认坐标,即垂直水平居中),具体当文档:https://www.layui.com/doc/modules/layer.html#offset
offset: 'auto',
// 按钮:按钮1的回调是yes(也可以是btn1),而从按钮2开始,则回调为btn2: function(){},以此类推
btn: ['按钮1', '按钮2'],
// 关闭按钮:layer提供了两种风格的关闭按钮,可通过配置1和2来展示,如果不显示,则0
closeBtn: 1,
// 遮罩:默认:0.3透明度的黑色背景('#000')
shade: 0.3,
// 是否点击遮罩关闭:默认:false
shadeClose: false,
// 自动关闭所需毫秒:默认:0不会自动关闭
time: 0,
// 最大最小化:默认:false
maxmin: false,
// 固定:默认:true
fixed: true,
// 是否允许拉伸:默认:true
resize: true,
// 层叠顺序:默认:19891014,一般用于解决和其它组件的层叠冲突
zIndex: 19891014,
// 层弹出后的成功回调方法:layero前层DOM,index当前层索引
success: function(layero, index){
},
// 第一个按钮事件,也可以叫btn1
yes: function (index, layero) {
},
btn2: function (index, layero) {
layer.close(index);
},
// 右上角关闭按钮触发的回调:默认会自动触发关闭。如果不想关闭,return false即可
cancel: function(index, layero){
if(layer.confirm('确定要关闭么')){ //只有当点击confirm框的确定时,该层才会关闭
layer.close(index);
}
return false;
},
// 层销毁后触发的回调:无论是确认还是取消,只要层被销毁了,end都会执行,不携带任何参数。
end: function(){
},
// 最大化后触发的回调:携带一个参数,即当前层DOM
full: function(layero){
},
// 最小化后触发的回调:携带一个参数,即当前层DOM
min: function(layero){
},
// 还原后触发的回调:携带一个参数,即当前层DOM
restore: function(layero){
},
});
到此就基本完成了这个流程的代码,记录一下,可以当个工具类方便再来找,毕竟使用jquery的情况不多了。
文章来源:https://blog.csdn.net/httpmc2018/article/details/135199306
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!