项目记录:SpringBoot+Vue部署在阿里云服务器
目录
一、服务器配置
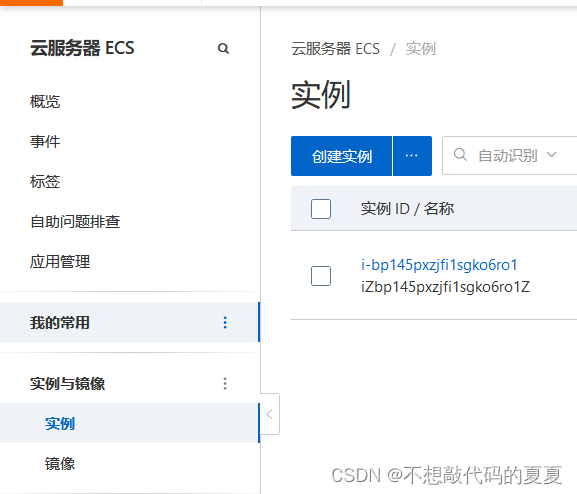
部署项目需要一个服务器,我们可以选择阿里云的云服务器ECS,在实例界面可以对服务器进行管理:

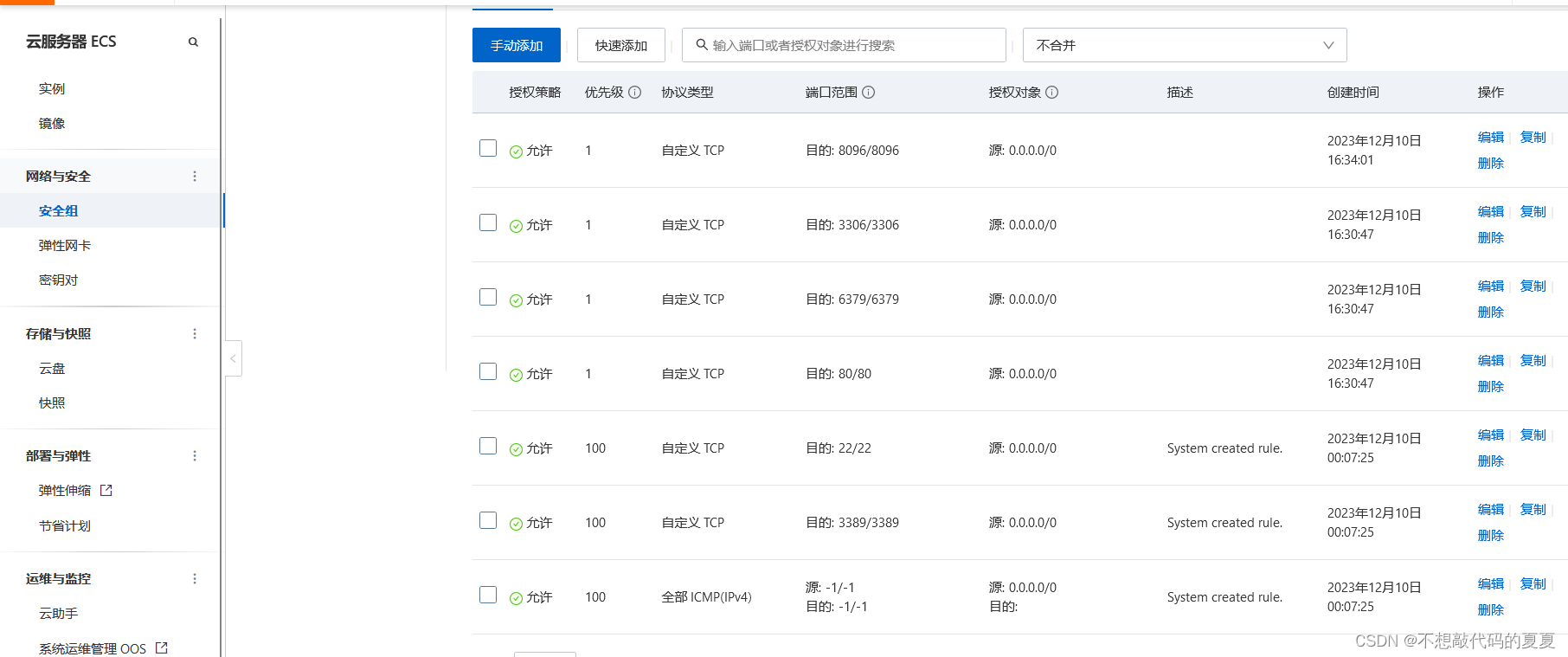
然后需要在mobaxterm配置jdk、mysql和nginx。注意配置mysql的时候,由于指定的是3306端口号,要在阿里云服务器后台增加安全规则,对于后续软件的新端口也要记得添加。

二、后端代码打包?

maven这里可以进行打包,先clean再install,在target目录可以看到打包好的jar文件。将jar文件拖到linux的java工程目录,在这个目录下使用java -jar命令即可。
三、前端项目打包

在终端使用npm run build项目即可打包,将dist文件拖到linux的前端工程目录下,之后再使用nginx配置即可。
四、nginx配置
假设nginx文件在 /usr/local/nginx目录下,修改配置文件命令:
cd conf/
vim nginx.conf?修改好后,重新编译加载nginx文件命令:
cd ..
cd sbin
./nginx -t
./nginx -s reload注意nginx配置好前端vue代码的css和js以及图标文件,以下是配置代码示例:
events {
? ? worker_connections ?1024;
}
http {
? ? include ? ? ? mime.types;
? ? default_type ?application/octet-stream;? ? sendfile ? ? ? ?on;
? ? keepalive_timeout ?65;? ? server {
? ? ? ? listen ? ? ? 80;
? ? ? ? server_name ?localhost;? ? ? ? location / {
? ? ? ? ? ? root ? html;
? ? ? ? ? ? index ?index.html index.htm;
? ? ? ? }
?? ? ? ?location /vue{
?? ? ? ? ? alias /usr/local/vue/vueProject1/dist;
??? ??? ? ? index ?index.html index.htm;
?? ? ? ?}
?? ?
?? ? ? ?location /lab{
? ? ? ? ? ?alias /usr/local/vue/lab/dist;
? ? ? ? ? ?index ?index.html index.htm;
? ? ? ? }? ? ? ? location /favicon.ico {
? ? ? ? ? ?return 200;
? ? ? ? ? ?access_log off;
? ? ? ? }?? ? ? ?location /assets {
?? ? ? ? ? alias /usr/local/vue/vueProject1/dist/assets;
?? ? ? ?}}
?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!