杨中科 ASP.NET Core前后端分离开发
一、
前后端分离
1、传统MVC开发模式: 前后端的代码被放到同一个项目中,前端人员负责编写页面的模板,而后端开发人员负责编写控制器和模型的代码并且“套模板”。
缺点: 互相依赖,耦合性强,责任划分不清。
2、主流的“前后端分离”: 前端开发人员和后端开发人员分别负责前端和后端代码的开发,各自在自己的项目中进行开发,后端人员只写Web API接口页面由前端人员负责。
为什么“前后端分离”更流行: 需求变动越来越大、交付周期越来越短、多端支持。
优点:独立开发,不互相依赖,耦合性低,责任划分清晰,前后端分别部署,可以针对性运维 (扩容等缺点: 对团队的沟通能力要求更高,提前沟通好接口和通知接口变更,不利于SEO (可以用“服务器端渲染”SSR),对运维要求更高
3、只有大项目才需要前后端分离吗?
示例:
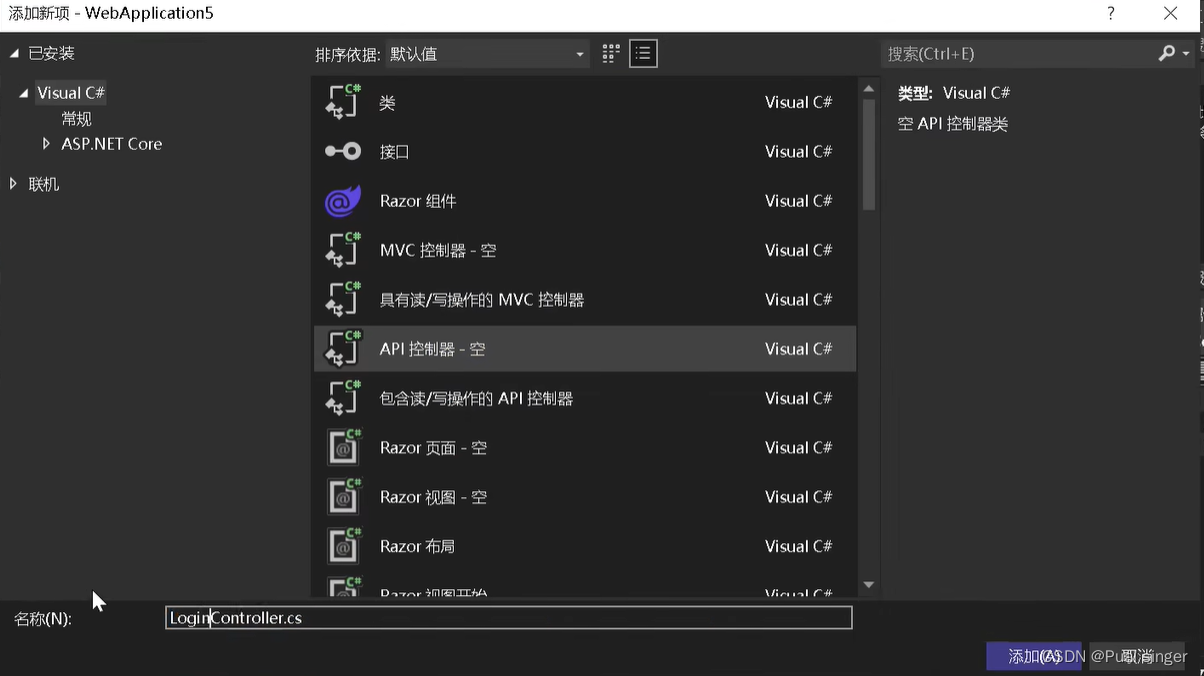
1.新建webapi controller

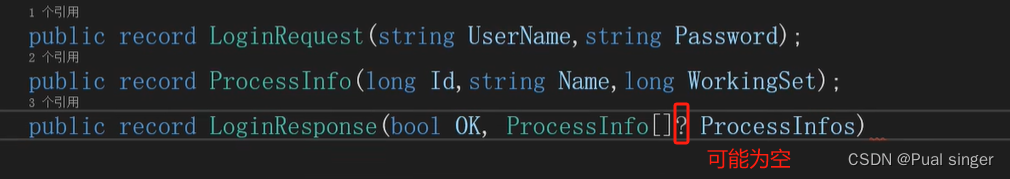
2.新建请求与返回的两个类,加上进程信息保存类ProcessInfo

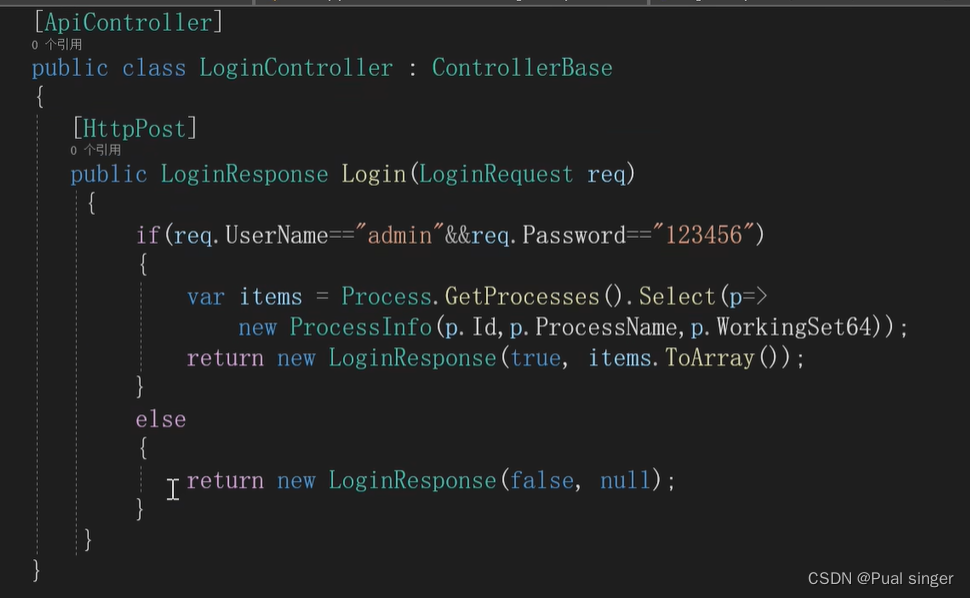
3.编写controller方法

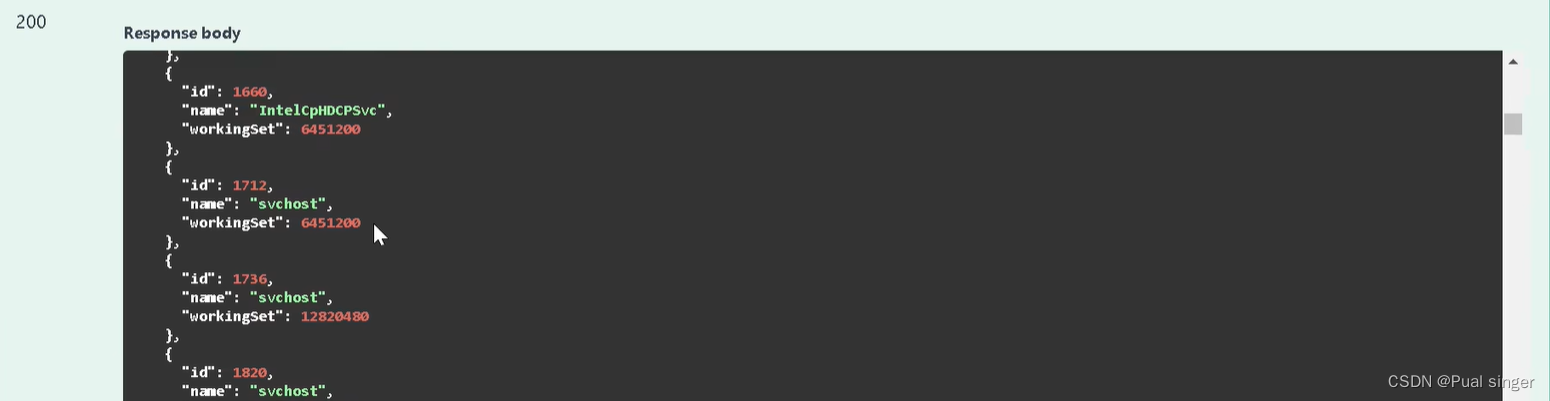
4.运行

运行成功,返回当前电脑的进程信息

二 编写前端接口
搭建前端开发环境
1、Web API做后端开发,不绑定前端技术,也支持其他客户端。这一节用Vue演示,不讲解Vue基础
2、Vue搭建步骤
1安装Node.js
2) 设定国内镜像 npm config set registryhttps://registry.npm.taobao.org
3)安装yarn: npm install -g yarn
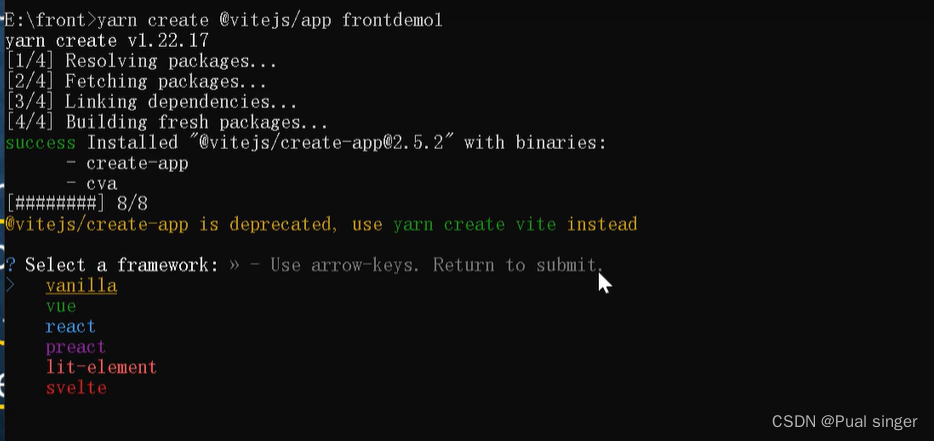
4)创建Vue项目: yarn create @vitejs/app 项目名字
5) 按照提示运行项目

创建好之后

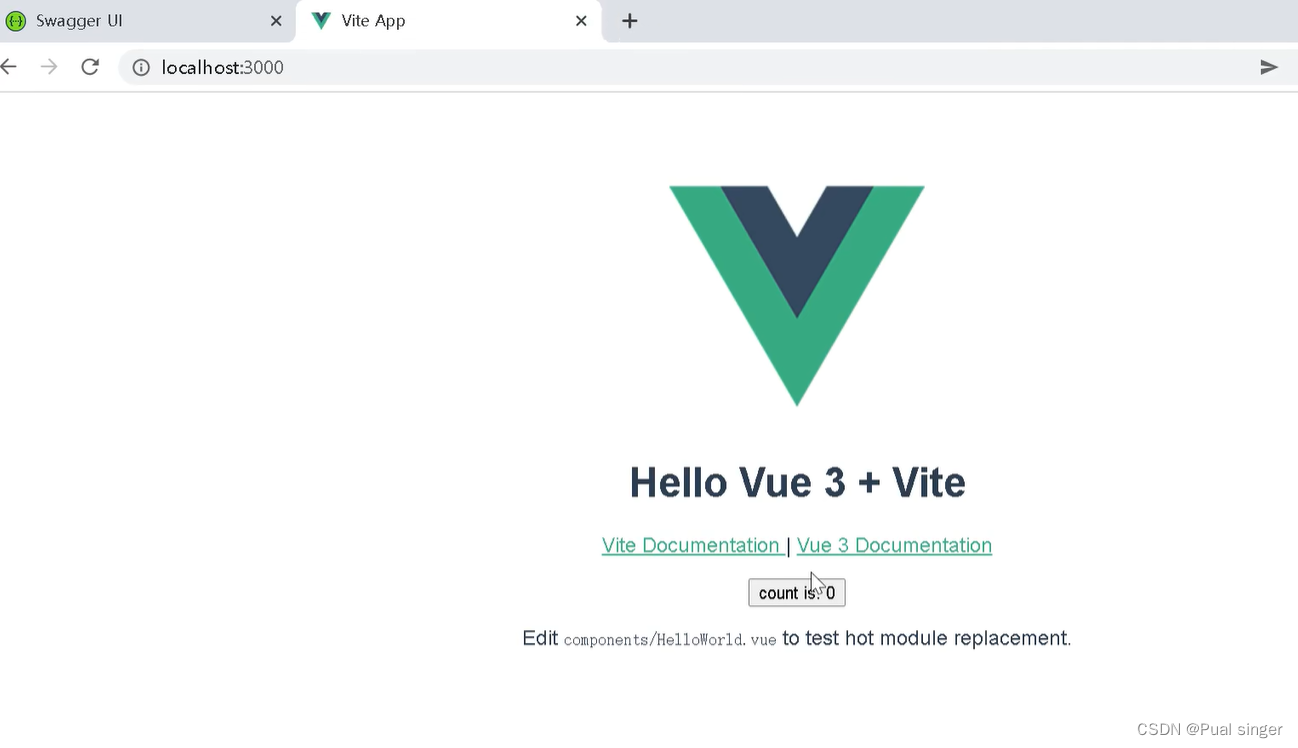
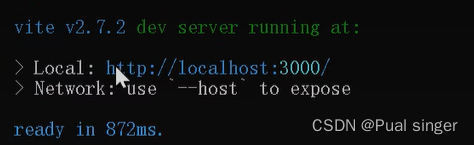
运行项目 依次执行命令


运行结果:

三 前后端结合
前后端结合1
1、在src文件夹下创建views文件夹
2、安装ajax库axios,项目根目录: yarn add axios
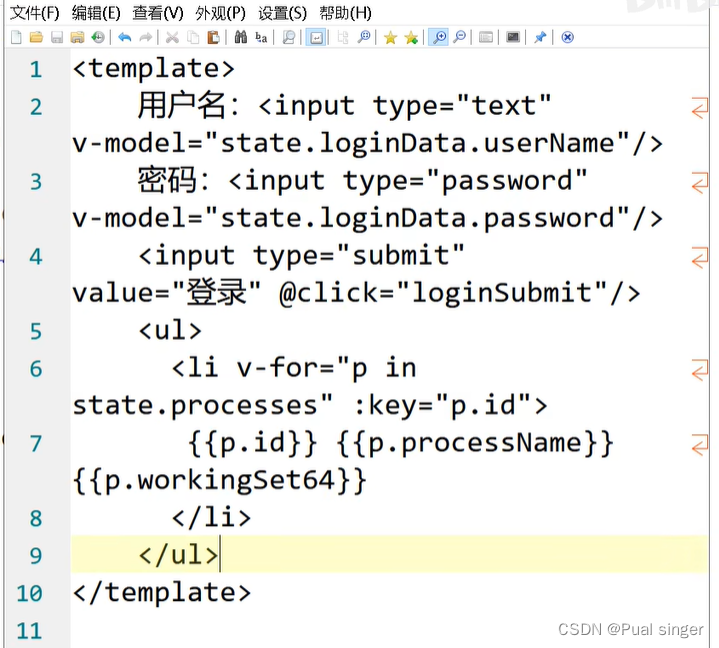
3、在views文件夹下创建Login.vue文件
<input type="text" v-model="state.loginData.userName"/>
<input type="submit" value="登录@click="loginSubmit"/>
<tr v-for="p in state.processes" :key="p.id">
<td>i(p.workingSet64/1024)HK</td>
</tr>
示例:
1.创建views 文件夹


2.前端页面部分

3.安装ajax库

项目下会生成一个asios库

4.编写js
import axios from 'axios';
import {reactive,onMounted) from 'vue
export default { name: 'Login'
setup(){
const state=reactive(loginData:,processes:[]});
const loginSubmit=async ()=>!
const payload = state.loginData;
//if(!data.isOK)
const resp = await axios.post(https:/ /localhost:44360/api/Login/Login',payload)
const data = resp.data;
state.processes = data.processes;
}
return {state,loginSubmit);
},
}
5、使用vue-router来做前端的页面路由。在前端的项目根目录执行: yarn add vue-router@4
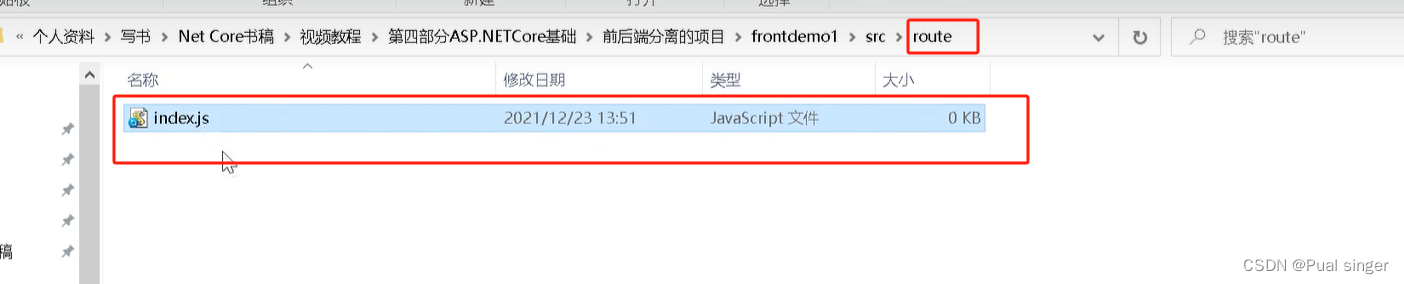
6、在src下创建route文件夹,并且在route文件夹下创建index.js文件
import [ createRouter,createWebHashHistory} from "vue-router"
import Test from "../views/Test.vue"
import Login from "../views/Login.vue";
const routes = [fpath: "/", redirect: " /Test"")
(path: "/Test",name:"Test",component: Test),
(path: "/Login",name:"Login",component: Login)]
const router = createRouter(fhistory: createWebHashHistory(),routes: routes)),
export default router

7、编辑src/mainjs,增加import router from /route’以及use(router),修改main.js
import { createApp } from 'vue
import App from './App.vue'
import router from './route
createApp(App).use(router).mount('#app');
8、src/App.vue中增加指向Login视图的链接以及显示路由视图的
<template>
<div><router-link to="Login">Login</router-link></div><router-view />
</template>
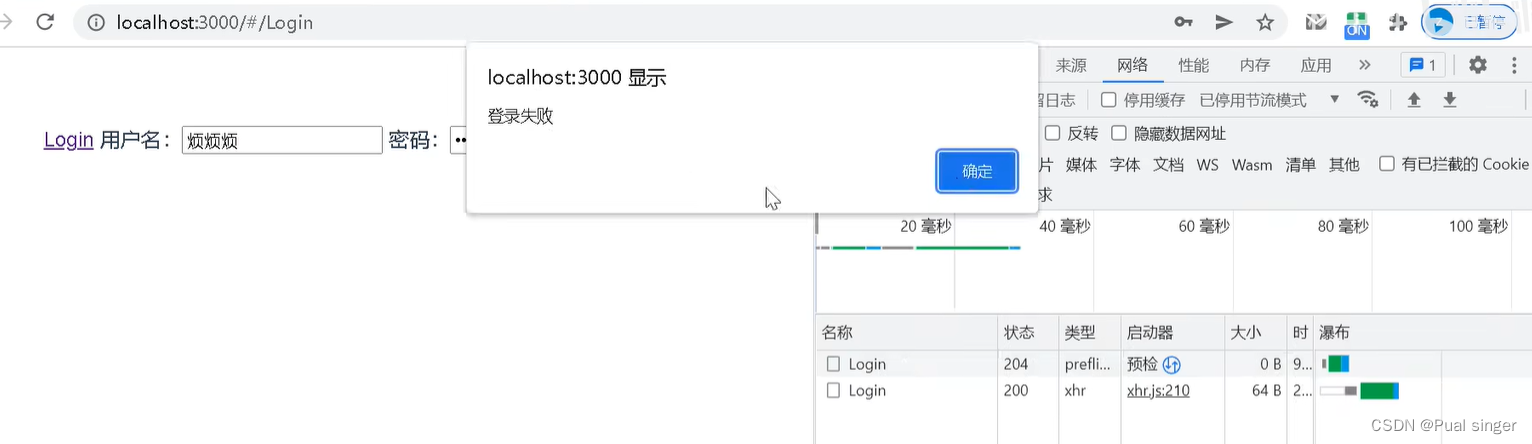
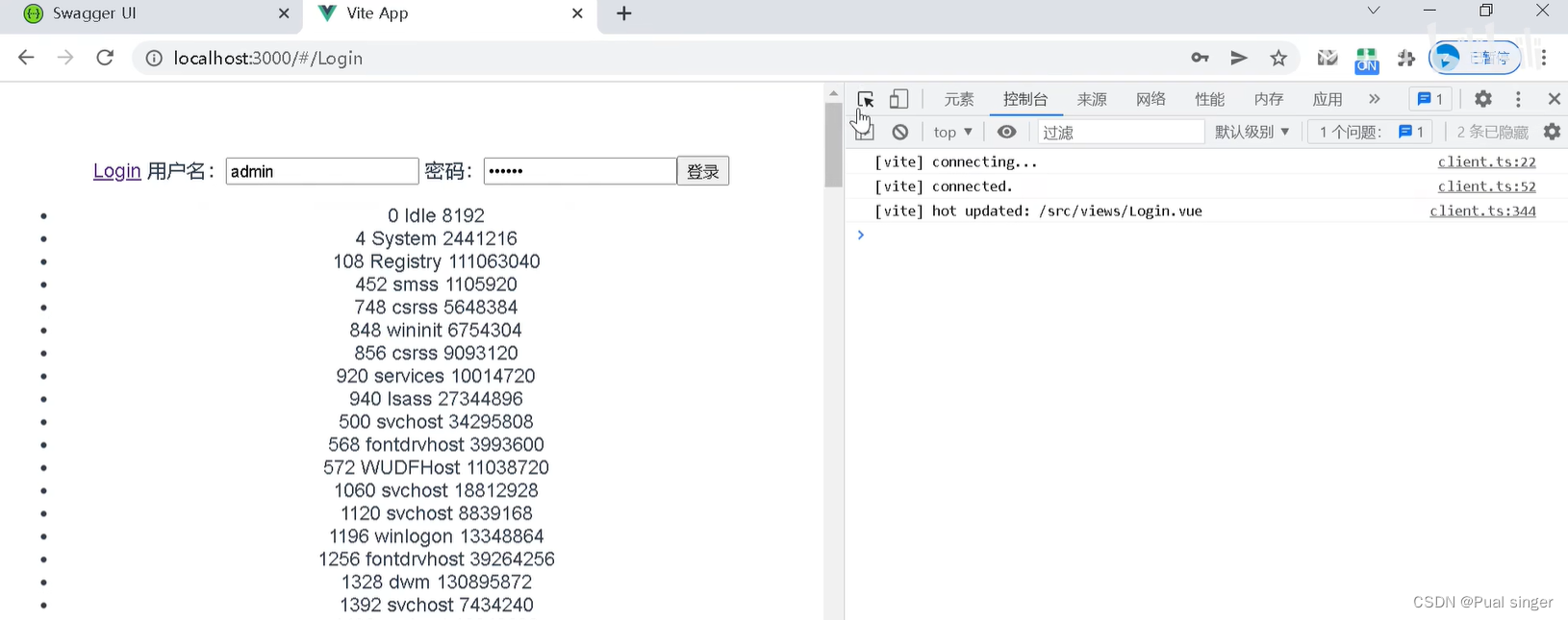
9、测试:



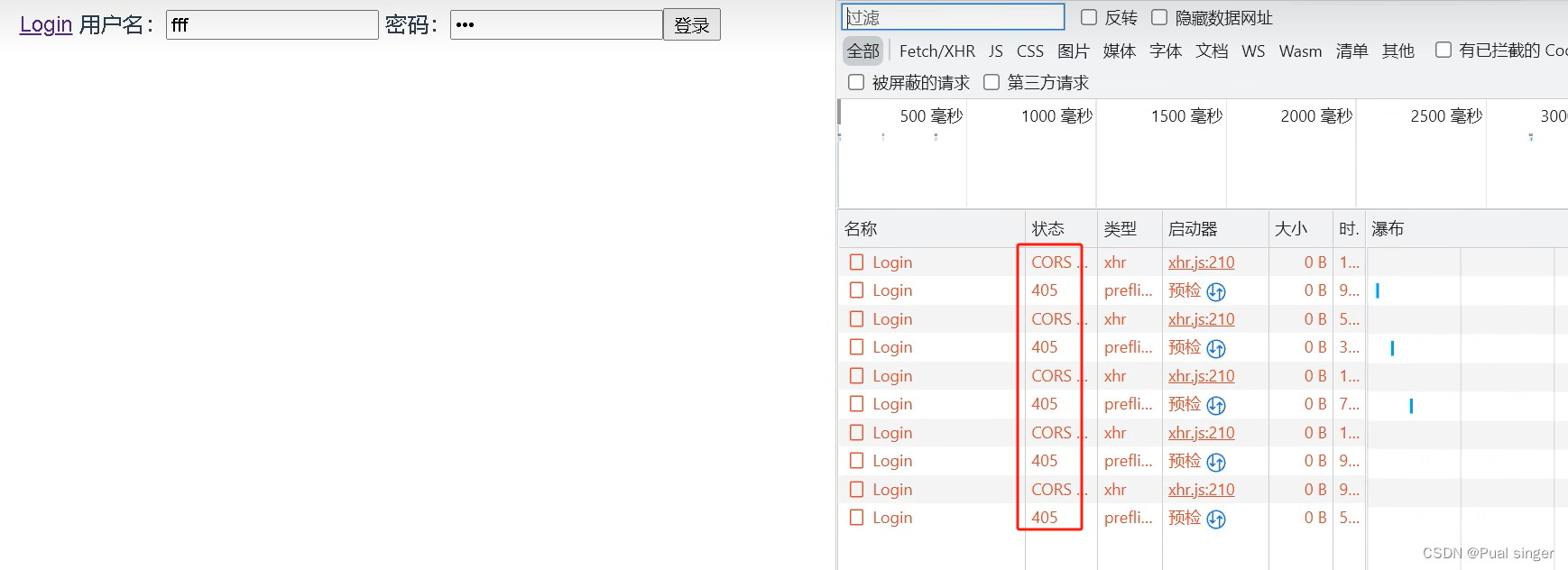
跨域问题

只要是端口不同 或者域名不同,都会被认为不是同一个网站,浏览器出于安全考虑,不给予访问
cors
1、跨域通讯的问题。解决方案: JSONP、前端代理后端请求(浏览器直接通过前端向后端请求数据,会导致前端服务器压力过大不推荐)、CORS等。
2、CORS原理: 在服务器的响应报文头中通过access-control-allow-origin告诉浏览器允许跨域访问的域名
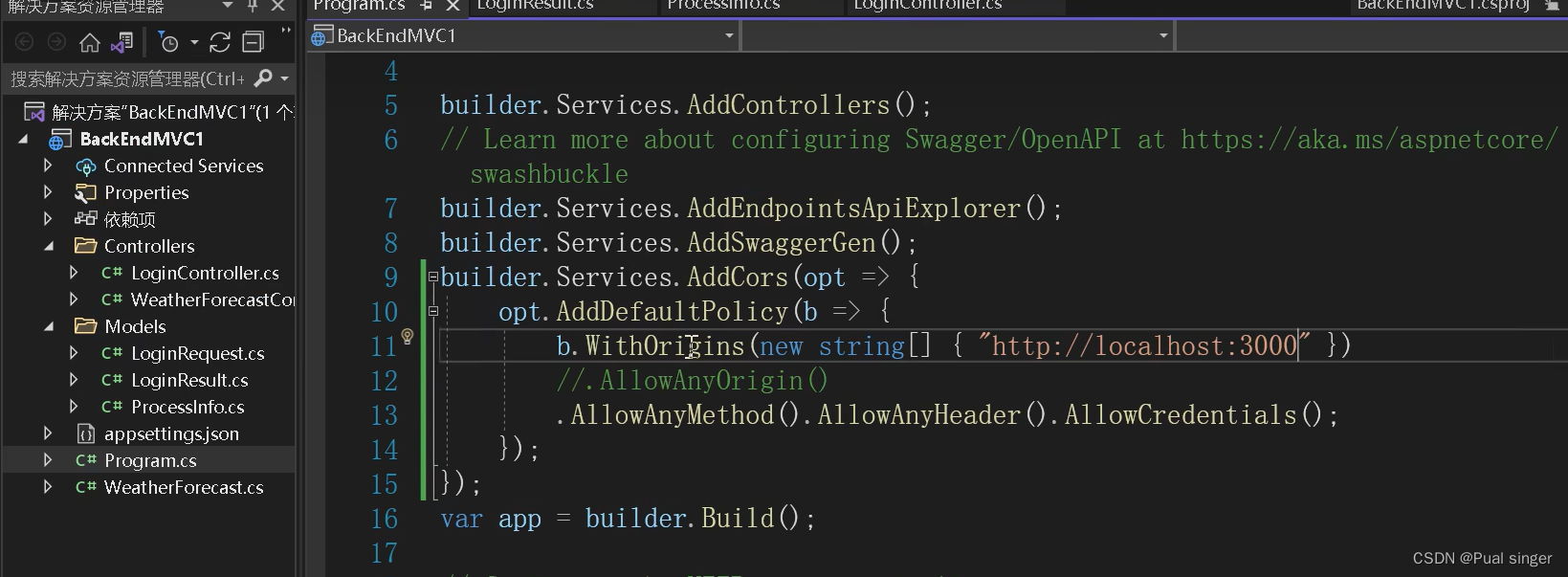
3、在Program.cs的“var app=builder.Build()”这句代码之前注册
string[] urls = new[] { "http://localhost:3000" );
builder.Services.AddCors(options =>
options.AddDefaultPolicy(builder => builder.WithOrigins(urls) //允许哪些域名 .AllowAnyOrigin 允许所有域名
.AllowAnyMethod()//允许哪些请求类型(get,post).withMethod()允许某一些
.AllowAnyHeader()//允许哪些报文头
.AllowCredentials()));
//.net 出于安全性考虑不允许所有的都写为any

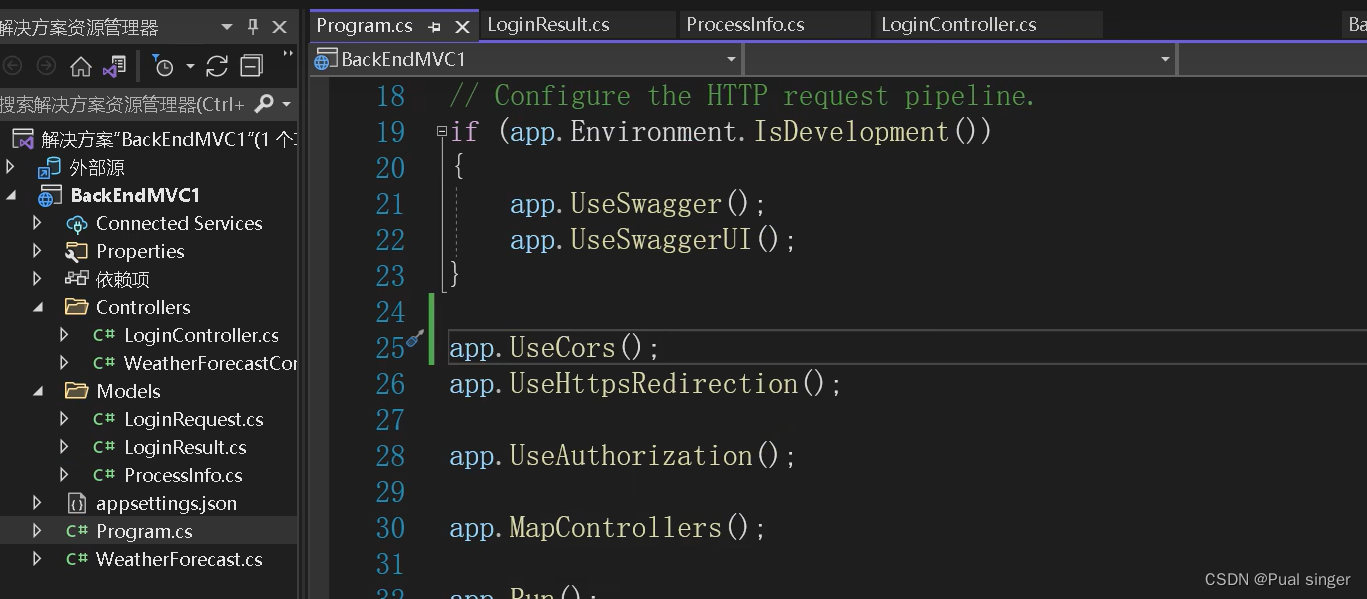
4、在Program.cs的app.UseHttpsRedirection()这句代码之前增加一行app.UseCors()

重启项目


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!