鸿蒙HarmonyOS(ArkTS)语法数据类型
上文 鸿蒙HarmonyOS(ArkTS)语法 声明变量及注意事项 我们简述了变量声明的几种形式
那么 今天我们就来说说数据类型
上文我们也说过 ArkTS 是ts的优化版 那么 我们数据类型大部分是跟着TS走的
number 数字类型 声明变量为一个数值
let min: number = 11
js中的 number 即可是正数也可以是小数
let min: number = 3.1415926
0 又或者 负数 都是没问题的
这里 我不知道大家的基础 就还是讲一下 如果你用数字 去 加字符串 会变成字符串
所以我们这样

这种 语法 我们js没有数据类型是可以的 但ts规范类型之后 他就不允许你这样乱搞了 想搞你的把类型设为字符串
string 字符串类型 声明变量类型为字符串
let str: string = "你好"
boolean 布尔类型 声明一个变量为 true/false
let state: boolean = true
Array 数组类型
首先 我们可以这样
let arrStr: string[] = ["hai","大飞哥"]
字符串后面跟中括号 声明一个字符串类型数组 里面都是字符串数据
或者
let arrNum: number[] = [111,222]
声明一个数字类型的数组 里面必须是数字
声明某种数据类型的数组
我们还可以用这种写法
let arrStr: Array<string> = ["hai","大飞哥"]
let arrNum: Array<number> = [111,222]
Array 尖括号 里面放数据类型
这叫泛型
enum 枚举类型
enum omger{
gred = 111,
rom = "ETIN"
}
这样 我们直接在下面 omger.gred 拿到的就是 111
就是用代理名取值
其实我觉得直接用一个json还更方便
元组 数据类型限制
例如 我们写一段这样的代码
let min: [string,number]
min = ["哈喽",111]
min = [111,"哈喽"]

元组限定了 x第一个值为字符串 第二个值为数字 如果类型错了 就会报错
我们可以通过这种方式限制类型
unknown
有些时候我们并不知道自己定义的类型应该赋什么样的值 我们可以先定义为unknown
之后你给他赋值他不会检查或者报错 相当于弱语言的js 不管类型

object 对象类型
就和我们一直在用的json对象是一样的
let ary: object = {
name: "小猫猫",
age: 13
}
趋势还挺多的 大家可以具体去看TS中的数据类型 其实实际用到的也就那么多
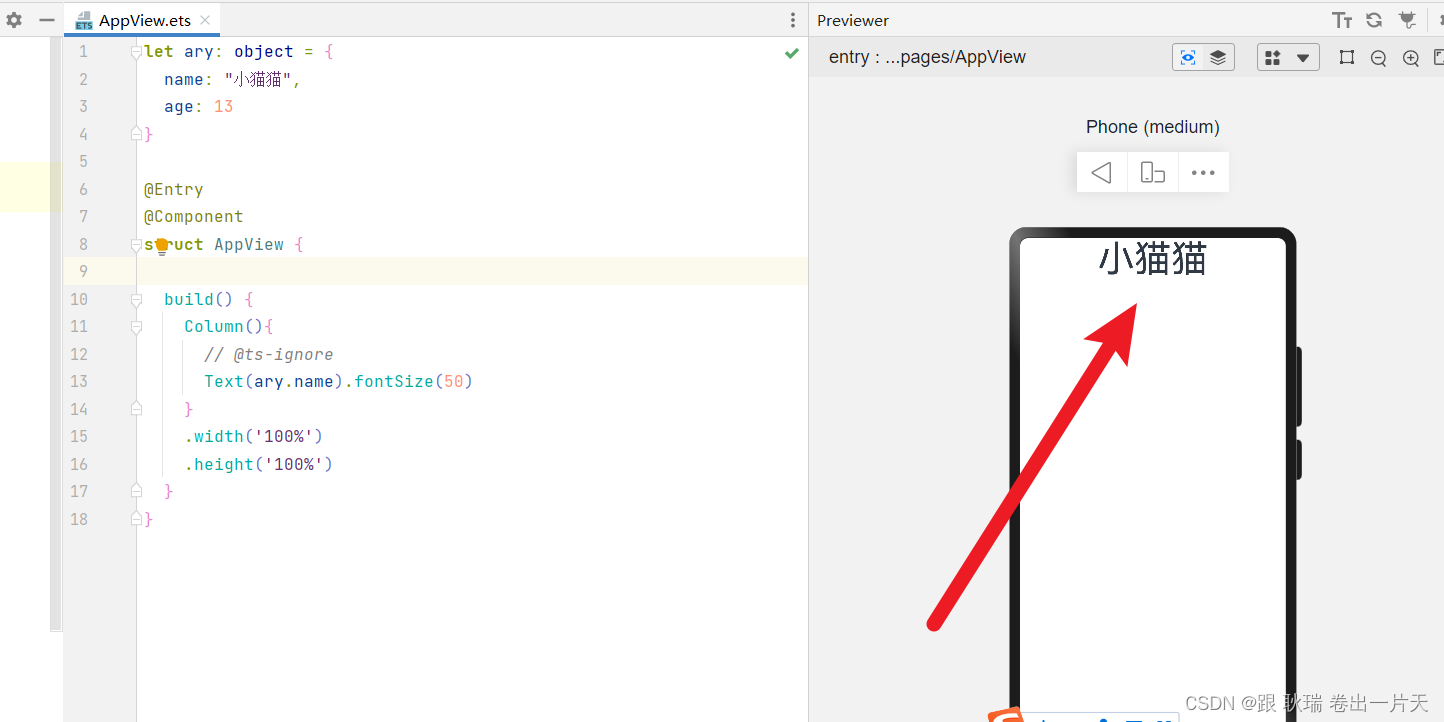
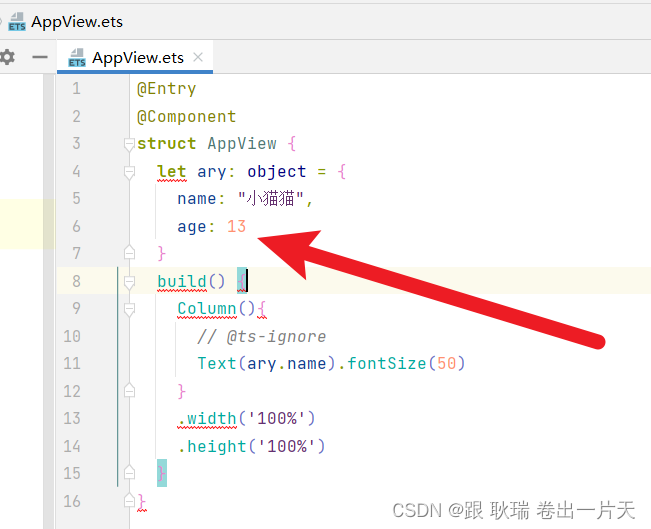
染回 我们可以编写代码如下
let ary: object = {
name: "小猫猫",
age: 13
}
@Entry
@Component
struct AppView {
build() {
Column(){
// @ts-ignore
Text(ary.name).fontSize(50)
}
.width('100%')
.height('100%')
}
}
运行结果如下

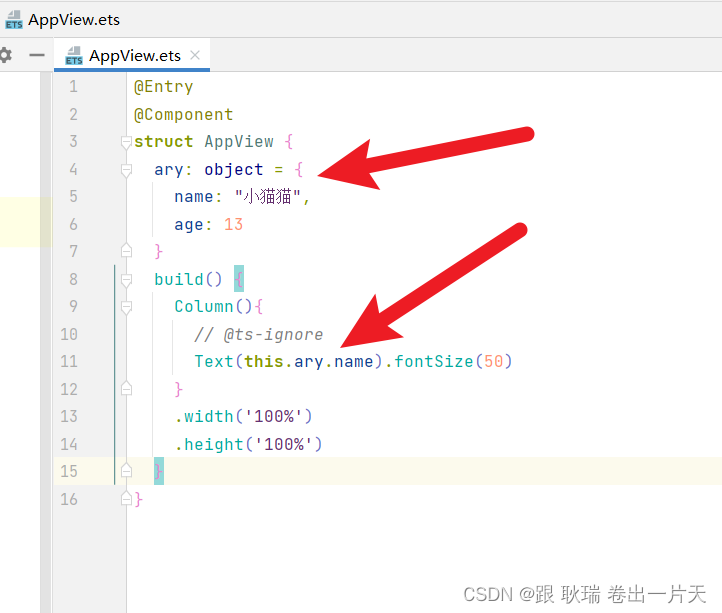
然后 还有一个点
你在外面定义 可以声明例如 let这些的作用域 但 如果你在组件里面
加上作用域他就会报错

这里 就不需要声明作用域了 然后 要在组件内用 直接this,变量名就好了

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!