h5 微信公众号本地调试【内网穿透】前端uniapp 后端java springboot
一、开发工具
二、前端域名转发(比如浏览器访问www.baidu.com 实际访问的是本地 ip)
三、服务器内网穿透(比如接口访问www.baidu.com 实际访问的是本地 ip)
四、前端接口转发代理
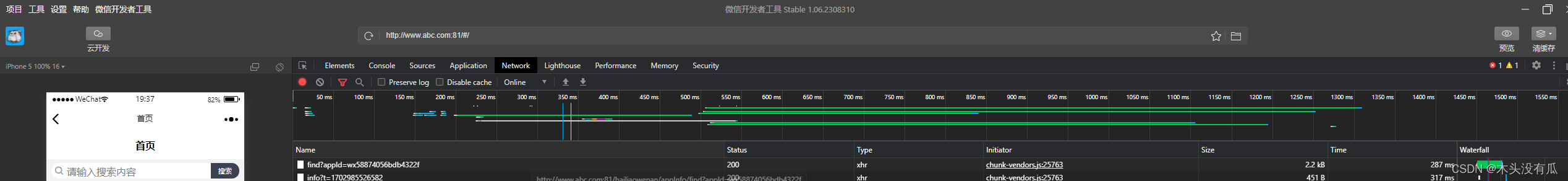
先看效果
 ?
?
背景:本地开发,怎么使用微信开发者工具调试本地接口呢,因为微信开发者以及微信后台都是需要https认证的域名,否则code和openId无法获取
一、使用微信开发者,切换公众号开发模式
二、本地前端映射因为微信公众号开发本地调试不方便,如果使用ip访问,则无法调用后台服务,需要映射
1、修改本地hosts文件
查看本机的内网ip

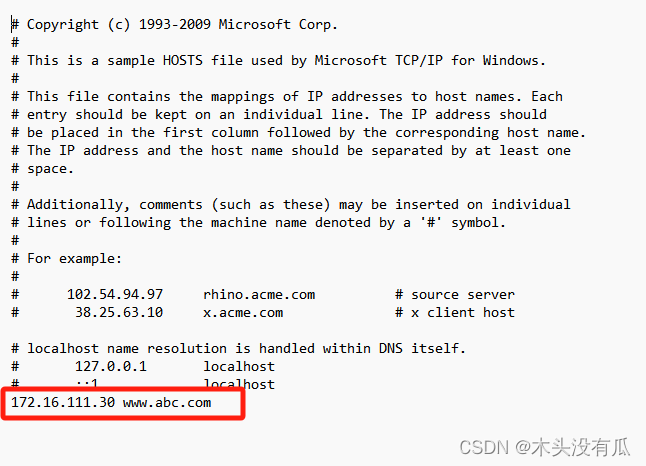
找到 C:\Windows\System32\drivers\etc 下的hosts文件,修改如下

如果提示没有权限保存,将hosts文件拖拉至桌面,用编辑工具打开后,编辑,保存,再拖拉回?C:\Windows\System32\drivers\etc
2、刷新DNS缓存
cmd执行?ipconfig /flushdns?,这样可以刷新DNS缓存,使刚刚修改的hosts文件及时生效
ipconfig /flushdns最终效果,访问www.abc.com:81 将会访问到的是你本地的localhost:81
三、后台代码启动后
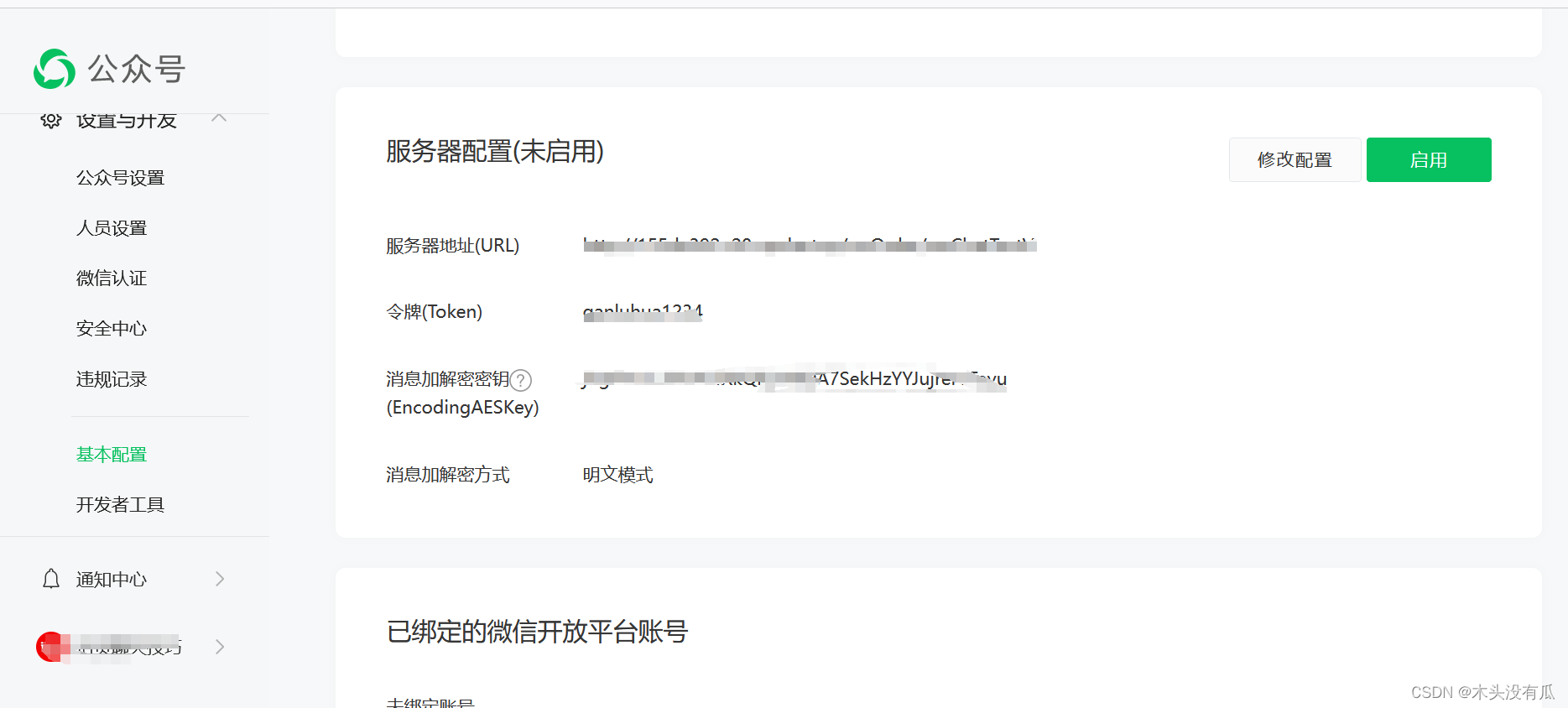
1、编写服务代码,完成微信服务器配置
如图

代码如下?
/**
* 微信服务调用接口
*/
@Controller
@RequestMapping("/wechat")
public class WeChatTest {
private static String wxToken="flzabc123";
@GetMapping("")
public void weChatTestV(HttpServletRequest request, HttpServletResponse response) {
// 1、验证消息的确来自微信服务器
String signature = request.getParameter("signature");
String timestamp = request.getParameter("timestamp");
String nonce = request.getParameter("nonce");
String echostr = request.getParameter("echostr");
//将微信echostr返回给微信服务器
try(OutputStream os = response.getOutputStream()) {
String sha1 = getSHA1(wxToken, timestamp, nonce, "");
//和signature进行对比
if (sha1.equals(signature)){
// 返回echostr给微信
os.write(URLEncoder.encode(echostr, "UTF-8").getBytes());
os.flush();
}
} catch (Exception e) {
e.printStackTrace();
}
}
/**
* 用SHA1算法生成安全签名
*
* @param token 票据
* @param timestamp 时间戳
* @param nonce 随机字符串
* @param encrypt 密文
* @return 安全签名
* @throws Exception
*/
public static String getSHA1(String token, String timestamp, String nonce, String encrypt) throws Exception {
try {
String[] array = new String[]{token, timestamp, nonce, encrypt};
StringBuffer sb = new StringBuffer();
// 字符串排序
Arrays.sort(array);
for (int i = 0; i < 4; i++) {
sb.append(array[i]);
}
String str = sb.toString();
// SHA1签名生成
MessageDigest md = MessageDigest.getInstance("SHA-1");
md.update(str.getBytes());
byte[] digest = md.digest();
StringBuffer hexstr = new StringBuffer();
String shaHex = "";
for (int i = 0; i < digest.length; i++) {
shaHex = Integer.toHexString(digest[i] & 0xFF);
if (shaHex.length() < 2) {
hexstr.append(0);
}
hexstr.append(shaHex);
}
return hexstr.toString();
} catch (Exception e) {
e.printStackTrace();
}
return "";
}
}
编写好接口后,接着启动服务,启动springboot,这里暴露的是8882端口?
2、内网穿透
这里我们使用cpolar内网穿透,将本地服务映射到公网,无需公网ip,也不用设置路由器,操作非常简单。【cpolar.cn已备案】
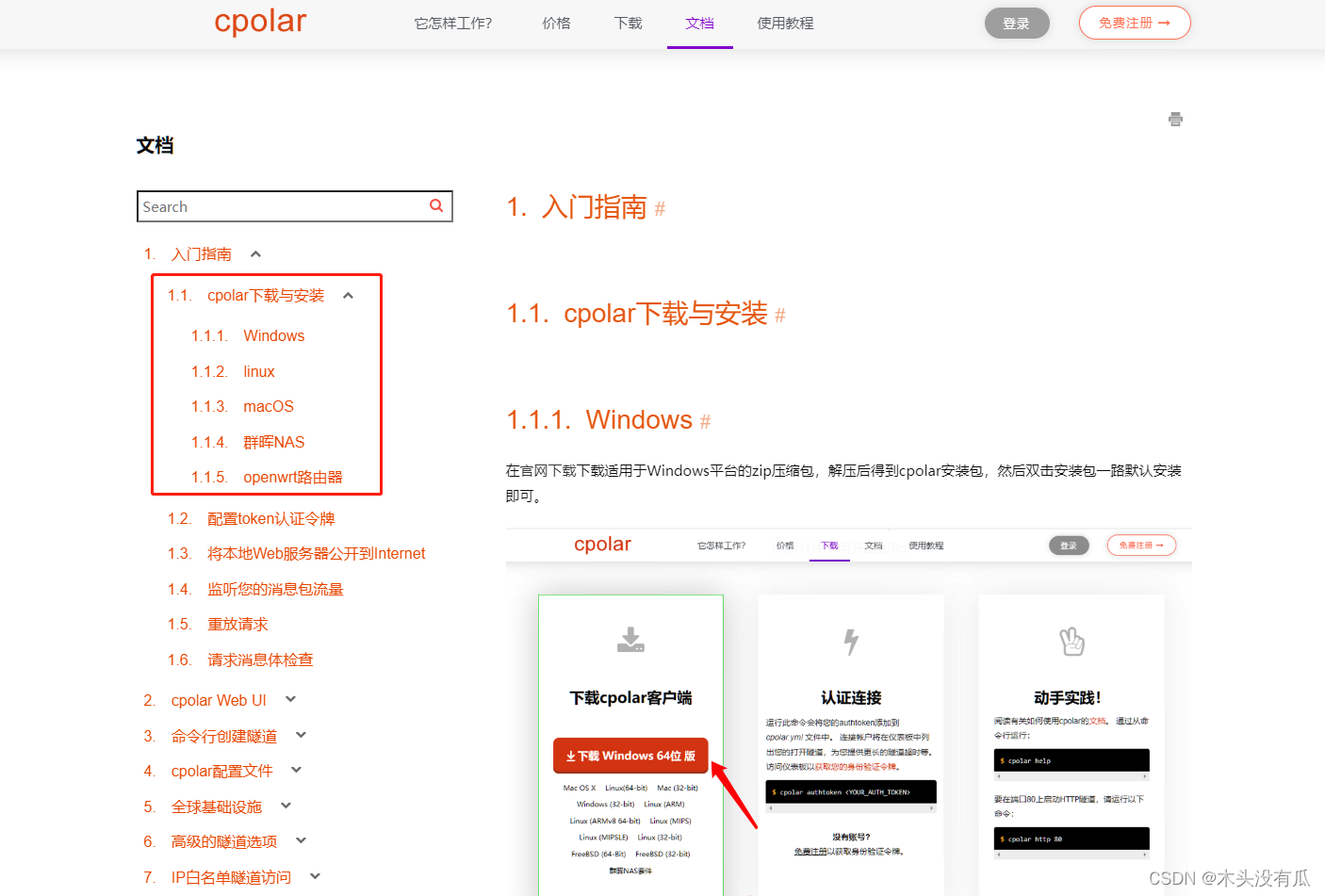
2.1 下载cpolar 并安装
访问cpolar官网,注册一个账号,并下载安装cpolar客户端。详细可以参考文档教程进行下载安装.?
 ?
?
2.2 cpolar安装成功后,我们在浏览器上访问本地9200端口,登录Cpolar的web ui界面:http://localhost:9200。
点击左侧仪表盘的隧道管理——创建隧道,我们来创建一条隧道,将在本地8882端口下的web服务映射到公网:
- 隧道名称:可自定义,注意不要与已有隧道名称重复
- 协议:http协议
- 本地地址:8882
- 域名类型:免费选择随机域名
- 地区:选择China VIP

?
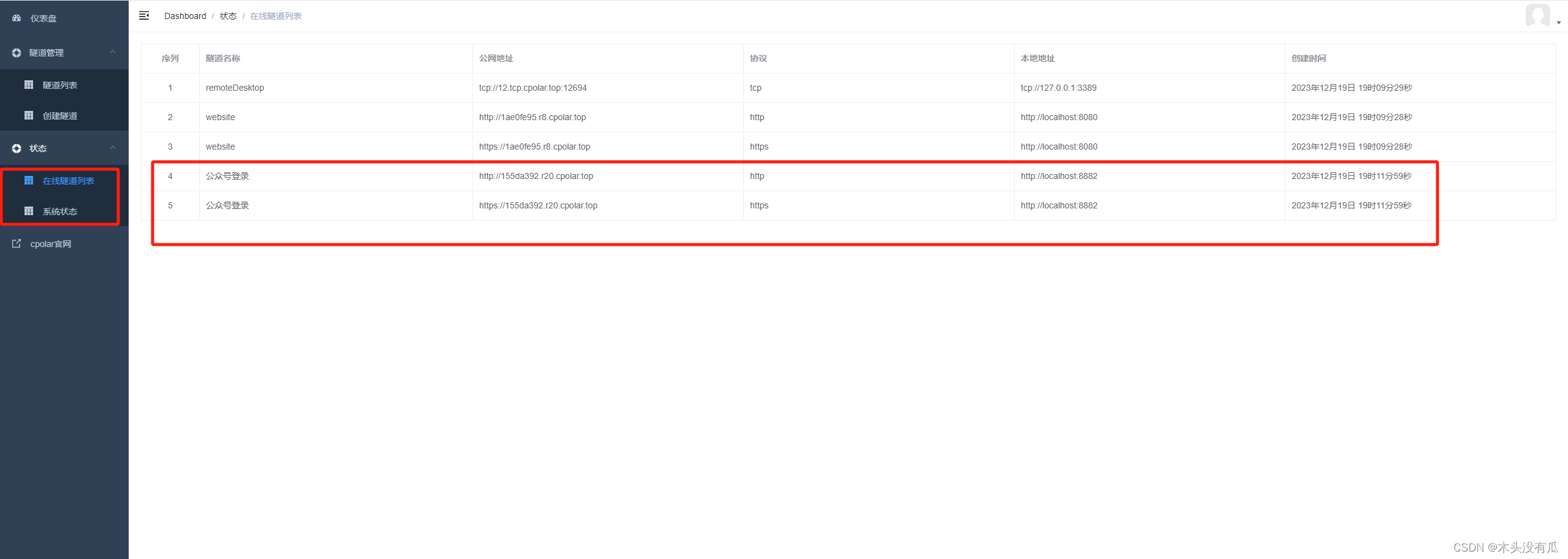
提示隧道创建成功后,页面自动跳转至隧道列表,可以看到刚刚创建成功的tunnel-1隧道,状态active,表示为正常在线,注意无需再次点击启动。
点击左侧仪表盘的状态——在线隧道列表,可以看到刚刚创建的隧道已经有生成了相应的公网地址,一个http协议,一个https协议(免去配置ssl证书的繁琐步骤),均可以访问到本地web服务,复制公网地址。

2.3、测试公网访问
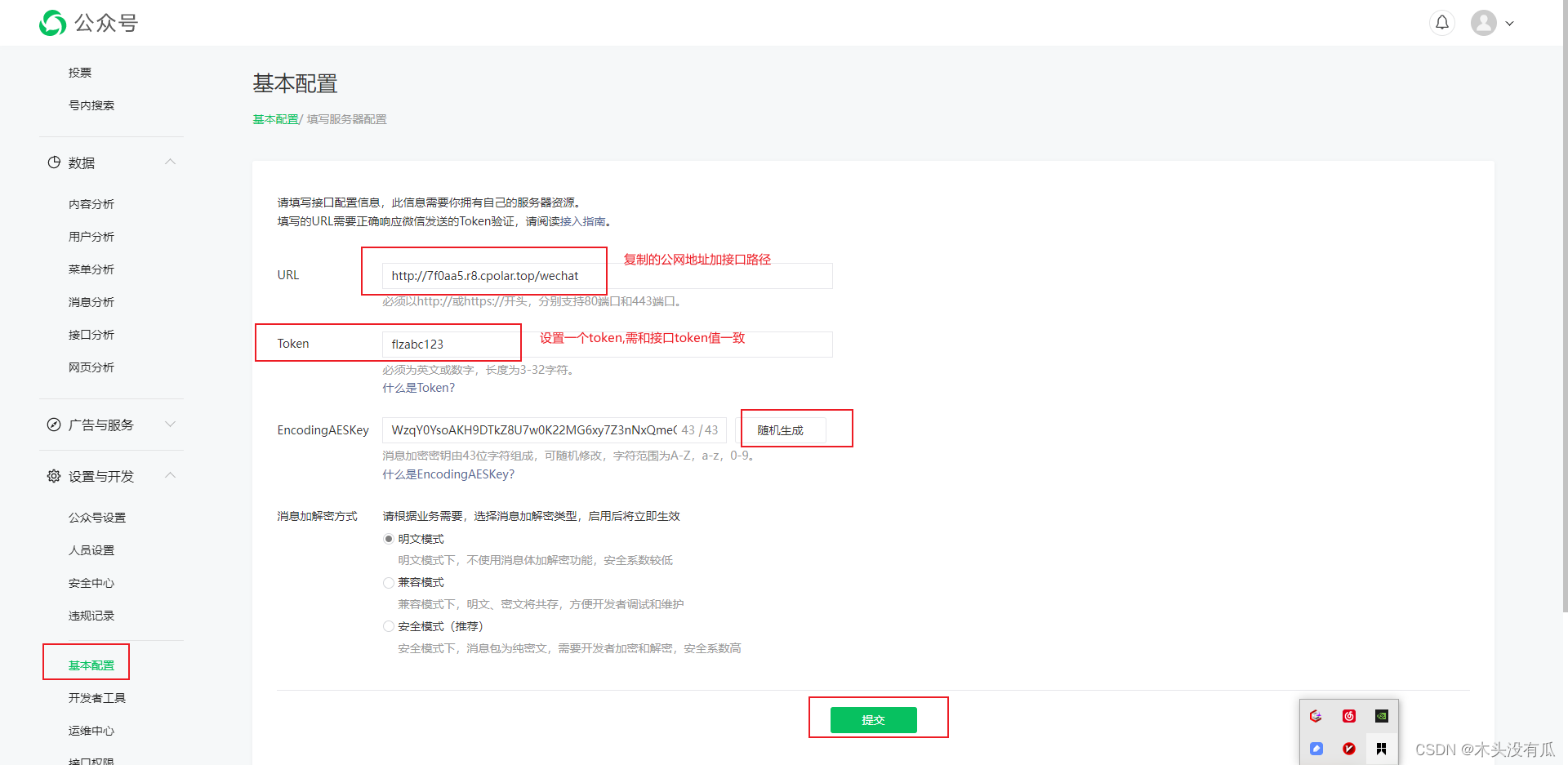
打开微信公众平台公众号页面,点击下面的基本配置,在URL框中填写复制的公网地址,

注意
如果这里你用的是接口级,如 xxx:8882/wx/wx,则平台公众号页面基本配置要填接口级别的,否则微信后台会提示保存失败,url错误

并且确保你的服务已经启动,否则微信后台会提示校验失败
点击启用服务器配置,出现操作成功表示启用成功

四、前端接口域名转发
- 打开uniapp的公众号项目,打开manifest.json文件的源码视图,将以下配置项配入其中
"h5" : {
"devServer" : {
"port" : 80, //端口号
"disableHostCheck" : true,
"proxy" : {
"/hailiaowenan" : {
"target" : "https://xxxx", // 后台服务器的ip地址 - 内网穿透
"changeOrigin" : true, //是否跨域
"secure" : false, // 设置支持https协议的代理
"pathRewrite" : {
"^/hailiaowenan" : ""
}
}
}
}
},至此,大功告成
参考文章
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!