鸿蒙Harmony(七)ArkUI--循环foreach&List组件&自定义组件
2023-12-30 05:06:05
循环foreach

import Prompt from '@system.prompt'
class Item {
icon: Resource
name: string
price: number
constructor(icon: Resource, name: string, price: number) {
this.icon = icon
this.name = name
this.price = price
}
}
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
@State imageWidth: number = 150
private data: Array<Item> = [
{ icon: $r('app.media.apple'), name: '苹果', price: 4.5 },
{ icon: $r('app.media.app_icon'), name: '香蕉', price: 2.5 },
{ icon: $r('app.media.baobao'), name: '宝宝', price: 10000000000 },
{ icon: $r('app.media.icon'), name: '葡萄', price: 20 }]
build() {
Column({ space: 20 }) {
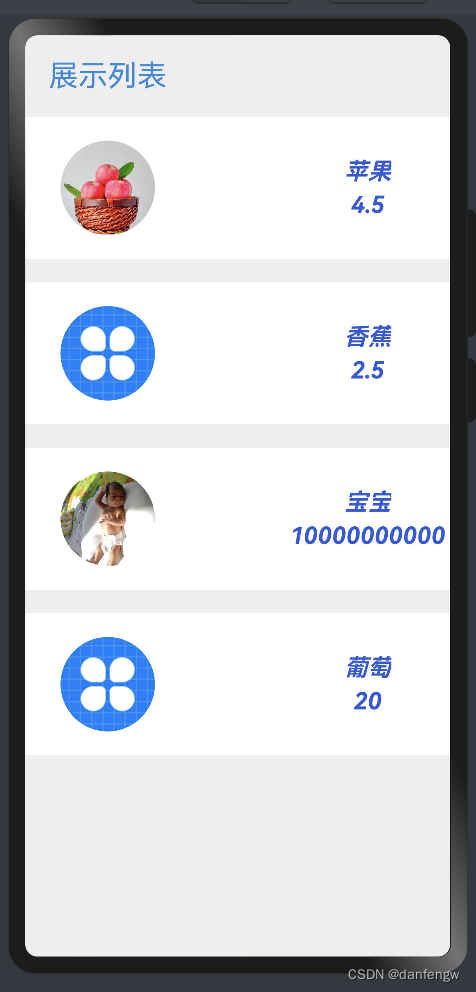
Text("展示列表")
.fontColor("#38D")
.fontSize(25)
.margin({ top: 20, left: 20 })
ForEach(this.data, (item: any, index: number) => {
Row() {
Image(item.icon)
.width(80)
.height(80)
.borderRadius(40) //圆角
.interpolation(ImageInterpolation.High) // 图片插值器(某些图片放大会出现锯齿,插值器可以用来弥补锯齿)
.margin({ left: 30 })
Column({ space: 5 }) {
Text(item.name)
.fontSize(20)
.fontWeight(FontWeight.Bold)
.fontColor('#35D')
.fontStyle(FontStyle.Italic)
Text(item.price.toString())
.fontSize(20)
.fontWeight(FontWeight.Bold)
.fontColor('#35D')
.fontStyle(FontStyle.Italic)
}.width("100%")
}.width("100%")
.height(120)
.backgroundColor("#ffffff")
})
}
.height('100%')
.backgroundColor("#eeeeee")
.justifyContent(FlexAlign.Start)
.alignItems(HorizontalAlign.Start)
}
}
List列表
List列表使用格式
List({ space: 20 }) {
ForEach(this.data, (item: any, index: number) => {
ListItem() {
// 列表内容只能包含一个根组件
}
}
}
import Prompt from '@system.prompt'
class Item {
icon: Resource
name: string
price: number
constructor(icon: Resource, name: string, price: number) {
this.icon = icon
this.name = name
this.price = price
}
}
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
@State imageWidth: number = 150
private data: Array<Item> = [
{ icon: $r('app.media.apple'), name: '苹果', price: 4.5 },
{ icon: $r('app.media.app_icon'), name: '香蕉', price: 2.5 },
{ icon: $r('app.media.baobao'), name: '宝宝', price: 10000000000 },
{ icon: $r('app.media.icon'), name: '葡萄', price: 20 },
{ icon: $r('app.media.apple'), name: '苹果', price: 4.5 },
{ icon: $r('app.media.app_icon'), name: '香蕉', price: 2.5 },
{ icon: $r('app.media.baobao'), name: '宝宝', price: 10000000000 },
{ icon: $r('app.media.icon'), name: '葡萄', price: 20 }]
build() {
Column({ space: 20 }) {
Text("展示列表")
.fontColor("#38D")
.fontSize(25)
.margin({ top: 20, left: 20 })
List({ space: 20 }) {
ForEach(this.data, (item: any, index: number) => {
ListItem() {
Row() {
Image(item.icon)
.width(80)
.height(80)
.borderRadius(40) //圆角
.interpolation(ImageInterpolation.High) // 图片插值器(某些图片放大会出现锯齿,插值器可以用来弥补锯齿)
.margin({ left: 30 })
Column({ space: 5 }) {
Text(item.name)
.fontSize(20)
.fontWeight(FontWeight.Bold)
.fontColor('#35D')
.fontStyle(FontStyle.Italic)
Text(item.price.toString())
.fontSize(20)
.fontWeight(FontWeight.Bold)
.fontColor('#35D')
.fontStyle(FontStyle.Italic)
}.width("100%")
}.width("100%")
.height(120)
.backgroundColor("#ffffff")
}
})
}
}
.height('100%')
.backgroundColor("#eeeeee")
.justifyContent(FlexAlign.Start)
.alignItems(HorizontalAlign.Start)
}
}
自定义组件
自定义组件:
- 创建自定义组件 @Component
- @Builder
- @Style:仅可封装组件通用属性
- @Extend:仅可定义在全局,可以设置组件的特有属性
方式一:自定义组件
@Component
struct GoodsItemComponent {
build() {
}
}
代码示例
@Component
export struct GoodsItemComponent {
private icon: Resource = $r('app.media.app_icon')
private name: string = "苹果"
private price: number = 13
build() {
Row() {
Image(this.icon)
.width(80)
.height(80)
.borderRadius(40) //圆角
.interpolation(ImageInterpolation.High) // 图片插值器(某些图片放大会出现锯齿,插值器可以用来弥补锯齿)
.margin({ left: 30 })
Column({ space: 5 }) {
Text(this.name)
.fontSize(20)
.fontWeight(FontWeight.Bold)
.fontColor('#35D')
.fontStyle(FontStyle.Italic)
Text(this.price.toString())
.fontSize(20)
.fontWeight(FontWeight.Bold)
.fontColor('#35D')
.fontStyle(FontStyle.Italic)
}.width("100%")
}.width("100%")
.height(120)
.backgroundColor("#ffffff")
}
}
自定义组件的使用
import Prompt from '@system.prompt'
import { GoodsItemComponent } from './GoodsItemComponent'
export class Item {
icon: Resource
name: string
price: number
constructor(icon: Resource, name: string, price: number) {
this.icon = icon
this.name = name
this.price = price
}
}
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
@State imageWidth: number = 150
private data: Array<Item> = [
{ icon: $r('app.media.apple'), name: '苹果', price: 4.5 },
{ icon: $r('app.media.app_icon'), name: '香蕉', price: 2.5 },
{ icon: $r('app.media.baobao'), name: '宝宝', price: 10000000000 },
{ icon: $r('app.media.icon'), name: '葡萄', price: 20 },
{ icon: $r('app.media.apple'), name: '苹果', price: 4.5 },
{ icon: $r('app.media.app_icon'), name: '香蕉', price: 2.5 },
{ icon: $r('app.media.baobao'), name: '宝宝', price: 10000000000 },
{ icon: $r('app.media.icon'), name: '葡萄', price: 20 }]
build() {
Column({ space: 20 }) {
Text("展示列表")
.fontColor("#38D")
.fontSize(25)
.margin({ top: 20, left: 20 })
List({ space: 20 }) {
ForEach(this.data, (item: any, index: number) => {
ListItem() {
GoodsItemComponent({ icon: item.icon, name: item.name, price: item.price })
}
})
}
}
.height('100%')
.backgroundColor("#eeeeee")
.justifyContent(FlexAlign.Start)
.alignItems(HorizontalAlign.Start)
}
}
方式二:自定义构建函数
全局自定义构建函数
import Prompt from '@system.prompt'
import { GoodsItemComponent } from './GoodsItemComponent'
export class Item {
icon: Resource
name: string
price: number
constructor(icon: Resource, name: string, price: number) {
this.icon = icon
this.name = name
this.price = price
}
}
// 全局自定义构建函数
@Builder function GoodsItem(item: Item) {
Row() {
Image(item.icon)
.width(80)
.height(80)
.borderRadius(40) //圆角
.interpolation(ImageInterpolation.High) // 图片插值器(某些图片放大会出现锯齿,插值器可以用来弥补锯齿)
.margin({ left: 30 })
Column({ space: 5 }) {
Text(item.name)
.fontSize(20)
.fontWeight(FontWeight.Bold)
.fontColor('#35D')
.fontStyle(FontStyle.Italic)
Text(item.price.toString())
.fontSize(20)
.fontWeight(FontWeight.Bold)
.fontColor('#35D')
.fontStyle(FontStyle.Italic)
}.width("100%")
}.width("100%")
.height(120)
.backgroundColor("#ffffff")
}
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
@State imageWidth: number = 150
private data: Array<Item> = [
{ icon: $r('app.media.apple'), name: '苹果', price: 4.5 },
{ icon: $r('app.media.app_icon'), name: '香蕉', price: 2.5 },
{ icon: $r('app.media.baobao'), name: '宝宝', price: 10000000000 },
{ icon: $r('app.media.icon'), name: '葡萄', price: 20 },
{ icon: $r('app.media.apple'), name: '苹果', price: 4.5 },
{ icon: $r('app.media.app_icon'), name: '香蕉', price: 2.5 },
{ icon: $r('app.media.baobao'), name: '宝宝', price: 10000000000 },
{ icon: $r('app.media.icon'), name: '葡萄', price: 20 }]
build() {
Column({ space: 20 }) {
Text("展示列表")
.fontColor("#38D")
.fontSize(25)
.margin({ top: 20, left: 20 })
List({ space: 20 }) {
ForEach(this.data, (item: any, index: number) => {
ListItem() {
GoodsItem(item)
}
})
}
}
.height('100%')
.backgroundColor("#eeeeee")
.justifyContent(FlexAlign.Start)
.alignItems(HorizontalAlign.Start)
}
}
局部自定义构建函数
不加function
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
@State imageWidth: number = 150
private data: Array<Item> = [
{ icon: $r('app.media.apple'), name: '苹果', price: 4.5 },
{ icon: $r('app.media.app_icon'), name: '香蕉', price: 2.5 },
{ icon: $r('app.media.baobao'), name: '宝宝', price: 10000000000 },
{ icon: $r('app.media.icon'), name: '葡萄', price: 20 },
{ icon: $r('app.media.apple'), name: '苹果', price: 4.5 },
{ icon: $r('app.media.app_icon'), name: '香蕉', price: 2.5 },
{ icon: $r('app.media.baobao'), name: '宝宝', price: 10000000000 },
{ icon: $r('app.media.icon'), name: '葡萄', price: 20 }]
build() {
Column({ space: 20 }) {
Text("展示列表")
.fontColor("#38D")
.fontSize(25)
.margin({ top: 20, left: 20 })
List({ space: 20 }) {
ForEach(this.data, (item: any, index: number) => {
ListItem() {
// 使用this进行调用
this.GoodsItem(item)
}
})
}
}
.height('100%')
.backgroundColor("#eeeeee")
.justifyContent(FlexAlign.Start)
.alignItems(HorizontalAlign.Start)
}
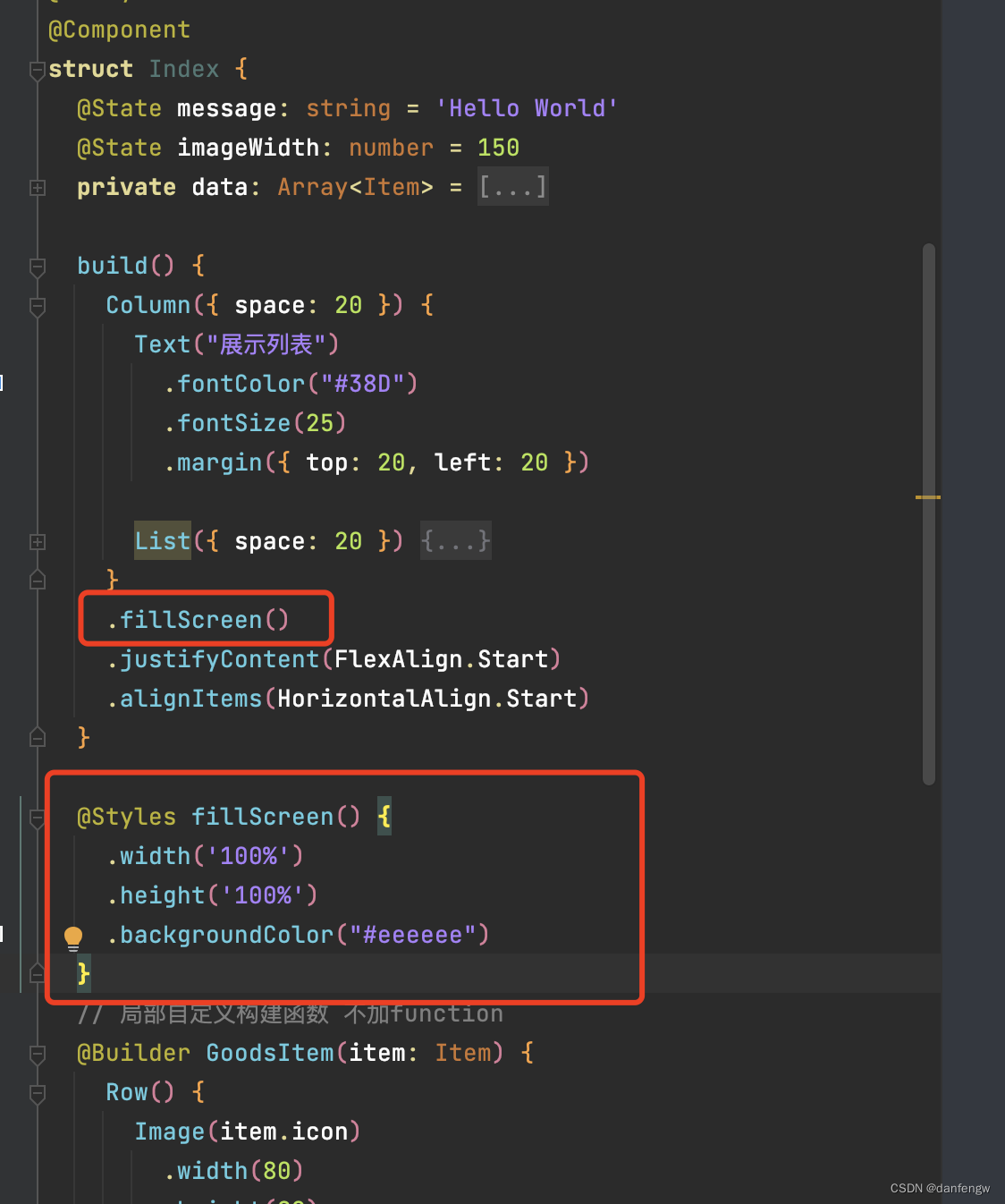
// 局部自定义构建函数 不加function
@Builder GoodsItem(item: Item) {
Row() {
Image(item.icon)
.width(80)
.height(80)
.borderRadius(40) //圆角
.interpolation(ImageInterpolation.High) // 图片插值器(某些图片放大会出现锯齿,插值器可以用来弥补锯齿)
.margin({ left: 30 })
Column({ space: 5 }) {
Text(item.name)
.fontSize(20)
.fontWeight(FontWeight.Bold)
.fontColor('#35D')
.fontStyle(FontStyle.Italic)
Text(item.price.toString())
.fontSize(20)
.fontWeight(FontWeight.Bold)
.fontColor('#35D')
.fontStyle(FontStyle.Italic)
}.width("100%")
}.width("100%")
.height(120)
.backgroundColor("#ffffff")
}
}
自定义样式
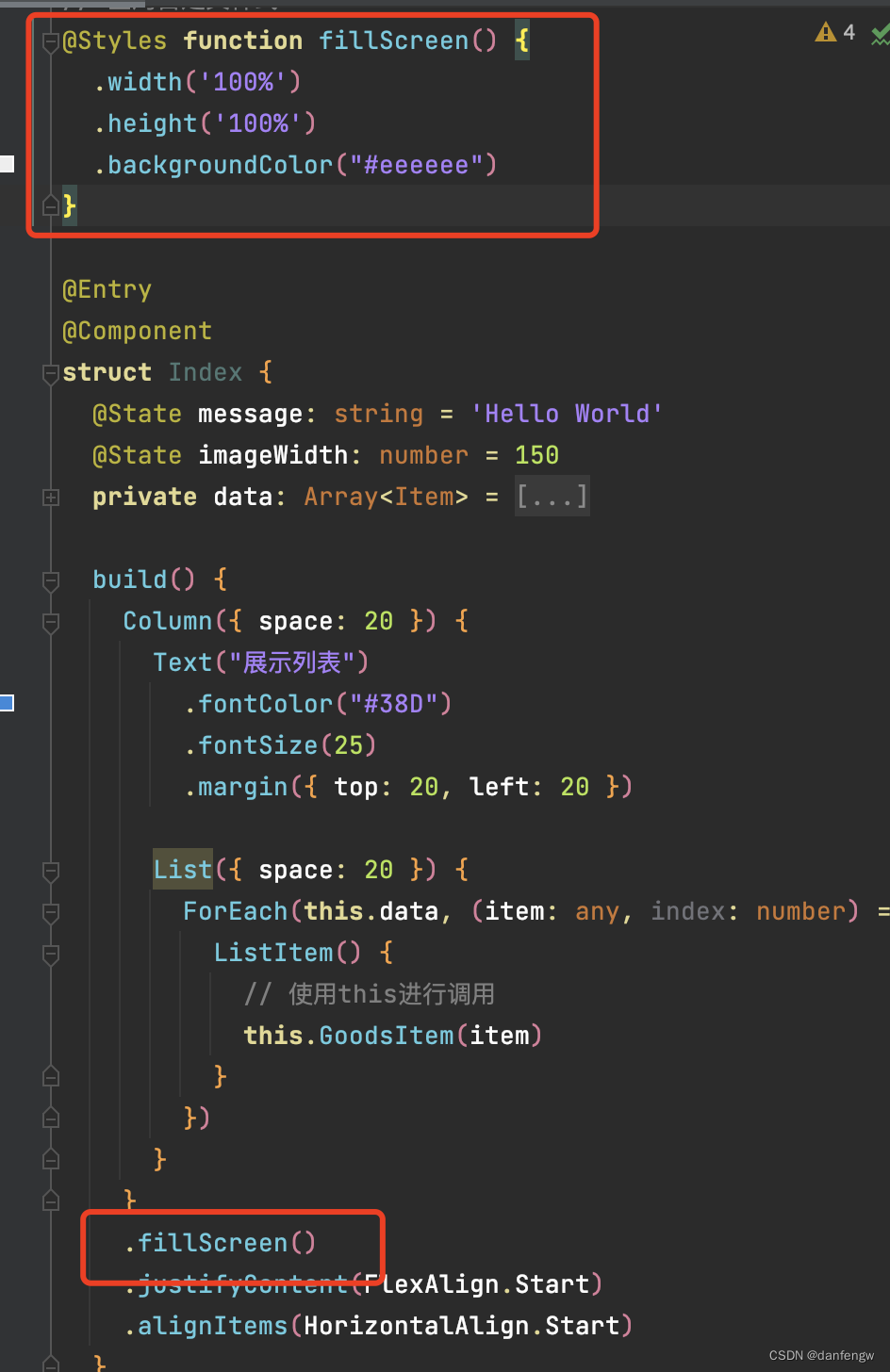
全局公共样式
@Styles function fillScreen() {
.width('100%')
.height('100%')
.backgroundColor("#eeeeee")
}

局部公共样式
@Styles fillScreen() {
.width('100%')
.height('100%')
.backgroundColor("#eeeeee")
}

特定组件全局公共样式
使用@Extend,这种方式只能写在全局,不能写在组件内部
// 继承模式,只能在在全局,不能写在组件内部
@Extend(Text) function nameFontStyle() {
.fontSize(20)
.fontWeight(FontWeight.Bold)
.fontColor('#35D')
.fontStyle(FontStyle.Italic)
}
文章来源:https://blog.csdn.net/danfengw/article/details/135223028
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!