Hexo部署到云服务器后CSS样式无效的问题
Hexo部署到云服务器后CSS样式无效的问题
01 前言
趁活动入手了一个云服务器(Linux),打算简单挂个博客上去,因为之前部署到github有了一些经验,所以还是选择使用Hexo。中间步骤略,部署完使用浏览器访问的时候,碰到一个比较诡异的现象:文字、图案等内容是有了,但是只是直接简单罗列出来的,CSS样式没有生效!
于是先F12简单检查一下浏览器网络请求情况,发现CSS文件请求也是正常的,也正常返回来内容了,但是就是没有渲染到页面!
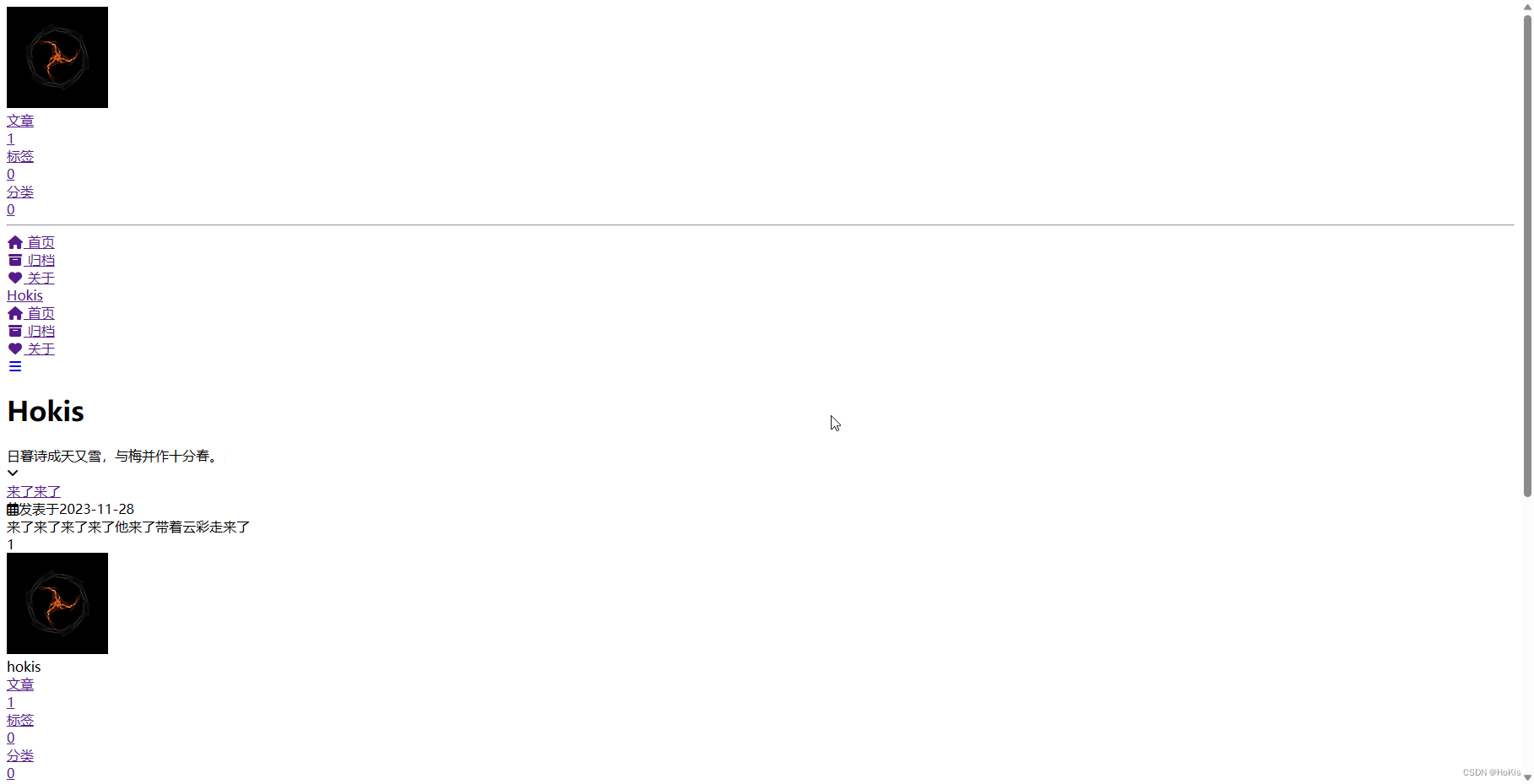
就像这样:

查了一通资料,Hexo配置文件也折腾了一番,还是没有解决。最后认真对比了一下跟GitHub的部署的那套有啥区别之后,发现原来坑是在NGINX代理上。
02 正文
相关软件版本如下:
Nginx:1.18.0
Hexo:7.0.0
Hexo 主题:butterfly,4.11.0
假设博客根目录为:/usr/local/example,先生成静态资源:
hexo clean && hexo g
然后就顺利生成public文件夹了,直接上NGINX代理。
接着,NGINX配置大概是这样的:
http {
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name example.com;
location / {
expires 1h;
gzip on;
root /usr/local/example/public;
index index.html;
}
}
}
events {
worker_connections 1024;
use epoll;
}
注意default_type,设置了默认文件类型是:application/octet-stream,这样会导致返回的CSS、JS等文件,Content-Type类型都是:application/octet-stream,虽然文件内容是请求回来了,但是由于文件类型未被浏览器正确识别(或者说浏览器不知道请求回来的XXX.css就是样式文件,XXXX.js就是JavaScript脚本文件),所以没有渲染到页面上!
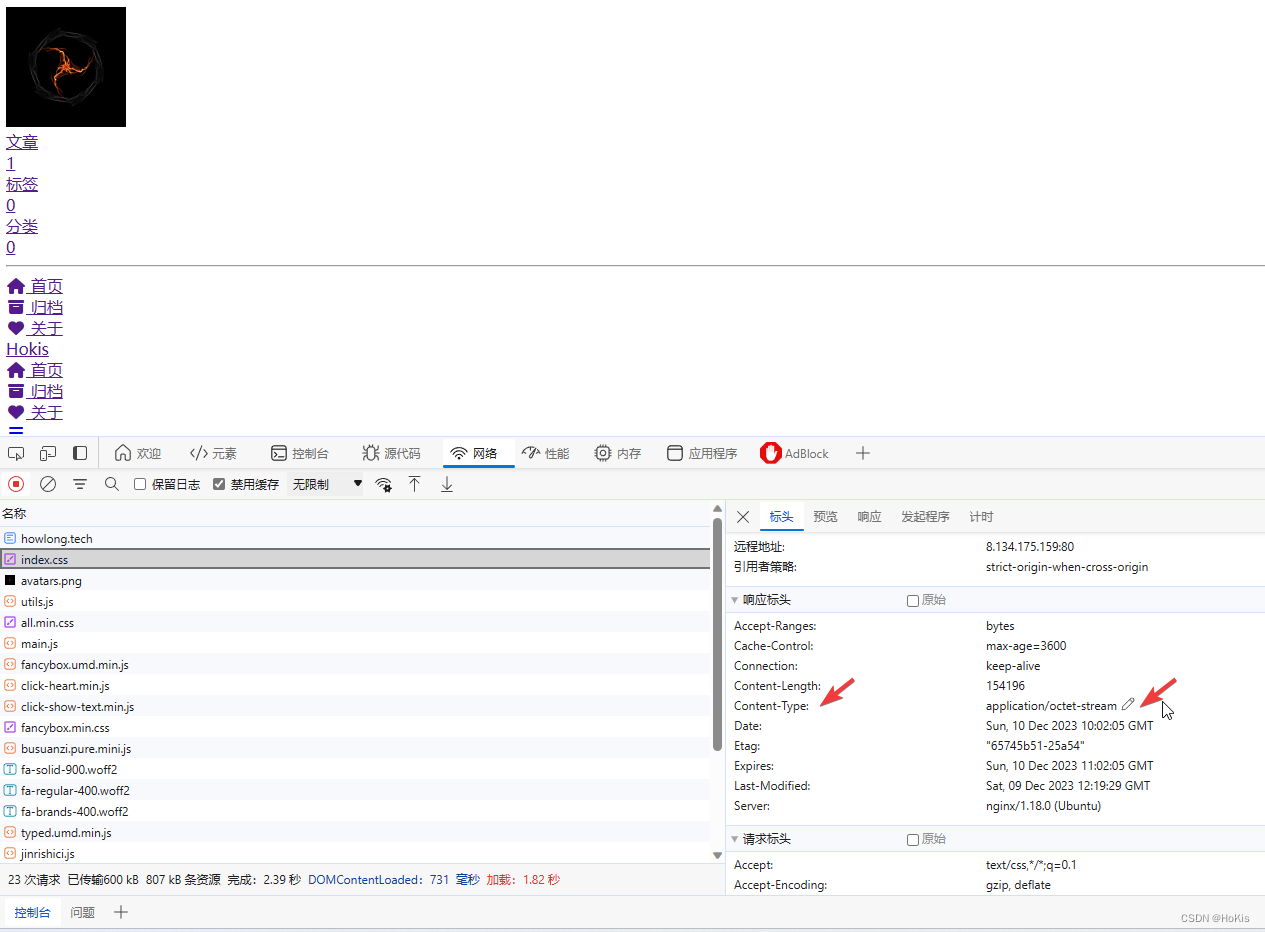
认真看网络请求中的响应标头的Content-Type,确实是这样:

找到了原因,那就好解决了,让不同类型的文件返回时Content-Type类型是对应的文件标识,比如css样式文件,返回类型应该是:text/css,而js文件,返回类型应该是:application/javascript,其他类型文件类似。
结合NGINX官方文档,可知用types来定义返回的文件类型标识,于是将NGINX配置文件修改如下:
http {
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name example.com;
location / {
expires 1h;
gzip on;
root /usr/local/example/public;
index index.html;
types {
text/html html;
image/gif gif;
image/jpeg jpg;
image/png png;
image/vnd.microsoft.icon ico;
text/css css;
application/javascript js;
}
default_type application/octet-stream;
}
}
}
events {
worker_connections 1024;
use epoll;
}
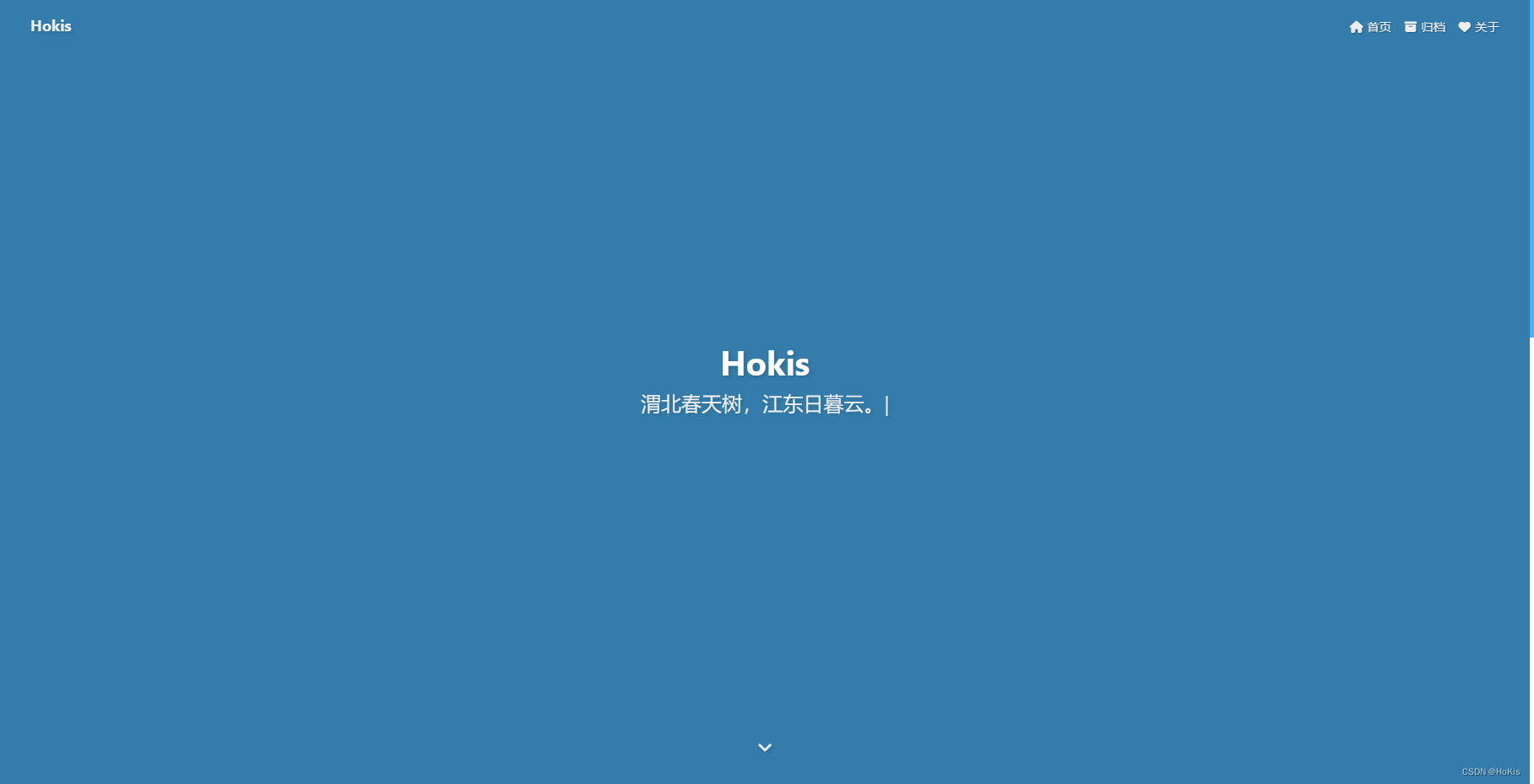
重启NGINX,搞定。

03 后记
算是一个简单的问题,记录一下。
04 2023-12-15更新
或者还有一种配置,直接把 mime.types 包含进来,文件类型更加齐全:
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name example.com;
location / {
expires 1h;
gzip on;
root /usr/local/example/public;
index index.html;
}
}
}
events {
worker_connections 1024;
use epoll;
}
不过需注意的是,如果是指定配置文件启动NGINX的方式,这种配置可能会报错,提示找不到 mime.types文件。
那么只要将mime.types复制到与指定配置文件相同路径下即可。比如:
cp /etc/nginx/mime.types /usr/local/nginx/config/
然后重启:
/usr/sbin/nginx -s reload -c /usr/local/nginx/config/nginx.conf
当然,也可以直接改一下路径:
http {
include /etc/nginx/mime.types;
... (以下略)
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!