Qml之自定义Button
2023-12-23 17:53:34
Qml之自定义Button
前言
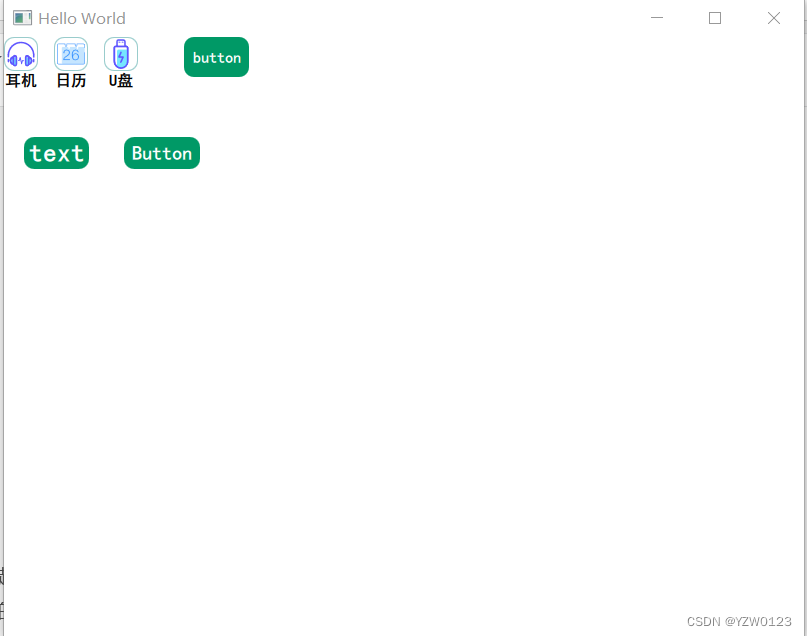
提示: 自定义Button控件如何分为带图片的Iconbutton和原生控件重写的Button。最终效果如下:

提示:以下是本篇文章正文内容,下面案例可供参考
一、图标Button
import QtQuick 2.15
import QtQuick.Controls 2.15
Item {
id: item1
property alias imageProperty: image_Rect
property alias imageBasic: id_image
property real scale: 1.0 // 图片的缩放比例
property int imageWidth: 32 // 图片宽度
property int imageHeight: 32 // 图片高度
property string imageSource: "" // 图片资源
property int radiusSize: 10 // 圆角值
property color bordercolor: "#99CCCC"//图标border
property int btnSize: 16// 图标下方字体尺寸
property string btnfontfamily: "黑体"//文字字体
property string buttonName: "Test"//button 名称
signal clicked // 点击信号
signal pressed // 按下信号
signal released // 松开信号
Rectangle {
id: image_Rect
width: item1.imageWidth+2
height: item1.imageHeight+2
radius: item1.radiusSize
border.width: 1
border.color: bordercolor
/*
Image.Stretch: 将图像拉伸以填充可用空间,不保持纵横比
Image.PreserveAspectFit: 保持图像的纵横比,将图像缩放到适合可用空间内的最大尺寸
Image.PreserveAspectCrop: 保持图像的纵横比,将图像缩放到填充可用空间的最小尺寸,并裁剪超出可用区域的部分
Image.Tile: 将图像平铺以填充可用空间,不进行缩放
Image.TileVertically: 将图像垂直平铺以填充可用空间,不进行缩放
Image.TileHorizontally: 将图像水平平铺以填充可用空间,不进行缩放
*/
//图标
Image {
id: id_image
source: item1.imageSource
fillMode: Image.PreserveAspectFit
anchors.centerIn: parent
smooth:</
文章来源:https://blog.csdn.net/u014627020/article/details/135167925
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!