Vue-6、Vue事件处理
2024-01-08 19:20:51
1、点击事件
<!DOCTYPE html>
<html lang="en" xmlns:v-model="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml"
xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>事件处理</title>
<!--引入vue-->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root">
<h1 >学校名称,{{name}}</h1>
<button v-on:click="showInfo">点我提示信息</button>
</div>
<hr>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止Vue启动时产生生产提示。
//创建Vue实例
const vm = new Vue({
el:'#root',
data:{
name:'尚硅谷',
address:'四川'
},
methods:{
showInfo(event){
console.log(event.target.innerText);
console.log(this);//此处this是vm
alert('同学你好');
}
}
});
</script>
</body>
</html>
简写
<button v-on:click="showInfo">点我提示信息</button>
<button @click="showInfo">点我提示信息</button>
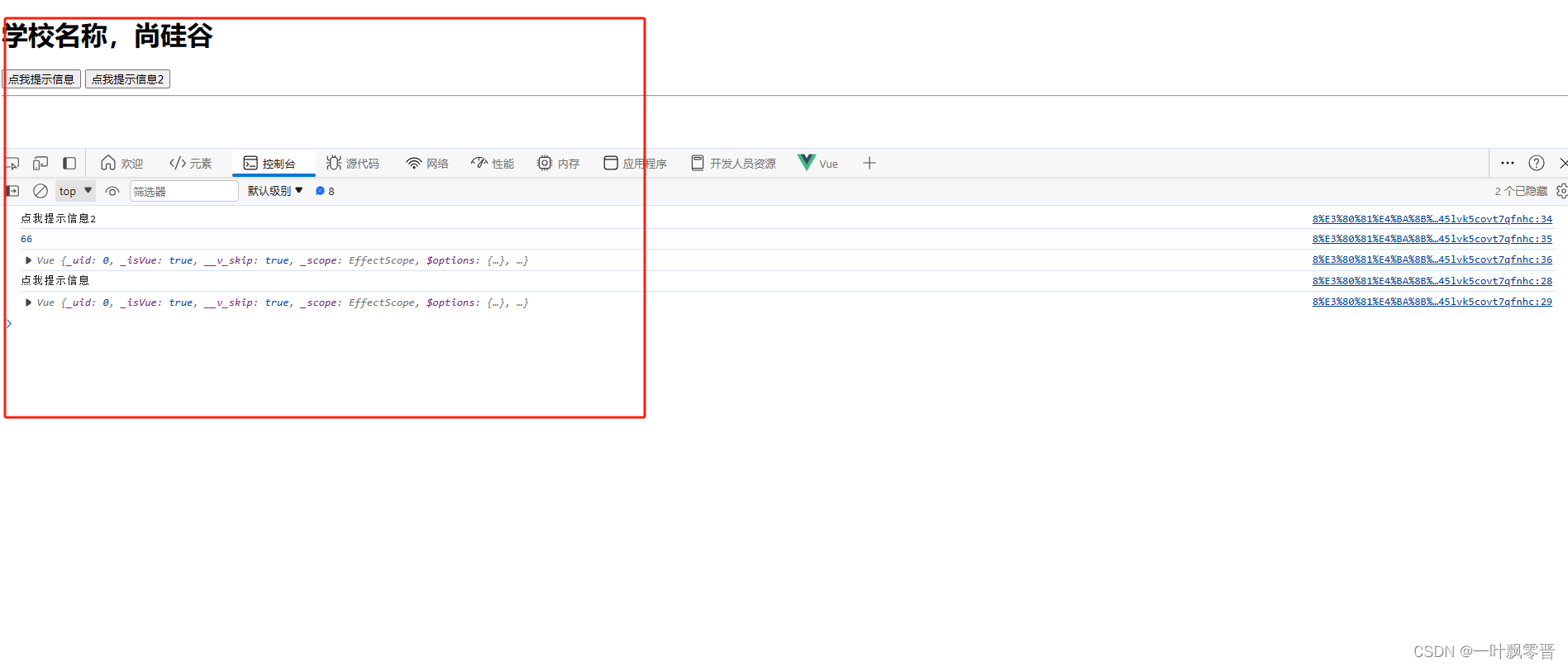
方法传入参数
<!DOCTYPE html>
<html lang="en" xmlns:v-model="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml"
xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>事件处理</title>
<!--引入vue-->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root">
<h1 >学校名称,{{name}}</h1>
<button v-on:click="showInfo">点我提示信息</button>
<button @click="showInfo2(66,$event)">点我提示信息2</button>
</div>
<hr>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止Vue启动时产生生产提示。
//创建Vue实例
const vm = new Vue({
el:'#root',
data:{
name:'尚硅谷',
address:'四川'
},
methods:{
showInfo(event){
console.log(event.target.innerText);
console.log(this);//此处this是vm
alert('同学你好1');
},
showInfo2(number,event){
console.log(event.target.innerText);
console.log(number);
console.log(this);//此处this是vm
alert('同学你好2');
}
}
});
</script>
</body>
</html>


文章来源:https://blog.csdn.net/ChenJin_2/article/details/135461563
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!