拷贝的艺术:深拷贝与浅拷贝的区别与应用(上)

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
一、引言
介绍深拷贝和浅拷贝的背景
深拷贝和浅拷贝是在编程中常见的概念,它们用于处理对象的复制。深拷贝和浅拷贝的背景如下:
- 深拷贝相当于创建了一个新的对象,这个对象的所有内容都和被拷贝的对象一模一样,即两者的修改是隔离的,相互之间没有影响。
- 浅拷贝也是创建了一个对象,但是这个对象的某些内容(比如A)依然是被拷贝对象的,即通过这两个对象中任意一个修改A,两个对象的A都会受到影响。
在实际应用中,开发者需要根据具体的需求选择适当的拷贝方式,以确保程序的正确性和性能。
解释为什么需要了解这两种拷贝方式
了解深拷贝和浅拷贝的原因如下:
-
数据独立性:深拷贝可以确保复制后的对象与原始对象完全独立。当修改其中一个对象时,不会影响到另一个对象。这在处理复杂的数据结构或共享资源时非常重要,避免了意外的副作用和数据不一致。
-
性能考虑:浅拷贝通常比深拷贝更高效,因为它只复制了对象的引用,而不是复制对象的所有内容。在一些情况下,如对象包含大量数据或资源时,深拷贝可能会导致性能下降。
-
避免循环引用:在一些复杂的数据结构中,对象之间可能存在循环引用。如果使用浅拷贝,可能会导致无限循环或内存泄漏。深拷贝可以避免这种情况的发生,确保对象的复制是安全的。
总之,了解深拷贝和浅拷贝的概念和区别对于编写可靠、高效的代码非常重要。选择适当的拷贝方式可以根据具体的需求和场景来决定,以确保数据的正确性、独立性和性能。
二、深拷贝的基本概念
解释什么是深拷贝
深拷贝是一种拷贝对象的方式,它会创建一个完全独立于原始对象的新对象。深拷贝不仅复制了对象的引用,还复制了对象的所有内部属性和子对象。
在深拷贝过程中,新对象的属性和子对象与原始对象的属性和子对象是完全分离的,它们之间没有任何关联。修改新对象的属性或子对象不会影响原始对象,反之亦然。
深拷贝通常用于确保对象的独立性和数据的安全性。当需要保留原始对象的完整状态,并且在修改新对象时不会对原始对象造成影响时,深拷贝是非常有用的。
要实现深拷贝,通常需要递归地复制对象的所有属性和子对象。这可以通过手动编写拷贝函数或使用一些库(如lodash或jQuery)提供的深拷贝方法来完成。
下面是一个使用 JavaScript 实现深拷贝的示例代码:
function deepCopy(source) {
// 创建一个空对象作为目标对象
let target = {};
// 遍历源对象的属性
for (let key in source) {
if (source.hasOwnProperty(key)) {
// 如果源对象的属性是对象,则进行递归深拷贝
if (typeof source[key] === 'object' && source[key] !== null) {
target[key] = deepCopy(source[key]);
} else {
// 否则,直接复制属性的值
target[key] = source[key];
}
}
}
return target;
}
// 示例用法
const obj1 = { prop1: 'value1', prop2: { subProp: 'subValue' } };
const copiedObj = deepCopy(obj1);
console.log(obj1 === copiedObj); // false
console.log(obj1.prop2 === copiedObj.prop2); // false
在上述示例中,deepCopy函数接受一个源对象作为参数,并返回一个深拷贝后的新对象。它通过递归遍历源对象的属性,并对每个对象属性进行深拷贝,确保创建的新对象与源对象完全独立。
需要注意的是,深拷贝可能会消耗更多的内存和时间,并且对于一些特殊类型(如函数、循环引用等)的对象可能无法进行深拷贝。在实际应用中,需要根据具体情况选择是否使用深拷贝。
深拷贝的实现原理
深拷贝的实现原理是在进行拷贝时,不仅复制对象本身,还会递归地复制对象内部所有的引用对象。即深度克隆了所有引用类型的属性,创建了一个完全独立的新对象,该对象与原始对象没有任何关联,对新对象和原始对象的修改互不影响。
在深拷贝中,新对象和原始对象分别对应不同的内存区域,它们之间不存在引用关系,因此修改其中一个对象不会影响到另一个对象。实现深拷贝有多种方式,如通过实现Cloneable接口和重写clone()方法、通过序列化和反序列化对象等。
深拷贝的应用场景
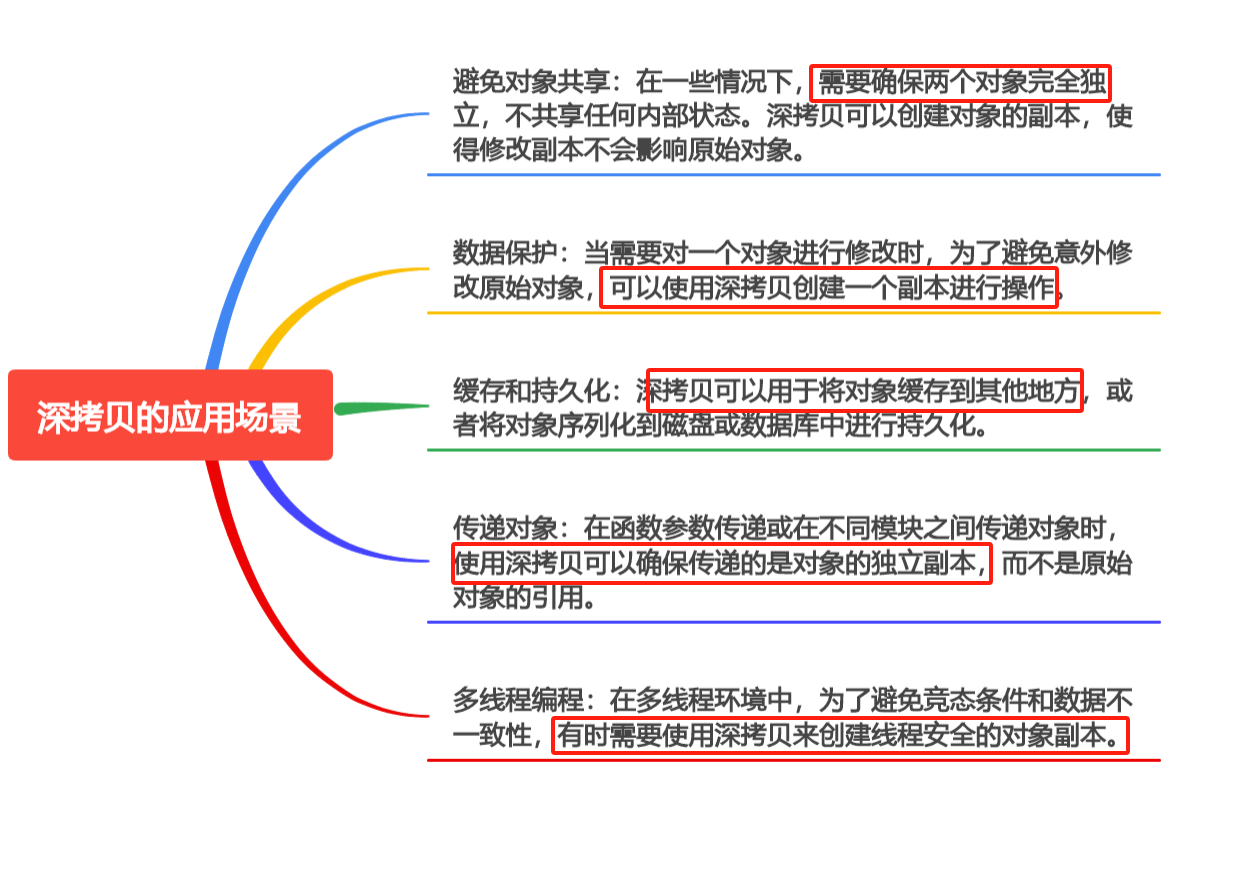
深拷贝主要应用于以下场景:
-
避免对象共享:在一些情况下,需要确保两个对象完全独立,不共享任何内部状态。深拷贝可以创建对象的副本,使得修改副本不会影响原始对象。
-
数据保护:当需要对一个对象进行修改时,为了避免意外修改原始对象,可以使用深拷贝创建一个副本进行操作。
-
缓存和持久化:深拷贝可以用于将对象缓存到其他地方,或者将对象序列化到磁盘或数据库中进行持久化。
-
传递对象:在函数参数传递或在不同模块之间传递对象时,使用深拷贝可以确保传递的是对象的独立副本,而不是原始对象的引用。
-
多线程编程:在多线程环境中,为了避免竞态条件和数据不一致性,有时需要使用深拷贝来创建线程安全的对象副本。

需要注意的是,深拷贝会创建对象的完整副本,包括所有嵌套对象和引用对象。这可能会导致性能消耗和内存开销的增加,因此在使用深拷贝时需要考虑性能和资源的影响,并根据实际需求进行选择。
三、浅拷贝的基本概念
解释什么是浅拷贝
浅拷贝是一种拷贝对象的方式,它只复制了对象的第一层属性,而不复制嵌套对象或引用对象。
在浅拷贝过程中,新对象的属性将指向原始对象对应属性的引用,而不是创建新的嵌套对象或引用对象。这意味着,如果修改新对象的属性,原始对象的相应属性也会受到影响,因为它们共享同一个嵌套对象或引用对象。
以下是一个使用 JavaScript 实现浅拷贝的示例代码:
function shallowCopy(source) {
let target = {};
for (let key in source) {
if (source.hasOwnProperty(key)) {
target[key] = source[key];
}
}
return target;
}
// 示例用法
const obj1 = { prop1: 'value1', prop2: { subProp: 'subValue' } };
const copiedObj = shallowCopy(obj1);
console.log(obj1 === copiedObj); // false
console.log(obj1.prop2 === copiedObj.prop2); // true
在上述示例中,shallowCopy函数创建了一个新的对象target,并将source对象的属性逐个复制到target中。然而,由于使用的是浅拷贝,嵌套对象prop2并没有被复制,而是共享了原始对象的引用。
浅拷贝通常比深拷贝更高效,因为它不需要递归复制嵌套对象。但在处理嵌套对象时需要特别小心,因为修改新对象的嵌套属性可能会影响原始对象。如果需要完全独立的副本,通常使用深拷贝更合适。
浅拷贝的实现原理
浅拷贝的实现原理是创建一个新的对象,然后将原始对象的属性逐个复制到新对象中。然而,对于嵌套对象或引用对象,浅拷贝只会复制引用,而不是创建新的嵌套对象或引用对象。
以下是一个使用 JavaScript 实现浅拷贝的示例代码:
function shallowCopy(source) {
let target = {};
for (let key in source) {
if (source.hasOwnProperty(key)) {
target[key] = source[key];
}
}
return target;
}
// 示例用法
const obj1 = { prop1: 'value1', prop2: { subProp: 'subValue' } };
const copiedObj = shallowCopy(obj1);
console.log(obj1 === copiedObj); // false
console.log(obj1.prop2 === copiedObj.prop2); // true
在上述示例中,shallowCopy函数创建了一个新的对象target,并将source对象的属性逐个复制到target中。然而,由于使用的是浅拷贝,嵌套对象prop2并没有被复制,而是共享了原始对象的引用。
浅拷贝通常比深拷贝更高效,因为它不需要递归复制嵌套对象。但在处理嵌套对象时需要特别小心,因为修改新对象的嵌套属性可能会影响原始对象。如果需要完全独立的副本,通常使用深拷贝更合适。
浅拷贝的应用场景
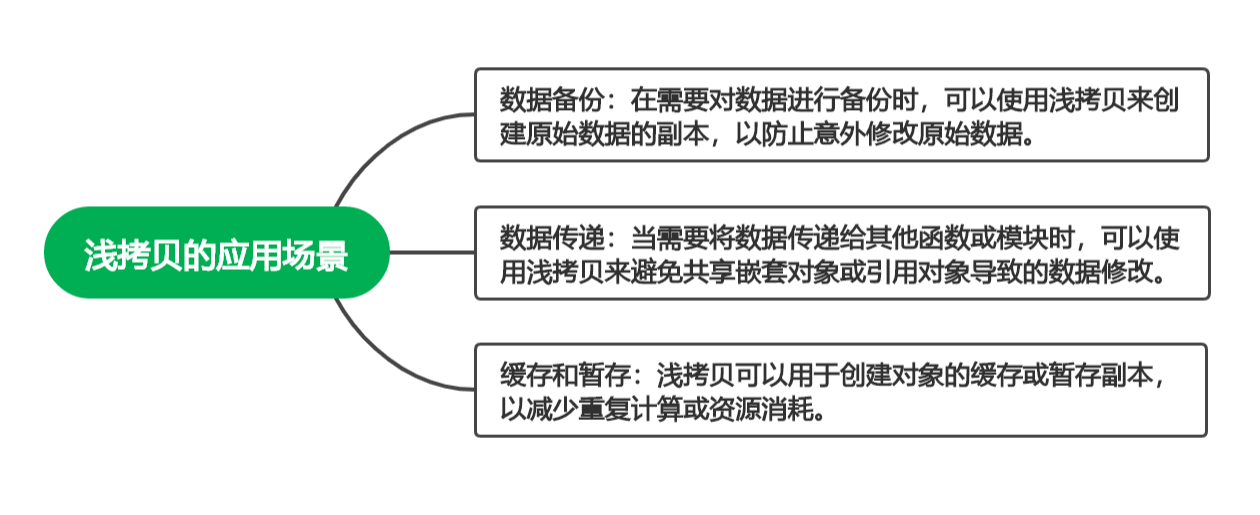
浅拷贝主要适用于以下场景:
-
数据备份:在需要对数据进行备份时,可以使用浅拷贝来创建原始数据的副本,以防止意外修改原始数据。
-
数据传递:当需要将数据传递给其他函数或模块时,可以使用浅拷贝来避免共享嵌套对象或引用对象导致的数据修改。
-
缓存和暂存:浅拷贝可以用于创建对象的缓存或暂存副本,以减少重复计算或资源消耗。

需要注意的是,浅拷贝适用于不需要修改嵌套对象或引用对象的情况。如果需要对嵌套对象进行独立修改,通常使用深拷贝更合适。在实际应用中,根据具体需求选择适当的拷贝方式。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!