关于前端学习的思考-浮动元素嵌套块级元素12.18
2023-12-18 13:37:21
1、块级元素嵌套浮动元素
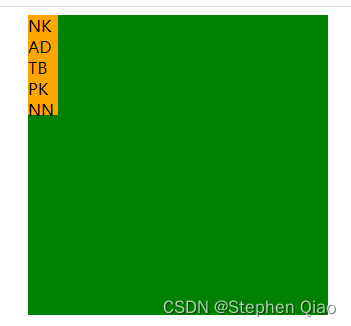
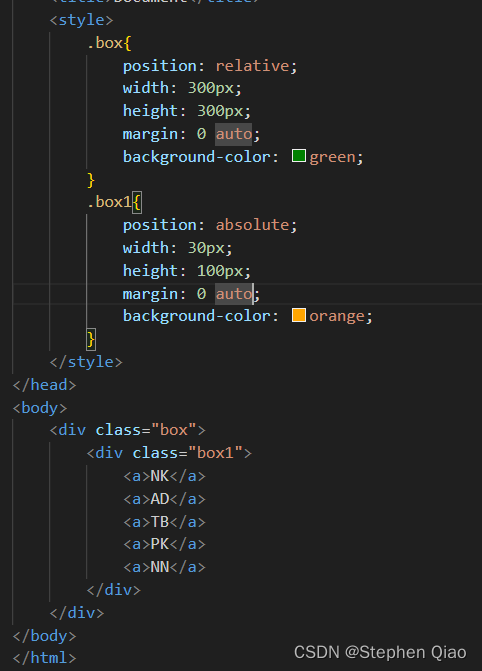
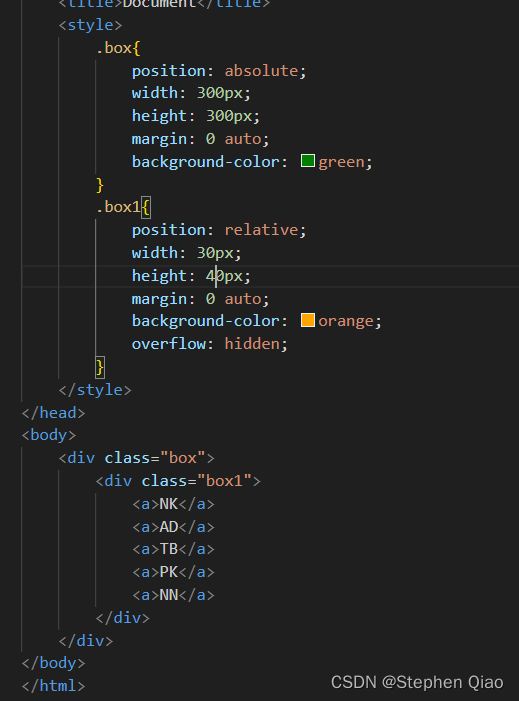
先摆图片,当橘色的盒子高度减少的时候,NK?AD?TB?PK?NN并不会减少。如何解决呢?


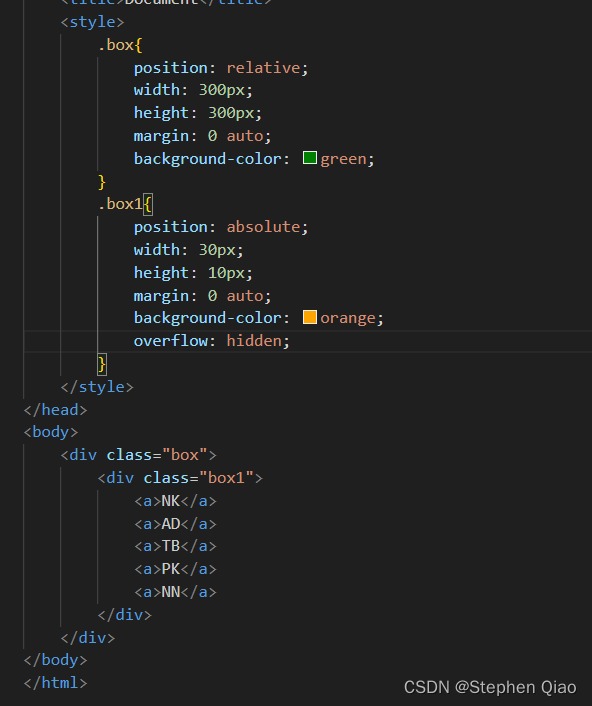
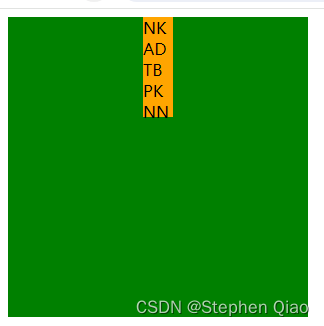
加一个overflow:clip或者hidden


2、浮动元素嵌套块级元素


加一个overflow:clip或者hidden


综上所述,无论是块级元素嵌套浮动元素,还是浮动元素嵌套块级元素,都可以用overflow去解决这个细节问题。
文章来源:https://blog.csdn.net/2302_79248254/article/details/135059865
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!